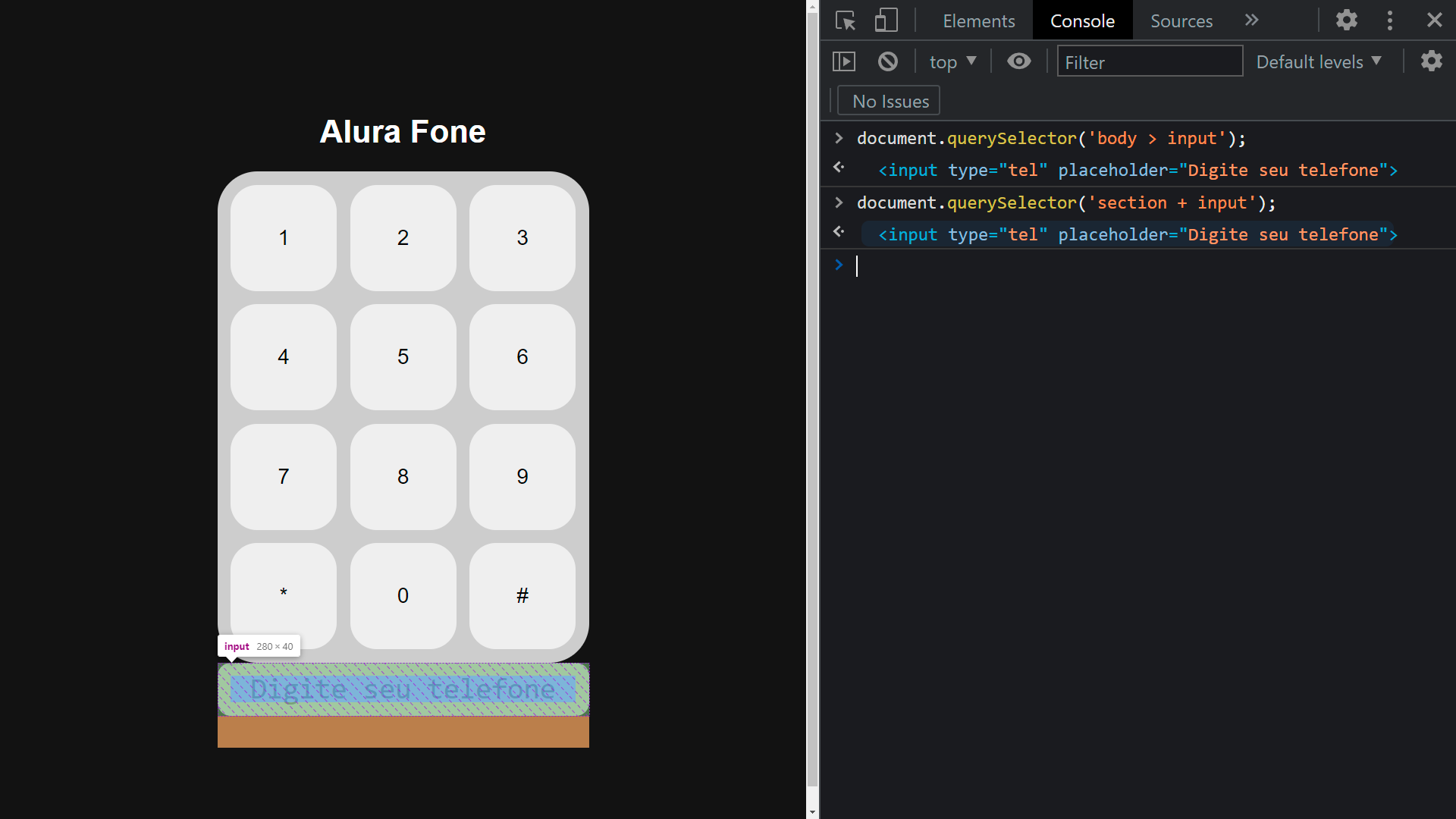
Soluções que encontrei sem adicionar um id ou class no elemento input.
Solução 1 — Elemento input filho do elemento body
document.querySelector('body > input');Solução 2 — Elemento input imediatamente após o elemento section
document.querySelector('section + input');