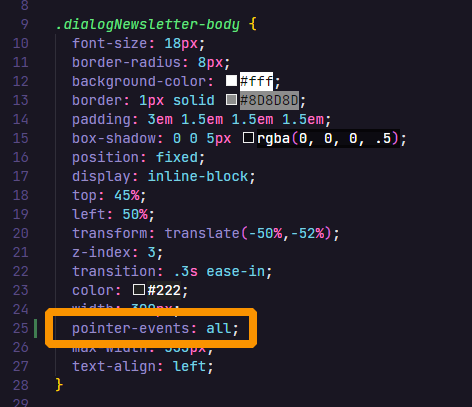
Fiz tudo conforme o instrutor até a aula 2.7 (fechar modal), mas o dialog continua travado, não consigo focar em nada nele, nem com o mouse, muito menos com o tab. O resto está tudo certinho, o tab foca nas opções do navegador, ignora o conteúdo atrás da modal, inclusive o vídeo e seus controles... só o principal, que é focar no dialog que não acontece.
Aqui meu código no GitHub: https://github.com/carolmeireles/apeperia-erro Conferir principalmente o dialog, index e inert.