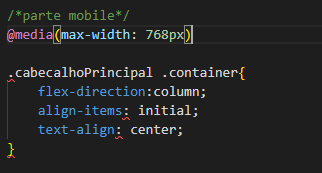
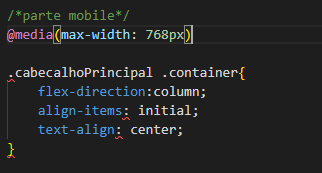
Quando insiro o @media, minha primeira classe desconfigura
Quando insiro o @media, minha primeira classe desconfigura
O erro está no @media. Você precisa abrir e fechar chaves para colocar o conteúdo. Ex:
@media (max-width: 768px) { /* abre a chaves, que seria o conteúdo do @media */
/* cria as classes que irão se aplicar no mobile */
.cabecalhoPrincipal .container{
flex-direction: column;
align-items: initial;
text-align: center;
}
}/* fecha o conteúdo do @media */Valeu Joab! Era exatamente isso!
Muito legal , para deixar o site com o visual bacana para cada dispositivo. No caso eu poderia colocar ate mais de um , por exemplo pra desktop , tablet e celular. Conforme vai mudando o tamanho da tela ele vai se adaptando.
@media (max-width: 768px) { /* abre a chaves, que seria o conteúdo do @media */
/* cria as classes que irão se aplicar no mobile */
.cabecalhoPrincipal .container{
flex-direction: column;
align-items: initial;
text-align: center;
}
}/* fecha o conteúdo do @media */Para saber mais sobre breakpoints e valores genéricos para dispositivos (referência em inglês):
https://css-tricks.com/snippets/css/media-queries-for-standard-devices/