Ok. O HTML está assim:
`
<link rel="stylesheet" href="./reset.css">
<link rel="stylesheet" href="./produtos.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="./assets/logo.png" alt="Logo Barbearia"></h1>
<nav>
<ul>
<li class="navegacao"><a href="./index.html">Home</a></li>
<li><a href="./produtos.html">Produtos</a></li>
<li><a href="./contato.html">Contato</li>
</ul>
</nav>
</div>
</header>
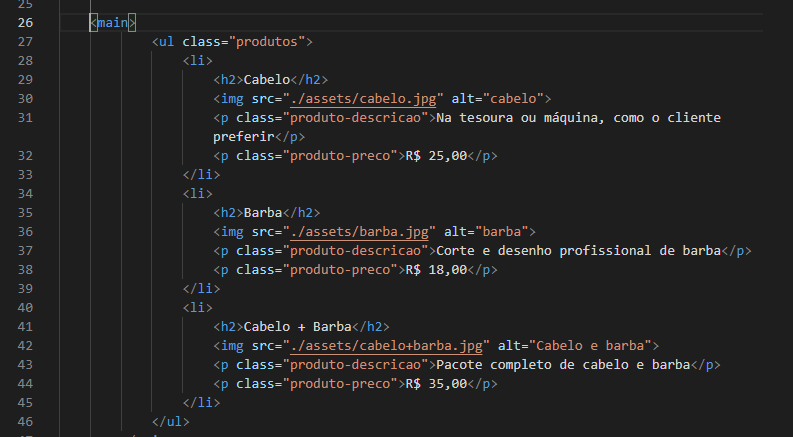
<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="./assets/cabelo.jpg" alt="cabelo">
<p class="produto-descricao">Na tesoura ou máquina, como o cliente preferir</p>
<p class="produto-preco">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="./assets/barba.jpg" alt="barba">
<p class="produto-descricao">Corte e desenho profissional de barba</p>
<p class="produto-preco">R$ 18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="./assets/cabelo+barba.jpg" alt="Cabelo e barba">
<p class="produto-descricao">Pacote completo de cabelo e barba</p>
<p class="produto-preco">R$ 35,00</p>
</li>
</ul>
</main>
</body>
e o CSS assim:
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
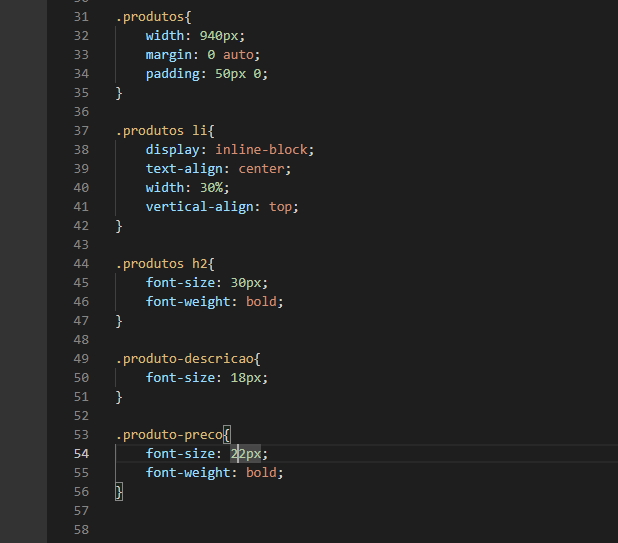
.produtos{
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
}
.produtos h2{
font-size: 30px;
font-weight: bold;
}
.produto-descricao{
font-size: 18px;
}
.produto-preco{
font-size: 22px;
font-weight: bold;
}
`
 No CSS ficou:
No CSS ficou: