
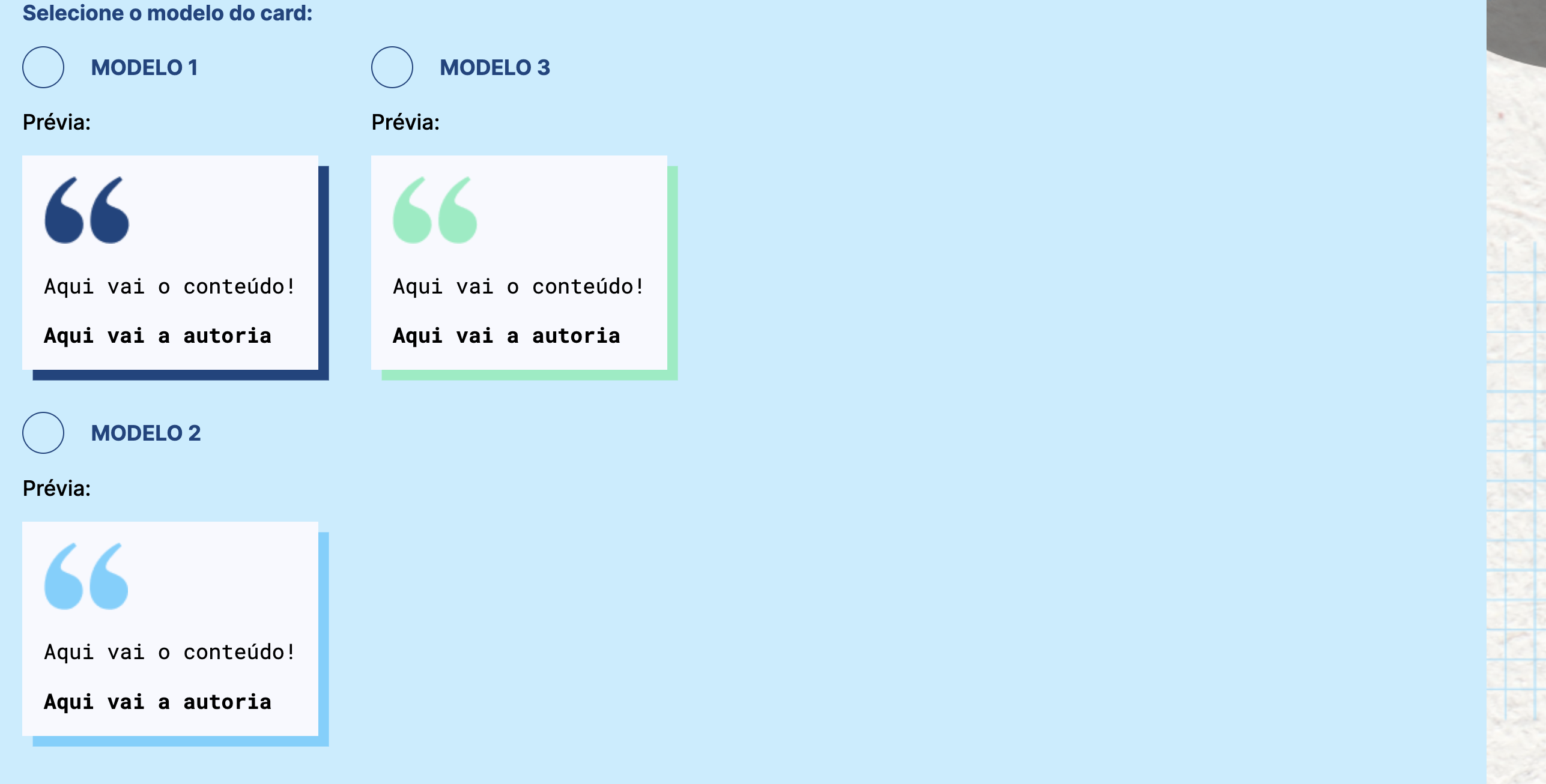
Não consegui colocar um ao lado do outro. HELP!
<section class="container criar-pensamentos ff-inter">
<header class="header">
<h2>Adicione um <br>pensamento novo:</h2>
</header>
<form>
<label for="pensamento">Pensamento</label>
<input type="textarea" class="input" id="pensamento" name="pensamento" placeholder="Digite o Pensamento">
<label for="autoria">Autoria ou fonte </label>
<input type="textarea" class="input" id="autoria" name="autoria" placeholder="Digite a Autoria ou Fonte">
<label for="modelo">Selecione o modelo do card:</label>
<div class="container-radio">
<div class="radio-modelo">
<label for="modelo1">
<input type="radio" id="modelo1" value="modelo1" name="modelo-card">
<div class="custom-radio">
<span></span>
</div>
<span>MODELO 1</span>
</label>
Prévia:
<div class="modelo modelo1 ff-roboto-mono">
<img src="../../../../assets/imagens/modelo1.png" alt="Aspas verdes">
<p class="conteudo">Aqui vai o conteúdo!</p>
<p class="autoria"><b>Aqui vai a autoria</b></p>
</div>
<div class="radio-modelo">
<label for="modelo2">
<input type="radio" id="modelo2" value="modelo2" name="modelo-card">
<div class="custom-radio">
<span></span>
</div>
<span>MODELO 2</span>
</label>
Prévia:
<div class="modelo modelo2 ff-roboto-mono">
<img src="../../../../assets/imagens/modelo2.png" alt="Aspas azul claro">
<p class="conteudo">Aqui vai o conteúdo!</p>
<p class="autoria"><b>Aqui vai a autoria</b></p>
</div>
</div>
</div>
<div class="radio-modelo">
<label for="modelo3">
<input type="radio" id="modelo3" value="modelo3" name="modelo-card">
<div class="custom-radio">
<span></span>
</div>
<span>MODELO 3</span>
</label>
Prévia:
<div class="modelo modelo3 ff-roboto-mono">
<img src="../../../../assets/imagens/modelo3.png" alt="Aspas azul claro">
<p class="conteudo">Aqui vai o conteúdo!</p>
<p class="autoria"><b>Aqui vai a autoria</b></p>
</div>
</div>
</div>
</form>
</section>




