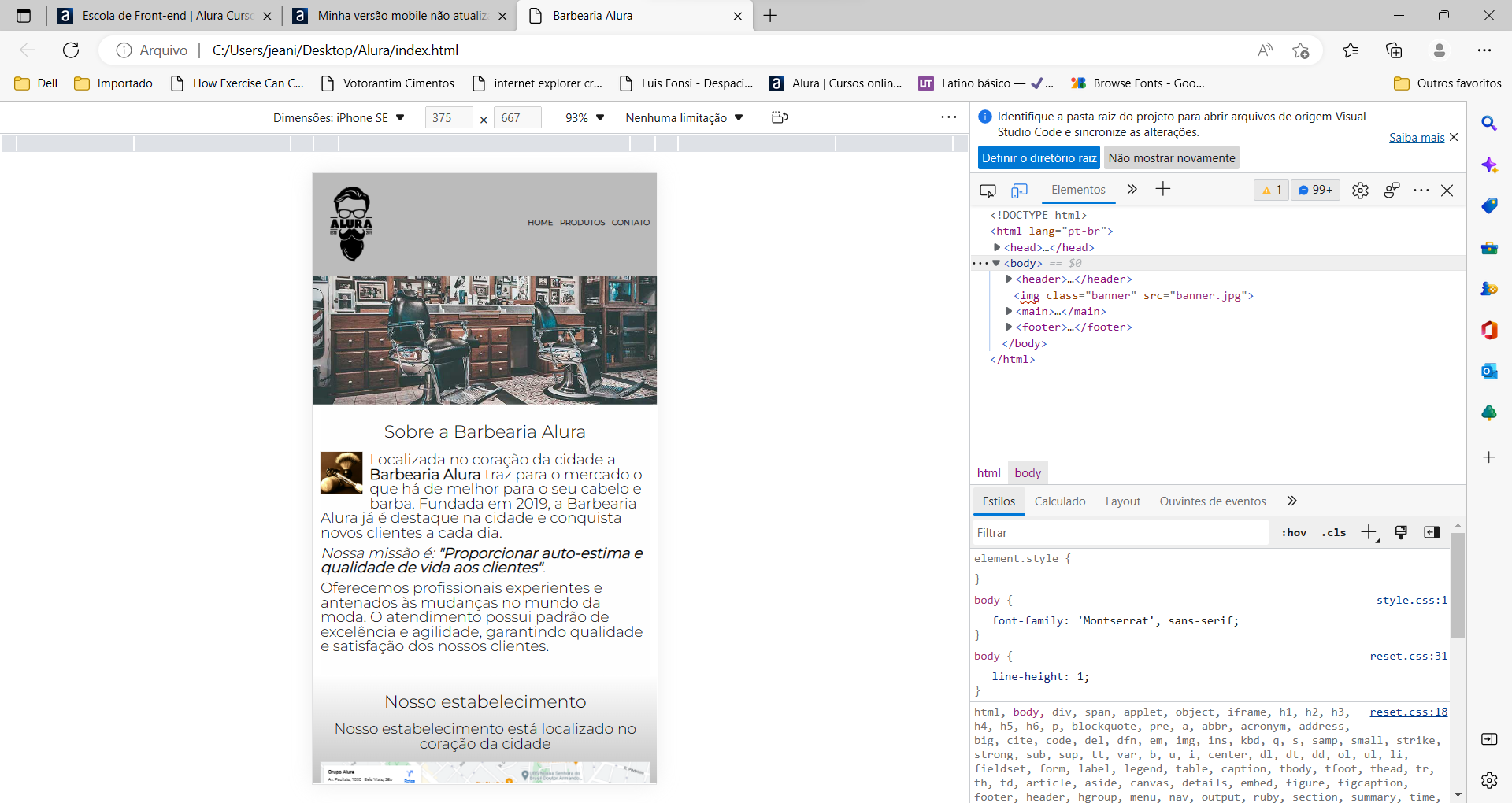
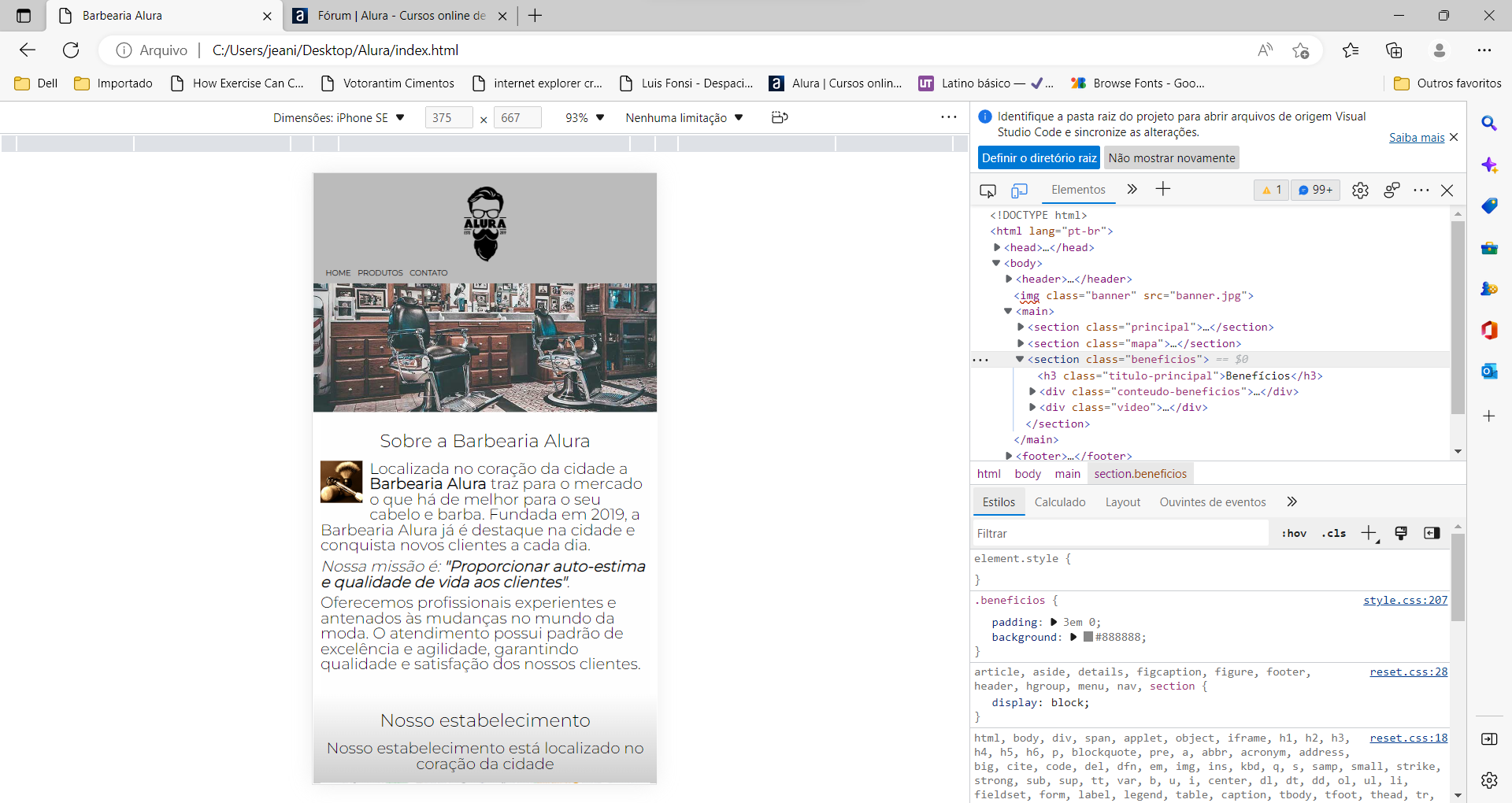
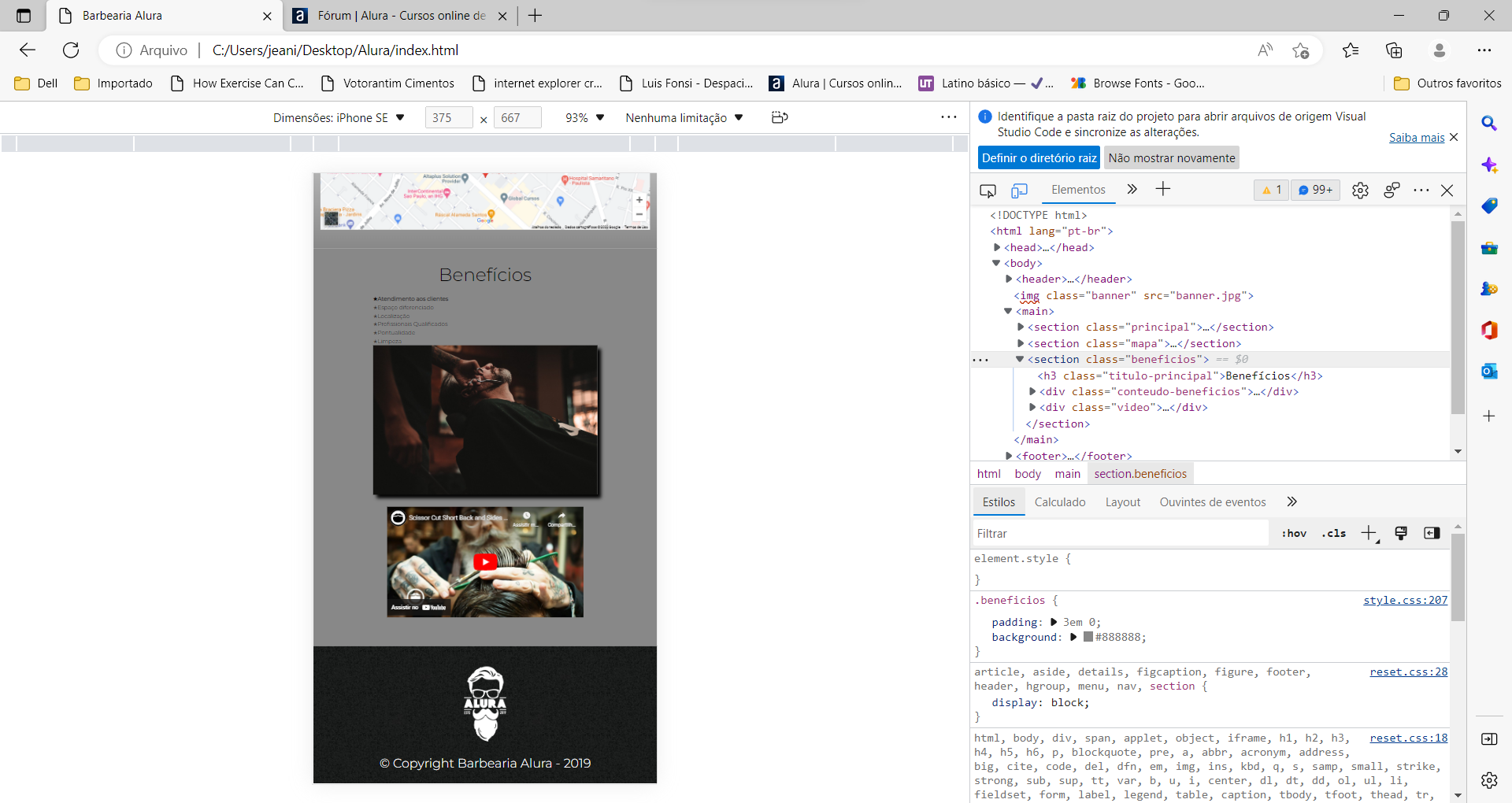
Meu site teste estava todo de acordo com as instruções, mas na hora das alterações para mobile algumas coisas não responderam, como: Nav, não fic estático Benefícios, imagem e texto não ficaram em 100% Vídeo também não ficou em 100%.
Segue print da tela e os códigos

 @media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video;
width: auto;
}
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video;
width: auto;
}
h1 {
text-align: center;
}
nav {
position: static;
}
.lista-beneficios, .imagem-beneficios {
width: 100%;
}