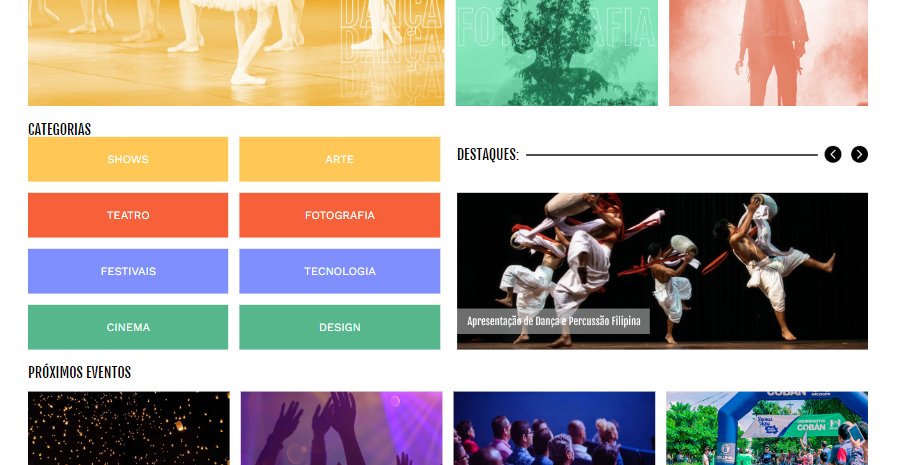
Quase tive um treco pra alinhar a imagem, mas, foi só pensar um pouco
@media (min-width: 1440px) {
.categorias{
display: grid;
grid-template-columns: 1fr auto;
grid-template-rows: auto 1fr;
grid-template-areas:
"titulo titulo"
"lista destaque";
column-gap: 1.5rem;
}
.categorias__titulo{
grid-area: titulo;
}
.categorias__item{
grid-area: lista;
}
.categorias__destaques{
grid-area: destaque;
align-self: baseline;
}
.categorias__imagem{
grid-area: destaque;
align-self: end;
}
}