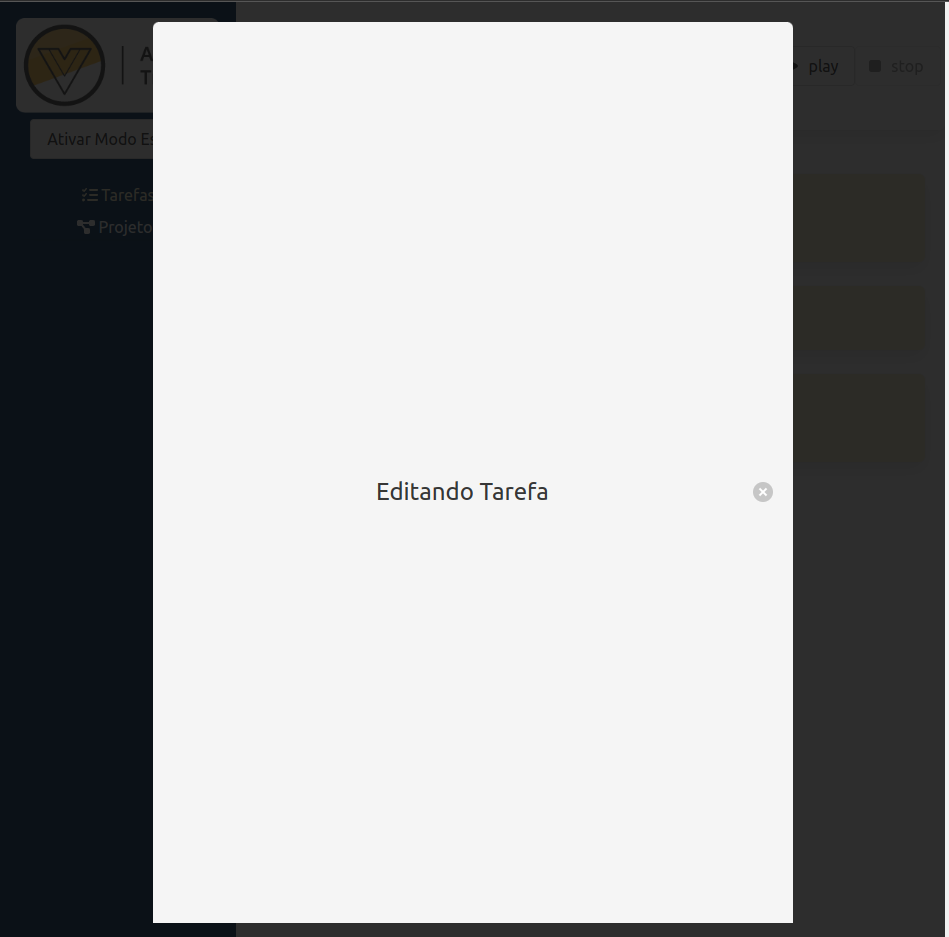
Segui o vídeo 4 da Aula 2 para a implementação da modal de edição das tarefas, contudo, a minha modal não está apresentando o estilo devido e também não apresenta o contéudo do body nem os botões de Salvar e Cancelar.

Acredito que seja algum problema de estilo que deveria estar escopado ou algo no meu HTML mas não consegui identificar o que. Podem me ajudar, por favor?
Caso necessário, o código está aqui (branch: organizando-a-store): https://github.com/lucianogomes02/alura-tracker
P.S: Consegui resolver aplicando CSS no componente, mas gostaria de entender por que isso estava acontecendo




