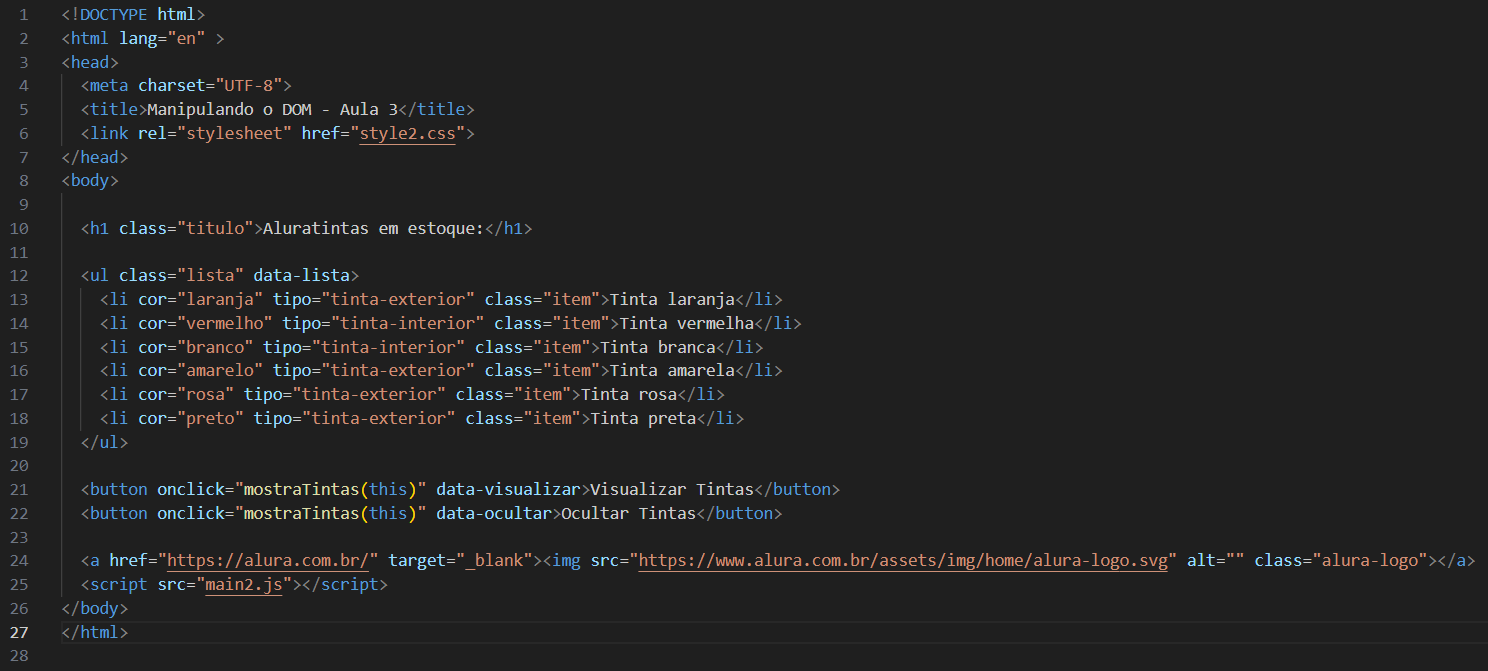
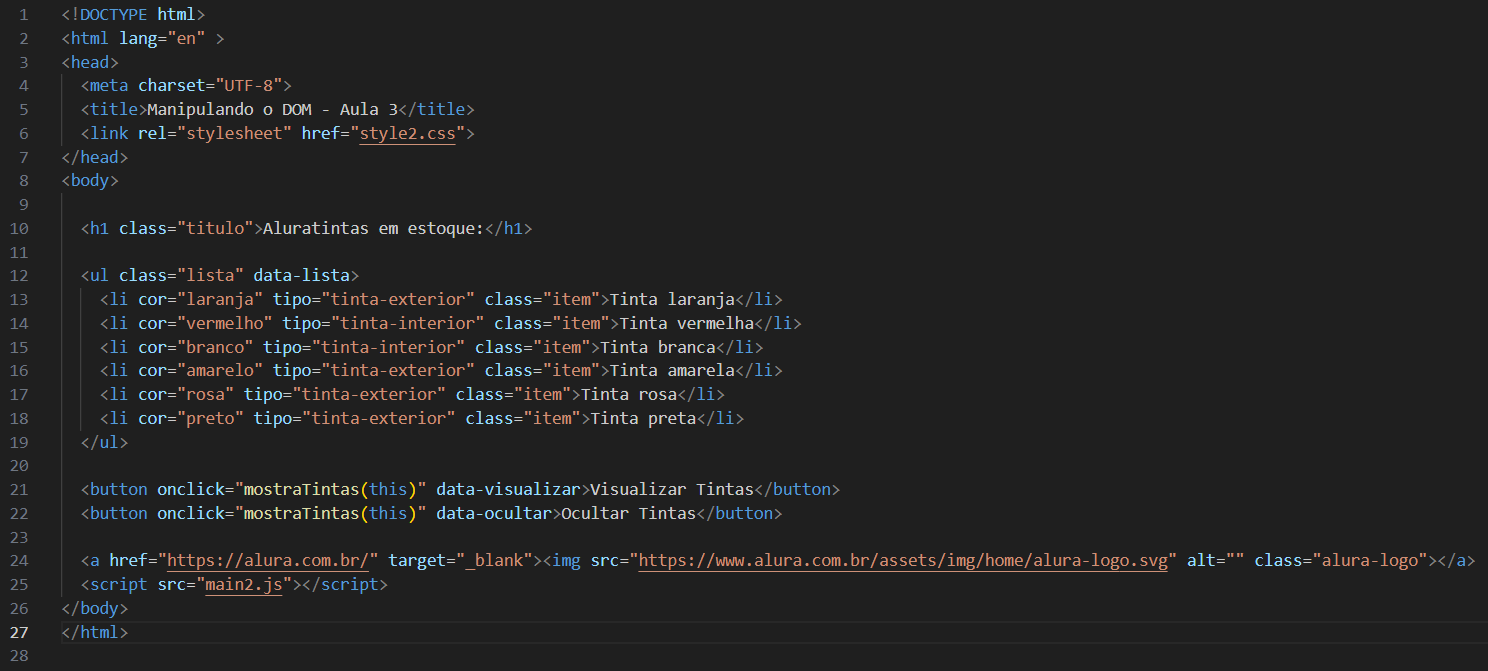
No HTML: alterei o botão "Aluratintas em estoque" para um título, pois como botão não teria alguma serventia.

