Olá, Jorge, tudo bom?
Que legal que você fez sua própria implementação! Mas aqui não foi possível visualizar seu código! Quando você for escrever código aqui no fórum, você deve deixá-lo dentro de um bloco especial, senão não será possível visualizá-lo. O bloco especial começa com três crases seguidas e fecha com mais três crases seguidas, assim:

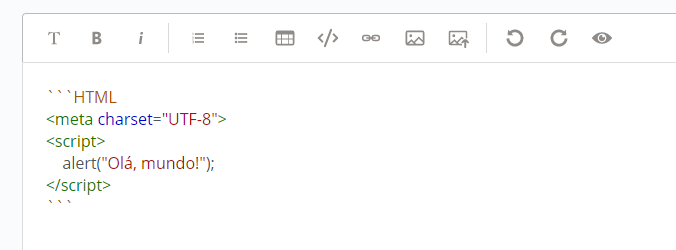
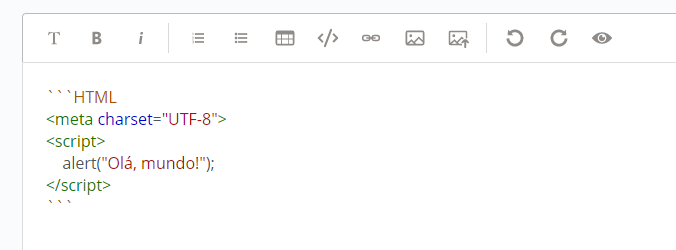
Por exemplo, um código HTML:

Note que você pode escrever o nome da linguagem junto com as três primeiras crases para realçar o código!
Você também pode clicar no ícone </> na barra de ícones para gerar um bloco de de código.
Espero ter te ajudado! Bons estudos! :)