html:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Começando o Grid</title>
<link rel="stylesheet" href="style.css"
</head>
<body>
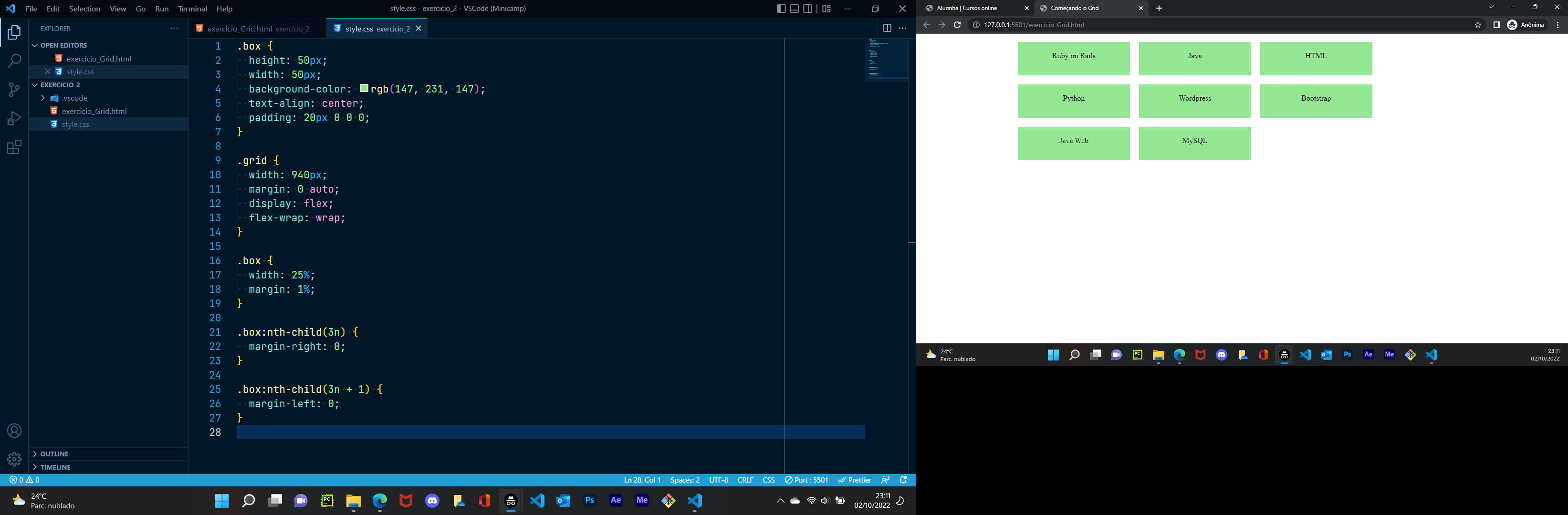
<div class="grid">
<div class="box">Ruby on Rails</div>
<div class="box">Java</div>
<div class="box">HTML</div>
<div class="box">Python</div>
<div class="box">Wordpress</div>
<div class="box">Bootstrap</div>
<div class="box">Java Web</div>
<div class="box">MySQL</div>
</div>
</body>
</html>
css:
.box {
height: 50px;
width: 50px;
background-color: rgb(147, 231, 147);
text-align: center;
padding: 20px 0 0 0;
}
.grid {
width: 940px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
}
.box {
width: 25%;
margin: 1%;
}
.box:nth-child(3n) {
margin-right: 0;
}
.box:nth-child(3n + 1) {
margin-left: 0;
}