HTML:
<main>
<div>
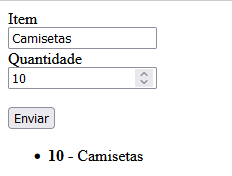
<form class="form" id="adicionar" data-form="">
<label for="item">Item</label><br>
<input type="text" name="nome" id="item" data-item=""><br>
<label for="quantidade">Quantidade</label><br>
<input type="number" name="qtd" id="quantidade" data-qtd=""><br><br>
<input type="submit" value="Enviar" class="cadastrar" data-submit="">
</form>
</div>
<ul class="lista" data-lista="">
</ul>
</main>CSS para o espaçamento entre quantidade e item:
.item > strong::after {
content: ' - ';
}
OU
.item > strong {
padding-right: 5px;
}
JS:
const form = document.querySelector("[data-form]");
const lista = document.querySelector("[data-lista]");
form.addEventListener("submit", (evento) => {
evento.preventDefault();
criaElemento(evento.target.elements['nome'].value, evento.target.elements['qtd'].value);
})
function criaElemento(nome, quantidade) {
const newItem = document.createElement("li");
newItem.classList.add("item");
const numeroQtd = document.createElement("strong");
numeroQtd.innerHTML = quantidade;
newItem.appendChild(numeroQtd);
newItem.innerHTML += nome;
lista.appendChild(newItem);
}