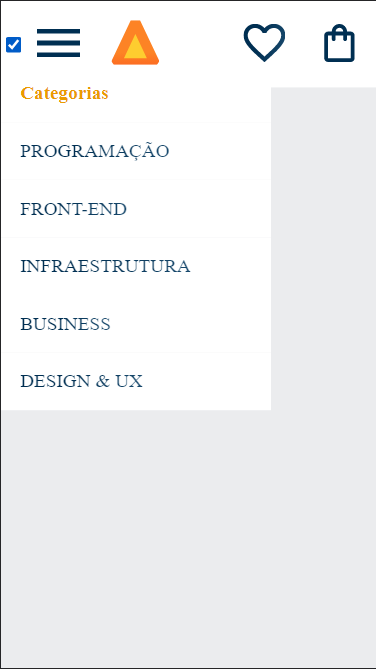
Eu botei as fontes no html através do link, tentei tambem através do import e nenhuma funcionou
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
<title>Alura Books</title>
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-End</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="Logo da AluraBooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus Favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinho" class="container__imagem"></a>
<a href="#"><img src="img/Usuario.svg" alt="Meu Perfil" class="container__imagem"></a>
</div>
</header>
<main>
<h1>AluraBook</h1>
</main>
<footer>
</footer>
</body>
</html>.cabecalho__menu-hamburguer{
width: 24px;
height: 24px;
background-image: url(../img/Menu.svg);
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho{
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
}
.container{
display: flex;
align-items: center;
}
.container__imagem{
padding: 1em;
}
.lista-menu{
display: none;
position: absolute;
top: 8%;
width: 60vw;
}
.container__botao:checked ~ .lista-menu{
display: block;
}
.lista-menu__titulo,
.lista-menu__item{
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo{
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link{
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}@import url(../css/header.css);
:root{
--cor-de-fundo: #EBECEE;
--branco: #FFFFFF;
--laranja: #EB9B00;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
--fonte-principal: "Popins";
}
body{
background-color: var(--cor-de-fundo);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
E a fonte continua do mesmo jeito.