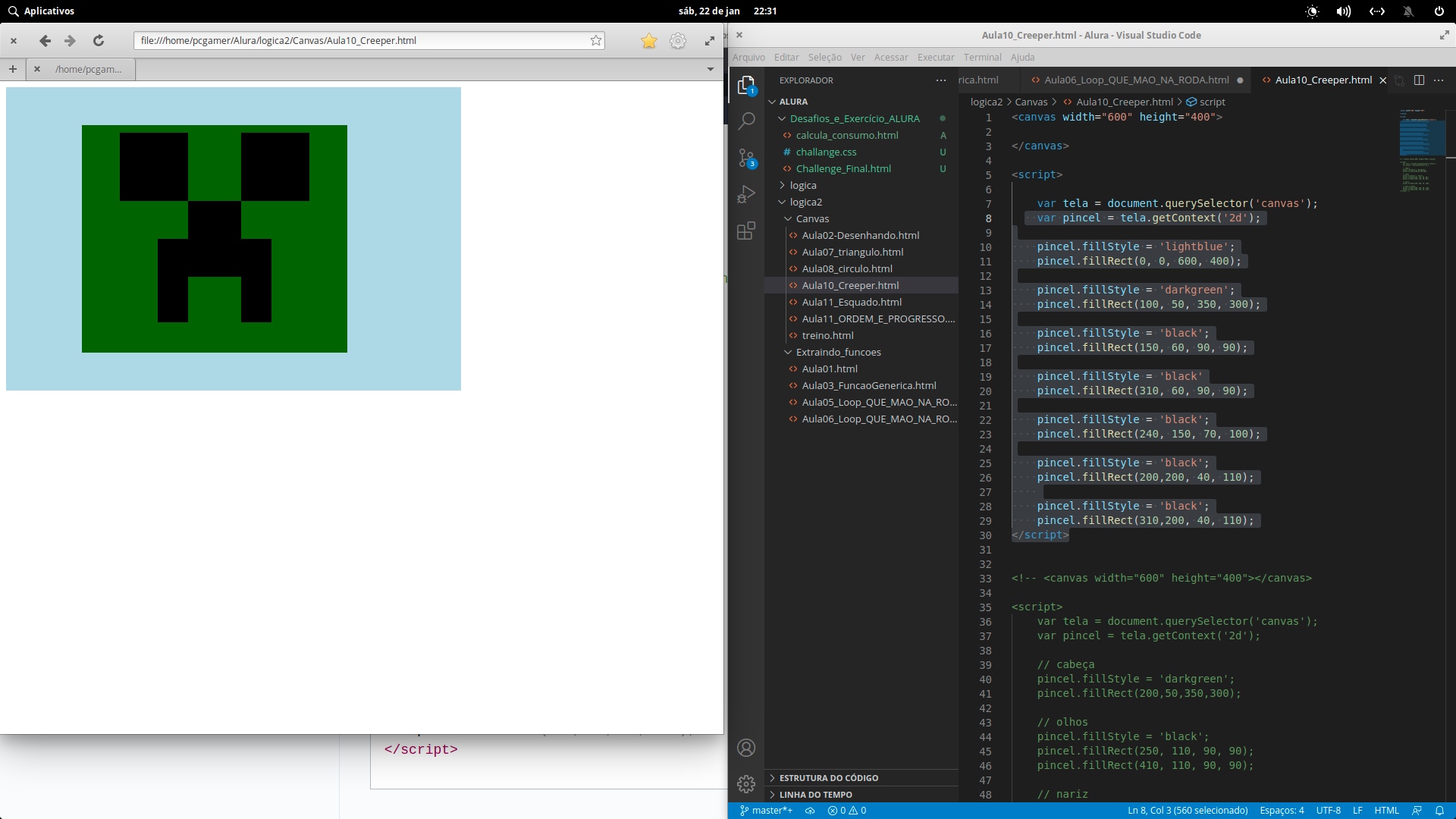
<canvas width="600" height="400">
</canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'lightblue';
pincel.fillRect(0, 0, 600, 400);
pincel.fillStyle = 'darkgreen';
pincel.fillRect(100, 50, 350, 300);
pincel.fillStyle = 'black';
pincel.fillRect(150, 60, 90, 90);
pincel.fillStyle = 'black'
pincel.fillRect(310, 60, 90, 90);
pincel.fillStyle = 'black';
pincel.fillRect(240, 150, 70, 100);
pincel.fillStyle = 'black';
pincel.fillRect(200,200, 40, 110);
pincel.fillStyle = 'black';
pincel.fillRect(310,200, 40, 110);
</script>