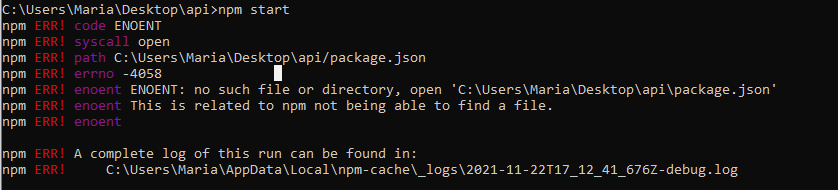
Após um problema com a localização da pasta ainda sigo tentando executar o comando npm start, sem sucesso. Agora a mensagem apresentada é a abaixo:

As informações contidas no meu arquivo package.json são as abaixo:
{
"name": "alurapic",
"description": "A Vue.js project",
"version": "1.0.0",
"author": "",
"private": true,
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --inline --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"dependencies": {
"vue": "^2.1.0"
},
"devDependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-es2015": "^6.0.0",
"cross-env": "^3.0.0",
"css-loader": "^0.25.0",
"file-loader": "^0.9.0",
"vue-loader": "^10.0.0",
"vue-template-compiler": "^2.1.0",
"webpack": "^2.1.0-beta.25",
"webpack-dev-server": "^2.1.0-beta.9"
}
}O que poderia ser? notei uma diferença nos arquivos contidos no download com o que é exibido em tela pelo professor, o arquivo serve.js não existe e algumas pastas como app e config também não estão no arquivo baixado. Fico no aguardo de alguma orientação para prosseguir com o curso.




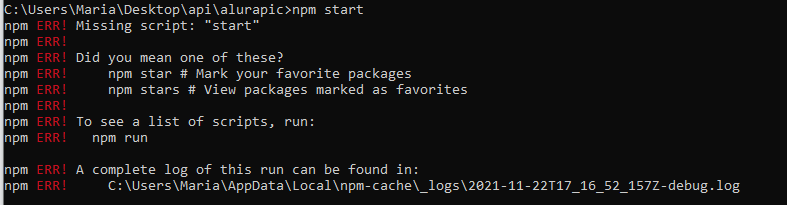
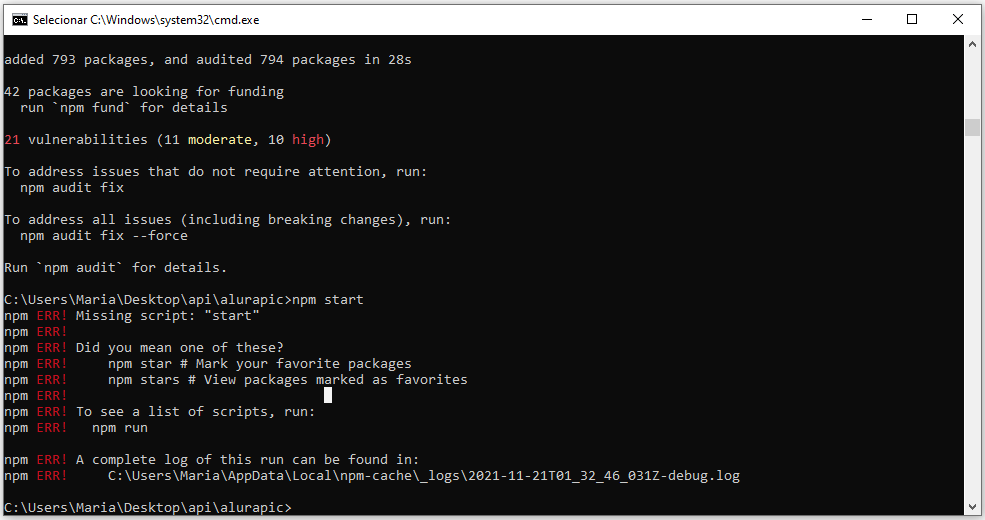
 Retorno pasta api\alurapic:
Retorno pasta api\alurapic: