<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = "black";
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400, 400);
pincel.fill();
pincel.fillStyle = "white";
pincel.beginPath();
pincel.moveTo(100, 175);
pincel.lineTo(100, 350);
pincel.lineTo(275, 350);
pincel.fill();
</script>Oie, Wendel! Tudo bem?
Excelente resposta! Ficou ótimo!
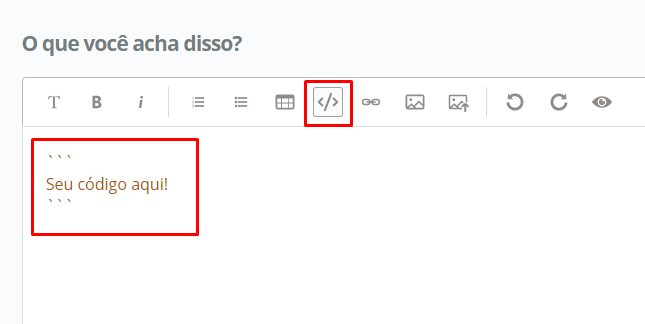
Aproveito para deixar uma dica de como adicionar seu código aqui no fórum. Uma maneira é clicando no botão </> na barra superior da mensagem, após clicar, dois conjuntos de três crases aparecerão e você pode colar seu código dentro! Dessa forma:

Qualquer dúvida, estamos sempre por aqui.
Ótima semana e bons estudos!