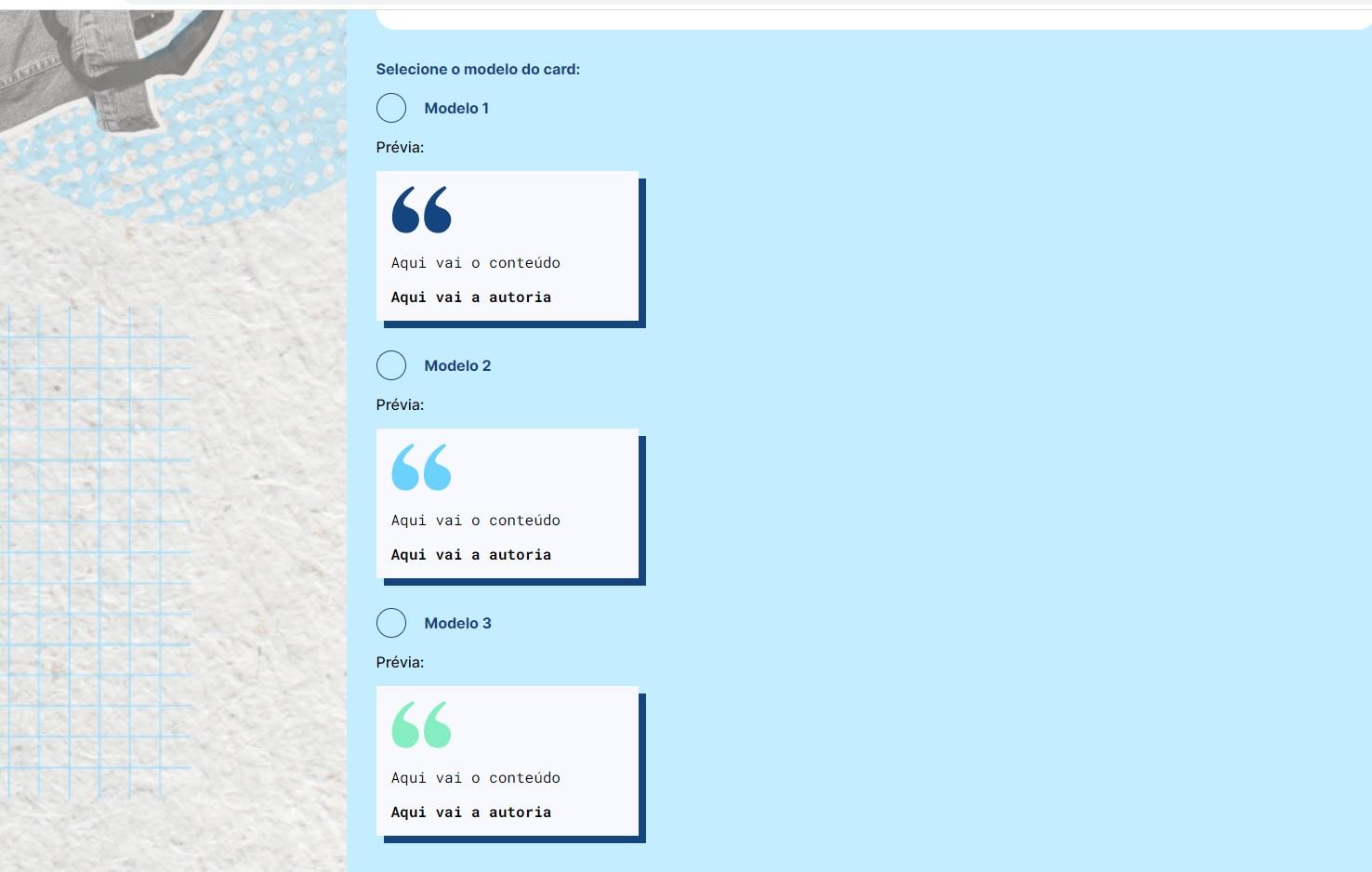
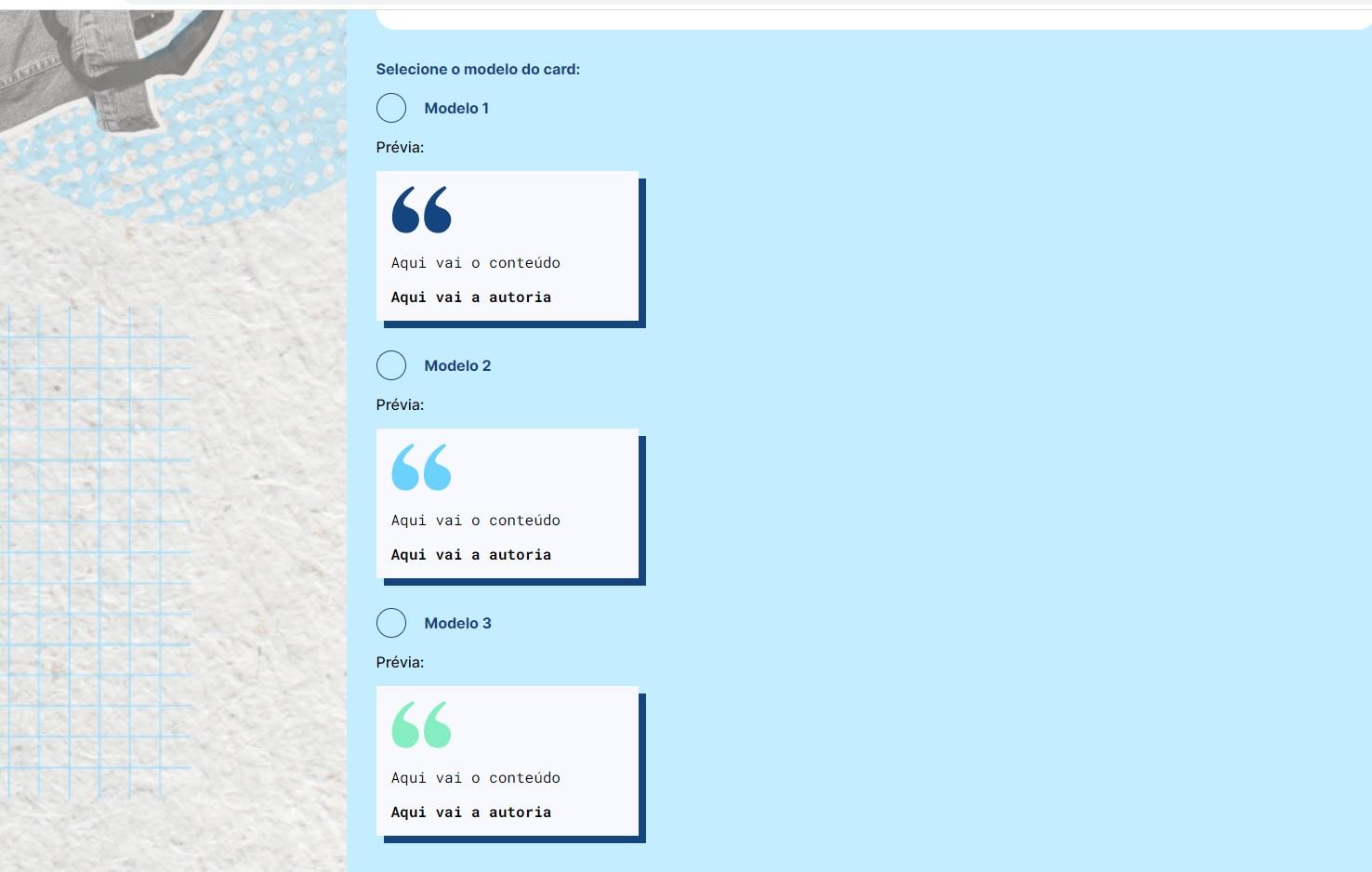
O meu modelo ficou um em baixo do outro...já tentei colocar ao lado , mais todas as tentativas foi falha..alguém pode ajudar?

O meu modelo ficou um em baixo do outro...já tentei colocar ao lado , mais todas as tentativas foi falha..alguém pode ajudar?

Oi Jade, tudo bem?
A classe responsável por deixar os modelos um ao lado do outro é a container-radio, que possui a propriedade display: flex.
Nesse link você encontra o código da aula 2 para conferir. Mas, caso prefira, pode compartilhar seu código com a gente, para conseguirmos te ajudar melhor.
Bons estudos!
Olá minha aplicação ficou assim tbm. A div container-radio estava aparecendo 3 vezes no meu HTML quando copiei. Mas essa tag é uma vez só.
Segue o código:
<section class="container criar-pensamentos ff-inter">
aqui vai o conteúdo
aqui vai o autoria
<div class="radio-modelo">
<label for="modelo2">
<input
type="radio"
name="modelo-card"
id="modelo2"
value="modelo2"
>
<div class="custom-radio">
<span></span>
</div>
<span>Modelo2</span>
</label>
Prévia:
<div class="modelo modelo2 ff-roboto-mono">
<img src="../../../../assets/Imagens/modelo2.png" alt="Aspas azul claro">
<p class="conteudo">aqui vai o conteúdo</p>
<p class="autoria"><b>aqui vai o autoria</b></p>
</div>
</div>
<div class="radio-modelo">
<label for="modelo3">
<input
type="radio"
name="modelo-card"
id="modelo3"
value="modelo3"
>
<div class="custom-radio">
<span></span>
</div>
<span>Modelo3</span>
</label>
Prévia:
<div class="modelo modelo3 ff-roboto-mono">
<img src="../../../../assets/Imagens/modelo3.png" alt="Aspas verdes">
<p class="conteudo">aqui vai o conteúdo</p>
<p class="conteudo"><b>aqui vai o autoria</b></p>
</div>
</div>
</div>
<div class="acoes">
<button class="botao">Salva</button>
<button class="botao">Cancelar</button>
</div>