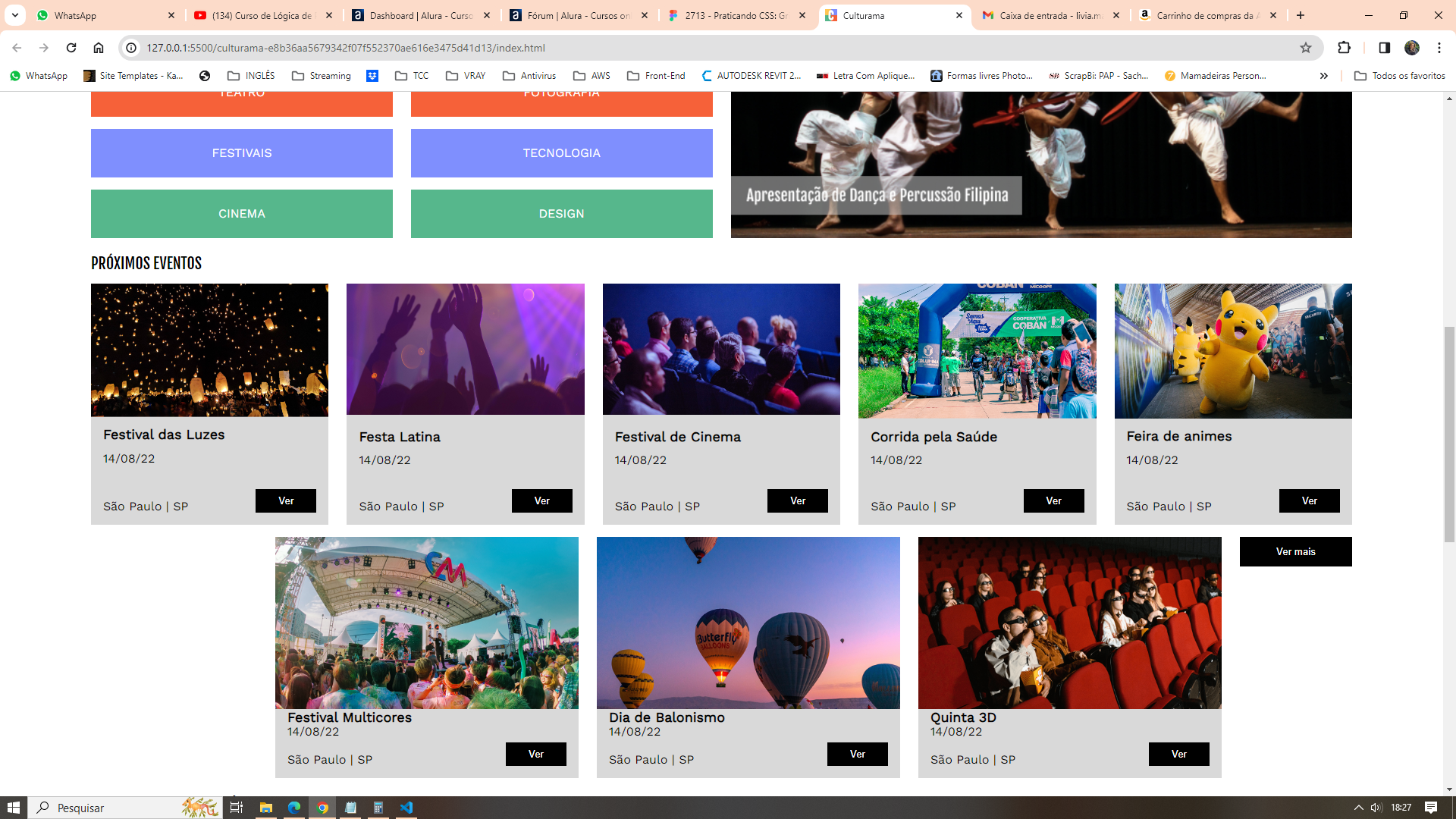
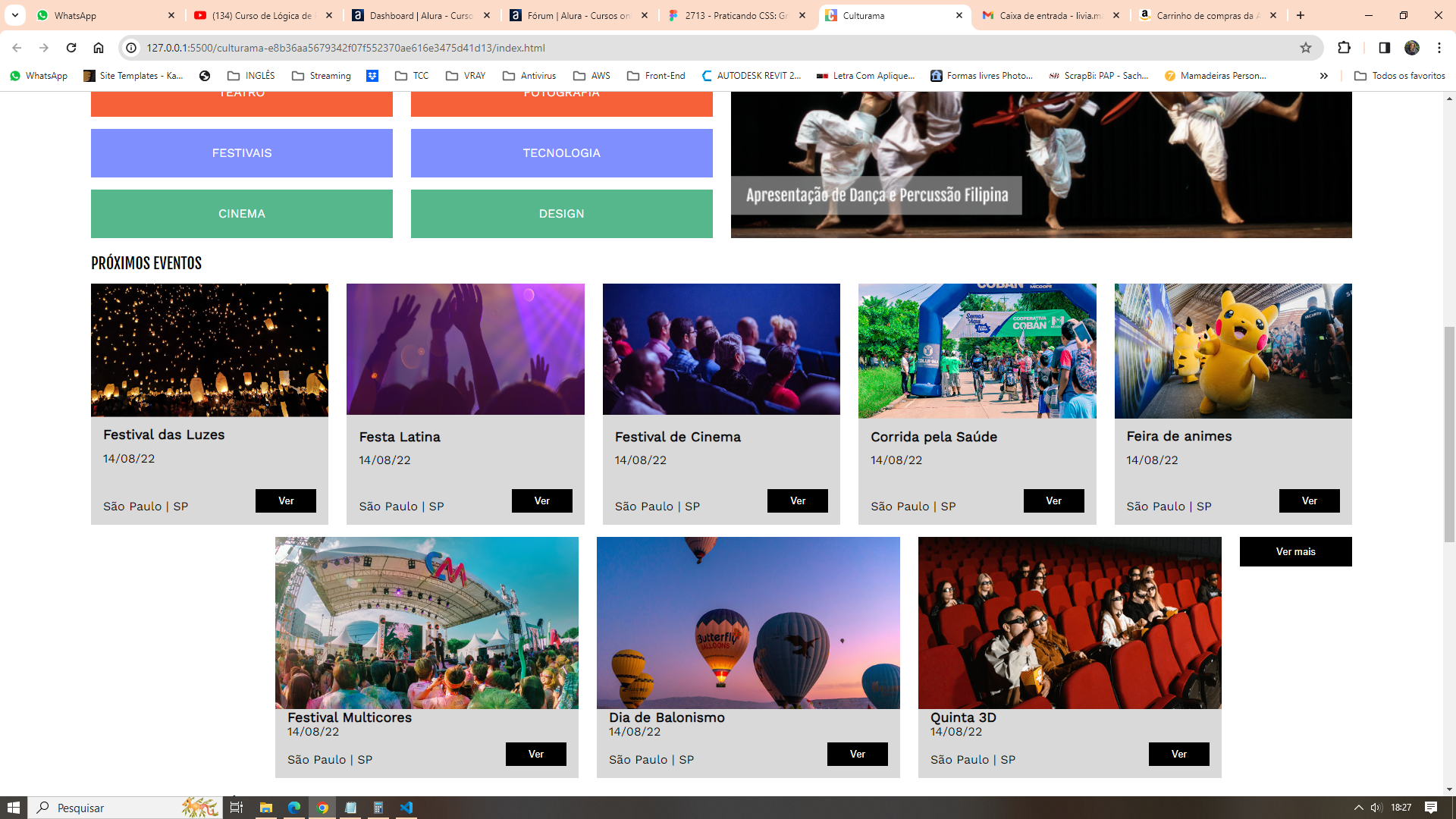
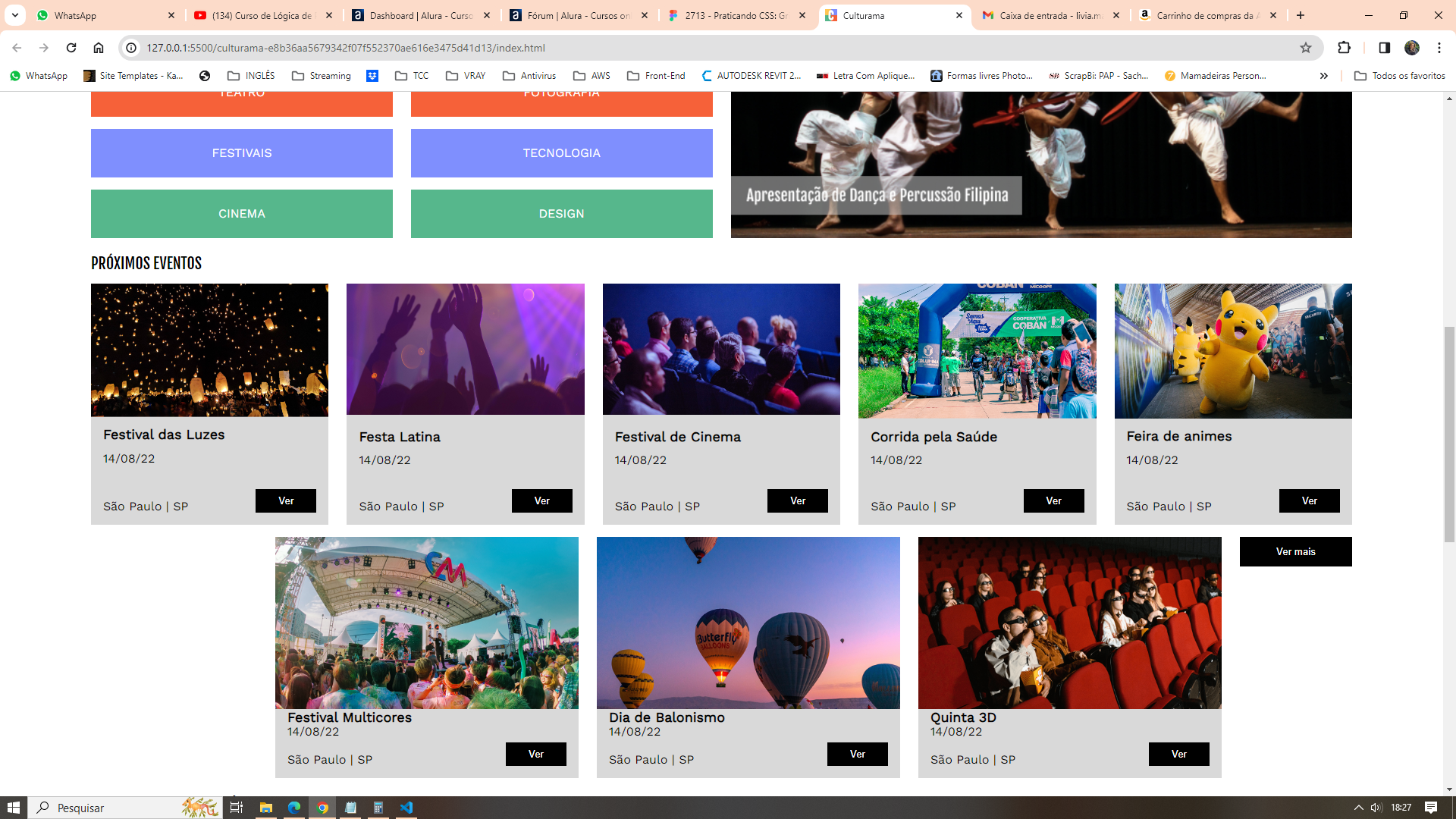
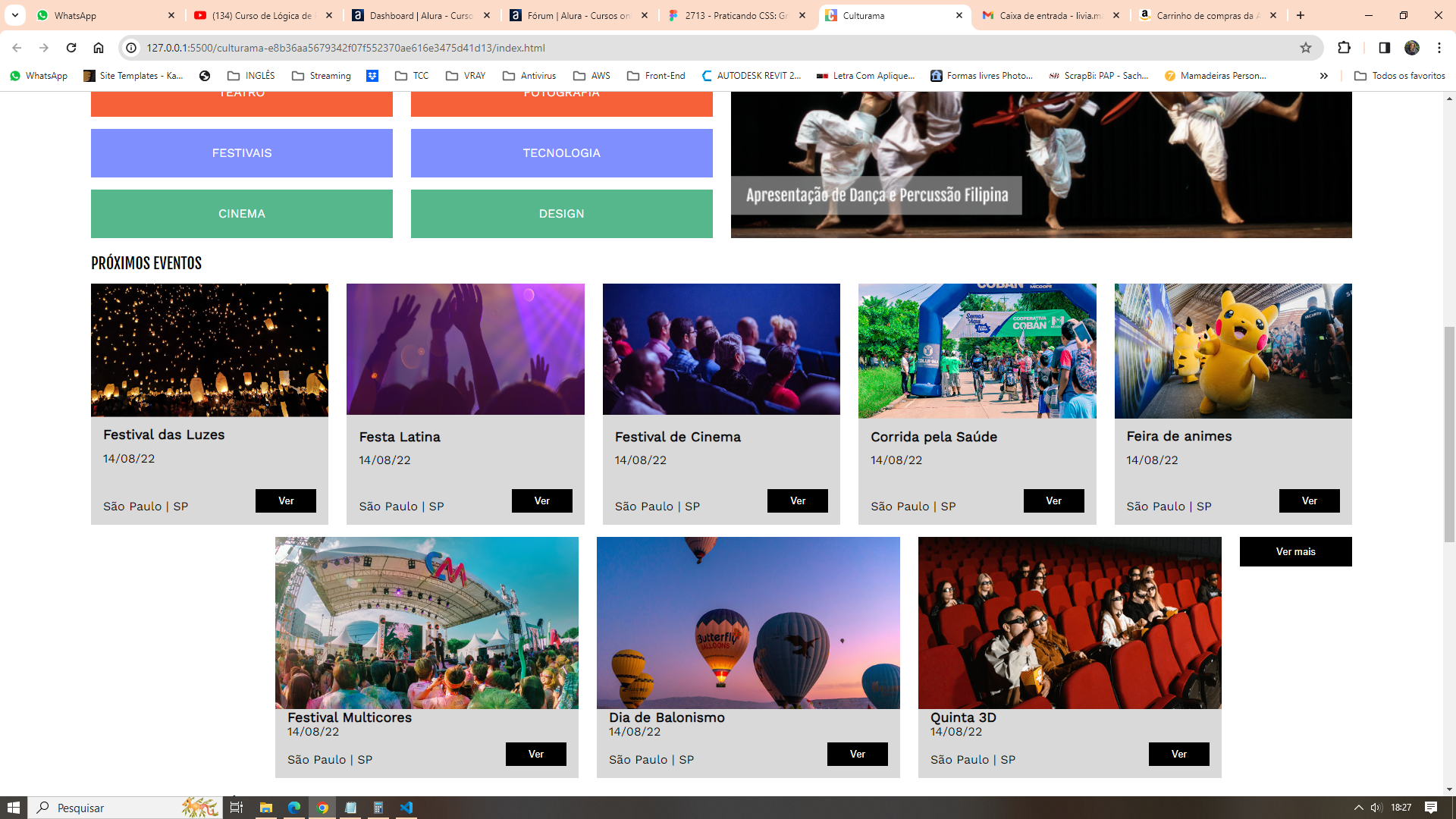
Olá, tenho uma dúvida. A minha tela é maior que 1440px e olhando so projeto pronto na minha tela, ele parece desalizar e acaba ficando assim:


É como se perdesse o alinhamento por a tela ser maior. Teria como ajustar isso?
Olá, tenho uma dúvida. A minha tela é maior que 1440px e olhando so projeto pronto na minha tela, ele parece desalizar e acaba ficando assim:


É como se perdesse o alinhamento por a tela ser maior. Teria como ajustar isso?
Olá, você poderia compartilhar o seu código aqui para que eu possa dar uma olhada nele?
Olá, utilizei a propriedade 'display: grid' no seu projeto para solucionar o problema. Abaixo, compartilho o trecho de código onde realizei as alterações:
/* eventos */
.eventos__lista {
display: flex;
flex-direction: column;
row-gap: 1rem;
align-items: center;
}
@media (min-width:720px) {
/* eventos */
.eventos__lista {
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.eventos__item {
justify-self: center;
}
.eventos__botao {
justify-self: center;
grid-column: 1/3;
}
}
@media (min-width:1440px) {
.eventos__lista {
grid-template-columns: repeat(3, 1fr);
}
.eventos__botao {
justify-self: center;
grid-column: 1/4;
}
}
Obrigada, resolveu!!