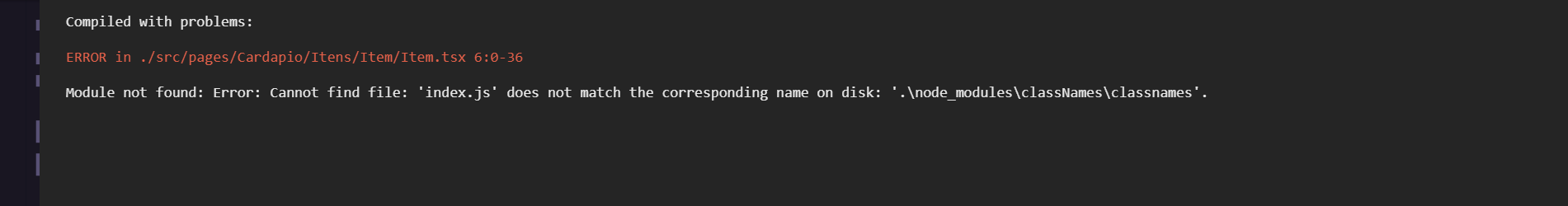
Olá, tudo bem : Hoje depois de incluir o classNames em uma das páginas, o projeto não carrega mais e não sei o porque. Poderiam me ajuda por favor ? Esse é o erro ao carregar Obrigado!!!
Essa é a página Item.tsx
import styles from './Item.module.scss'
import logo from 'assets/logo.svg'
import cardapio from '../itens.json'
import classNames from 'classNames'
type ItensProps = typeof cardapio[0]
export default function Item(props: ItensProps) {
const {title, description, category, size, serving, price} = props
return(
<div className={styles.item}>
<div className={styles.item__imagem}>
<img src={logo} alt="imagem" />
</div>
<div className={styles.item__descricao}>
<div className={styles.item__titulo}>
<h2>{title}</h2>
<p>{description}</p>
</div>
<div className={styles.item__tags}>
<div className={classNames({
[styles.item__tipo]: true,
[styles[`item__tipo__${category.label.toLowerCase()}`]]: true,
})}>
{category.label}
</div>
<div className={styles.item__porcao}>
{size}g
</div>
<div className={styles.item__qtdpessoas}>
Serve {serving} pessoa{serving === 1 ? '' : 's'}
</div>
<div className={styles.item__valor}>
R${price.toFixed(2)}
</div>
</div>
</div>
</div>
)
}