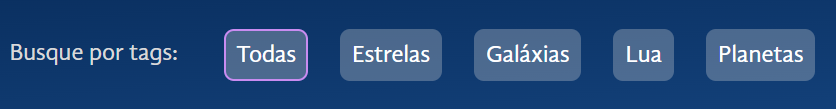
Para este desafio eu foquei em criar um Container pra organizar melhor a estilização das Tags.
Onde o Container teria as estilizações principais e a partir das outras tags faria os seus estilos próprios: 
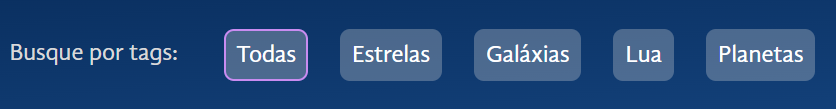
Para este desafio eu foquei em criar um Container pra organizar melhor a estilização das Tags.
Onde o Container teria as estilizações principais e a partir das outras tags faria os seus estilos próprios: 
Código feito:
Qualquer sugestão do que melhorar será sempre bem-vindo!
import tags from "./tags.json"
import styled from "styled-components"
const TituloTags = styled.h2`
color: #D9D9D9;
font-size: 24px;
font-weight: 400;
`
const TagsContainer = styled.section`
display: flex;
flex-direction: row;
margin-top: 30px;
gap: 36px;
`
const TagsFiltro = styled.div`
display: flex;
gap: 12px;
font-size: 24px;
font-weight: 400;
button {
background: rgba(217, 217, 217, 0.3);
border: 2px solid transparent;
border-radius: 10px;
color: #FFFFFF;
margin: 10px;
padding: 10px;
cursor: pointer;
&:hover {
border-color: #C98CF1;
}
}
`
const Tags = () => {
return (
<>
<TagsContainer>
<TituloTags>Busque por tags:</TituloTags>
<TagsFiltro>
{tags.map(tag => <button key={tag.id}>{tag.titulo}</button>)}
</TagsFiltro>
</TagsContainer>
</>
)
}
export default Tags
Oi, Nicholas, tudo bem?
Parabéns pelo resultado e agradeço por compartilhar no fórum suas respostas para os desafios propostos. Tenho certeza que sua contribuição vai ser muito valiosa para a comunidade do fórum!
Continue mergulhando em tecnologia e se tiver dúvidas, conte com o fórum.
Abraços e bons estudos!