Oi gente, tudo bem?
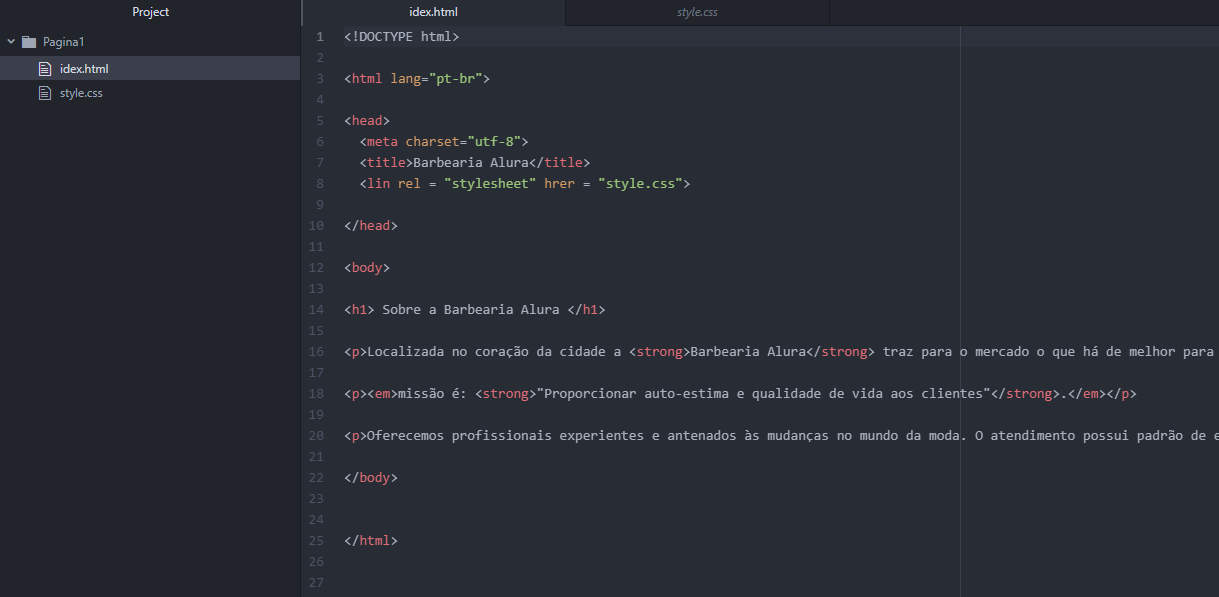
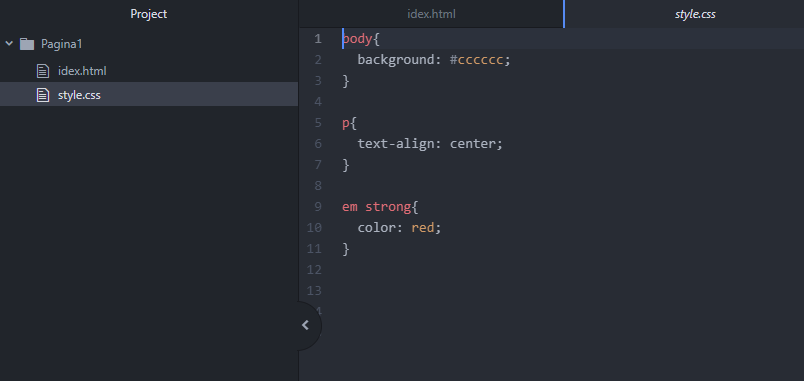
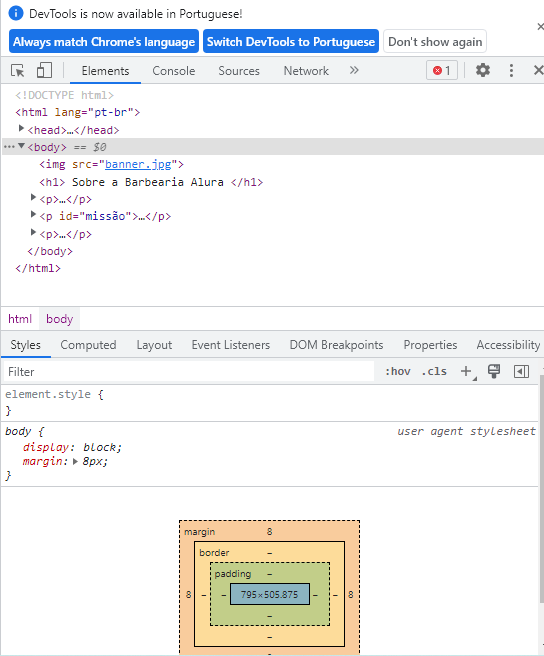
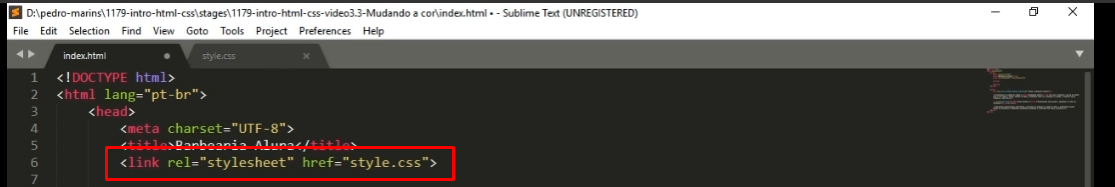
Quando tentei colocar a imagem pelo html não foi e nenhuma mudança que faço no css funciona, estava usando Subleme Text mas como não funcionei baixei o Atom, nada mudou. Se alguém souber aonde estou errando por favor me explique, desde já agradeço.
Sobre a Barbearia Alura
Localizada no coração da cidade a Barbearia Alura traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.
missão é: "Proporcionar auto-estima e qualidade de vida aos clientes".
Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.
body{
background: #cccccc;}
p{ text-align: center; }
em strong{ color: red; }



 






 Se estiver com dúvidas pode assistir
Se estiver com dúvidas pode assistir