Boa noite,
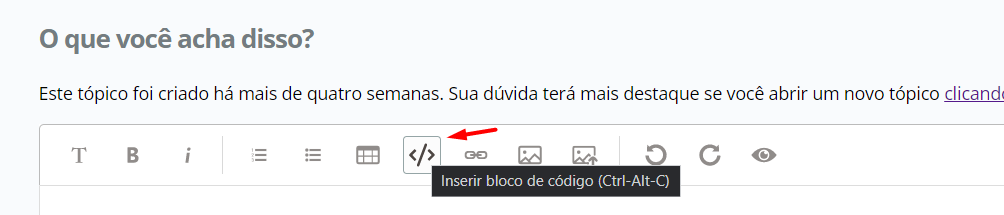
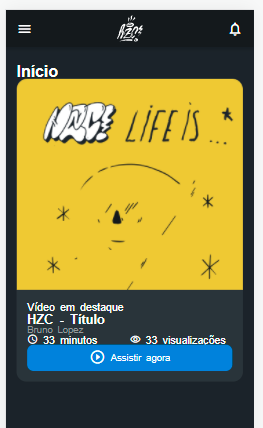
O meu minutos e visualizações está diferente da aula, o meu está em branco, e do professor ficou cinza, já tentei colocar a cor color: #95999c; mas também não funcionou. Percebi que o erro apareceu depois que colocou ::before
Alguém consegue me auxiliar?

CSS:
.cartao__info { display: flex; align-items: center; color: #95999c; }
.cartao__info--tempo::before { content: "\e90c"; margin-right: 8px; }
.cartao__info--visualizacao::before { content: "\e90f"; margin-right: 8px; }