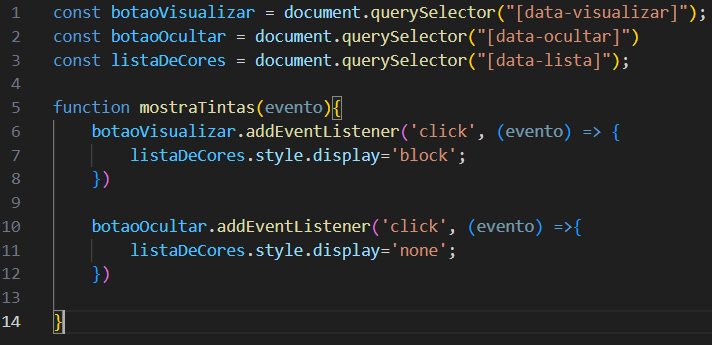
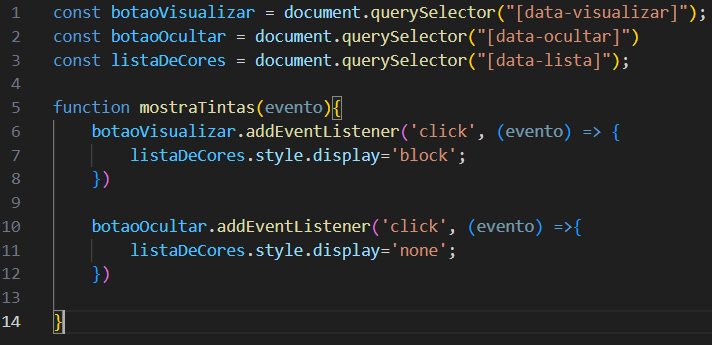
No JS:

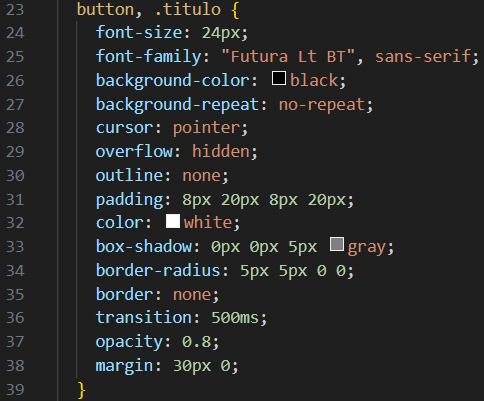
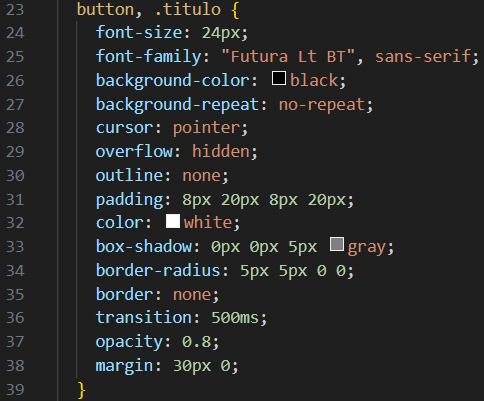
No CSS: acrescentei a classe .titulo para que tivesse a mesma estilização do botão.

No HTML: alterei o botão "Aluratintas em estoque" para um título, pois como botão não teria alguma serventia.

No JS:

No CSS: acrescentei a classe .titulo para que tivesse a mesma estilização do botão.

Oii, Iago! Tudo bem?
Parabéns por ter praticado o desafio, Iago!
Obrigada por compartilhar com a comunidade, vai ajudar outros estudantes que estão estudado o mesmo conteúdo a terem ideias para incrementar os seus projetos.
Qualquer dúvida, não hesite em recorrer ao fórum.
Bons estudos!