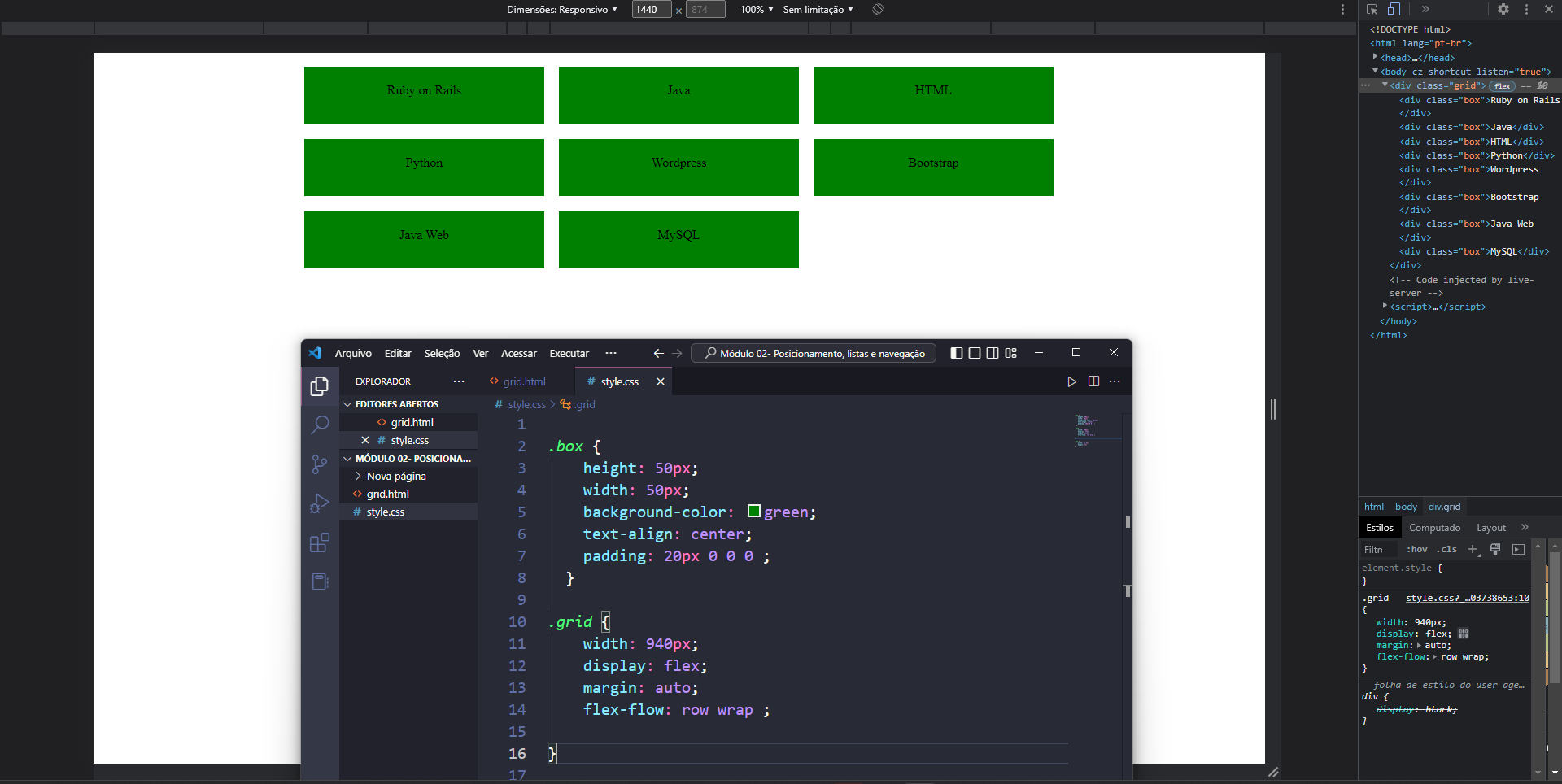
Aqui foi uma pequena tentativa ;)
.box {
height: 50px;
width: 50px;
background-color: green;
text-align: center;
padding: 20px 0 0 0 ;
}
.grid {
width: 940px;
display: flex;
margin: auto;
flex-flow: row wrap ;
}
.box {
width: 31.3%;
margin: 1%;
}