html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Exercicio de Alinhamento de Cabecalho</title>
<link rel="stylesheet" href="style.css"
</head>
<body>
<header class="cabecalho">
<a class="logo" href="#">
<img src="img/logo1.jpg" />
</a>
<ul class="menu">
<li class="menu-item">Item 1 do menu</li>
<li class="menu-item">Item 2 do menu</li>
<li class="menu-item">Item 3 do menu</li>
<li class="menu-item">Item 4 do menu</li>
</ul>
</header>
</body>
</html>
css:
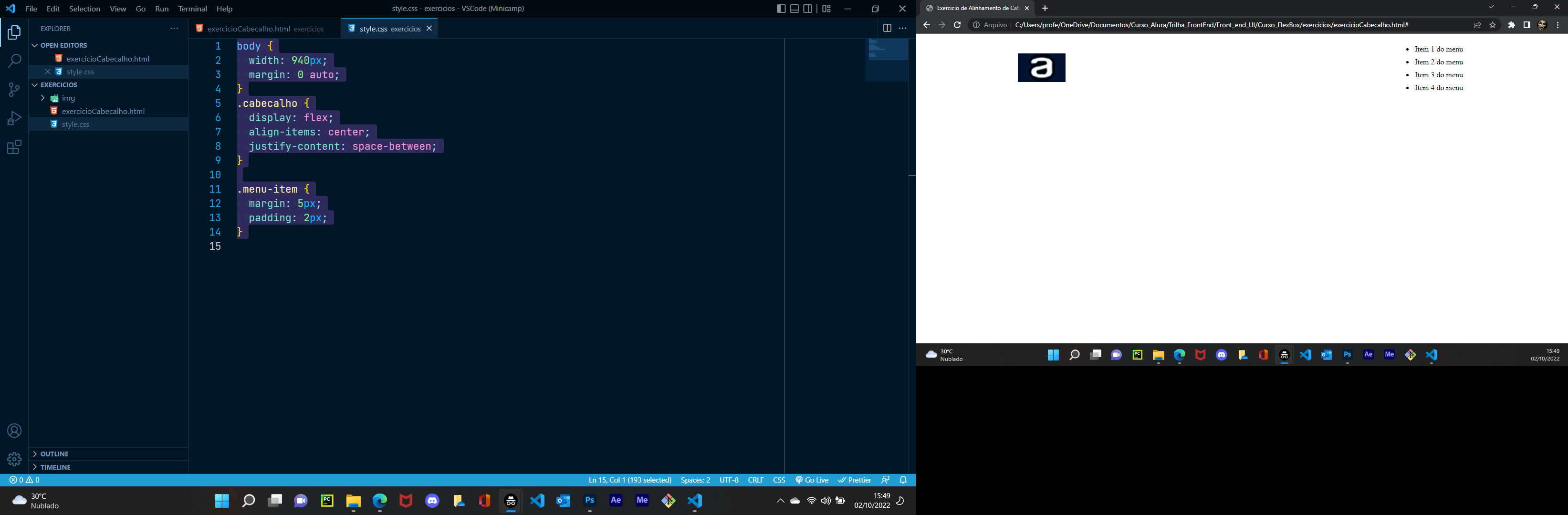
body {
width: 940px;
margin: 0 auto;
}
.cabecalho {
display: flex;
align-items: center;
justify-content: space-between;
}
.menu-item {
margin: 5px;
padding: 2px;
}