Oi Ricardo, tudo bem?
Acredito que eu não tenha entendido muito bem a sua pergunta. Veja, eu coloquei o seu código dentro de uma tag <form>, com um botão de enviar logo no final:
<form action="">
<div class="input-container">
<input
name="senha"
id="senha"
class="input"
type="password"
placeholder="Senha"
minlength="6"
required
/>
<label class="input-label" for="senha">Senha</label>
<span class="input-mensagem-erro">Este campo não está válido</span>
</div>
<button type="submit">Enviar</button>
</form>
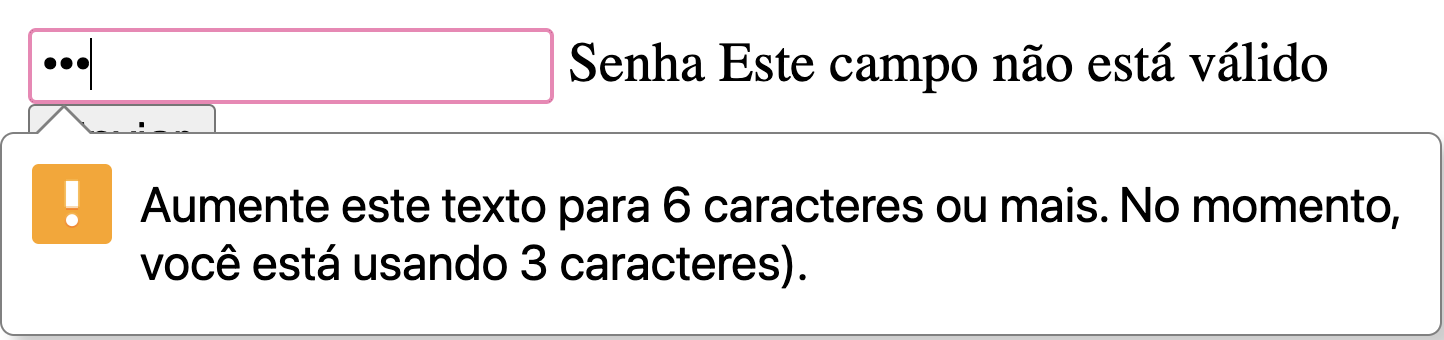
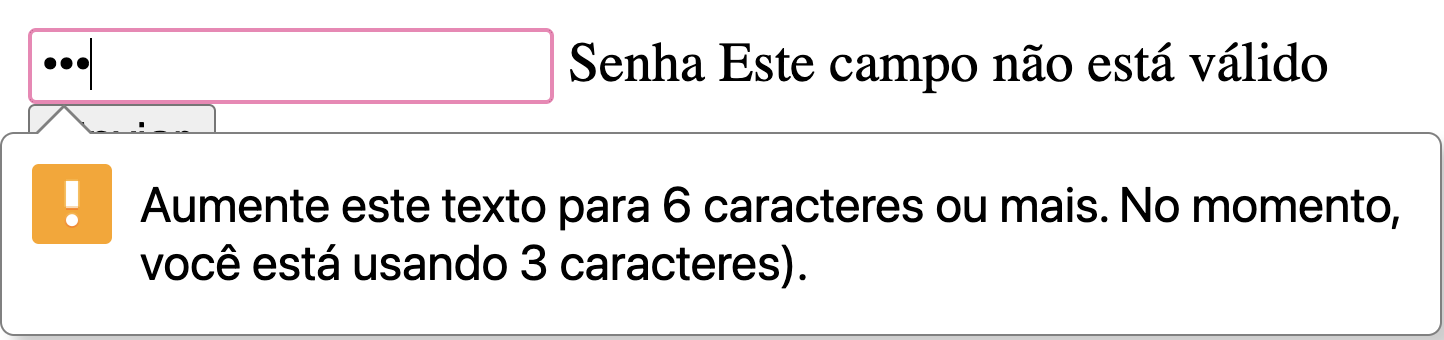
Dessa forma, quando eu digito uma senha de 3 caracteres e clico no botão de enviar, não é possível concluir, pois a senha possuí menos de 6 caracteres, logo não será enviado! O atributo minlength está correto, veja uma imagem abaixo:

No código que você mandou, o formulário não está sendo enviado para nenhum lugar, e também não tem nenhum botão para enviá-lo, portanto não há como fazer a verificação, sendo que a verificação de caracteres só é feita quando você clica no botão para enviar o formulário para algum lugar.
Certo? Espero ter ajudado =)