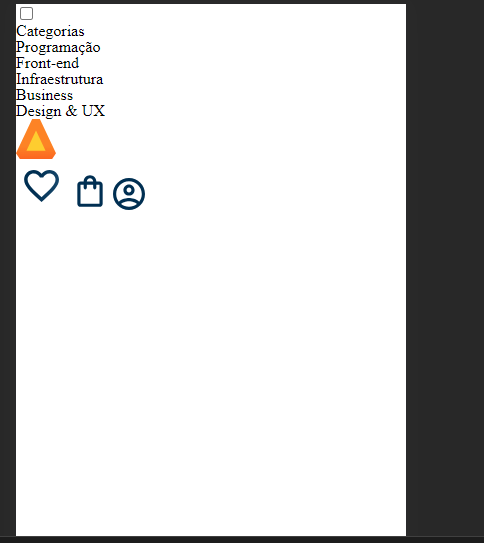
Boa noite, estou aplicando os codigos como informado na aula porem as fontes dos topicos do menu não estao sendo atualizadas, nem a cor e nem o tamanho das mesmas. Quem poder me ajudar ficarei agradecido! Segue os codigos :
HTML
HEADER.CSS
.cabeçalho__menu-hamburger { width: 24px; height: 24px; background-image: url("../img/Menu.svg"); background-repeat: no-repeat; background-position: center; display: inline-block; }
.cabeçalho { background-color: var(--branco); display: flex; justify-content: space-between; align-items: center; position: relative; }
.container { display: flex; align-items: center; }
.container__imagem { padding: 1em; }
.lista-menu { display: none; position: absolute; top:100%; }
.container__botao:checked~.lista-menu { display: block; }
.lista-menu__titulo, .lista-item { padding: 1em; background-color: var(--branco); }
.lista-menu__titulo { color: var(--laranja); }
.lista-menu__link { background: var(--azul-degrade); -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-clip: text; text-transform: uppercase; }
STYLES.CSS
@import url("styles/header.css");
:root { --cor-de-fundo: #EBECEE; --branco: #FFFFFF; --laranja:#EB9B00; --azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
}
body { background-color: var(--cor-de-fundo); }






 )
)