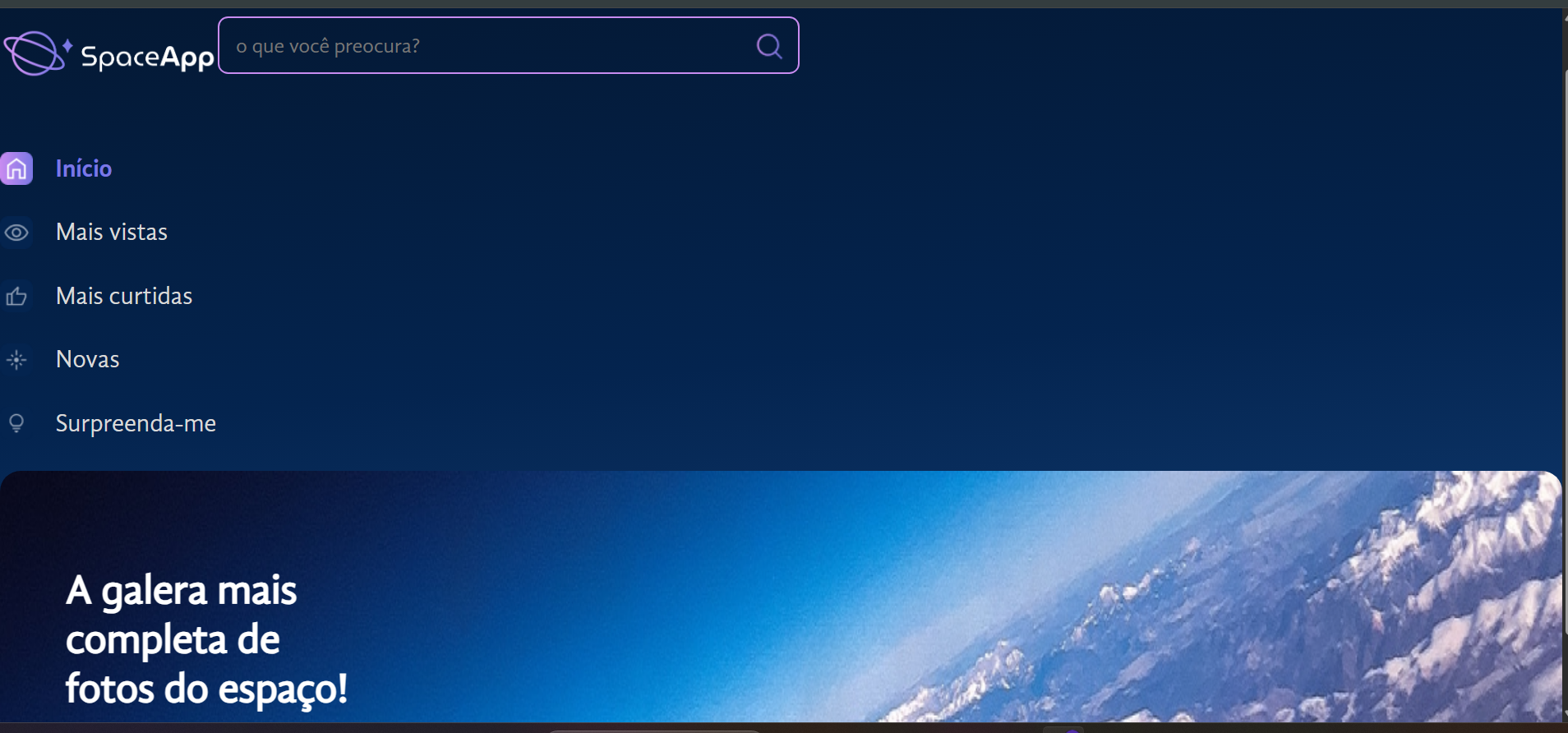
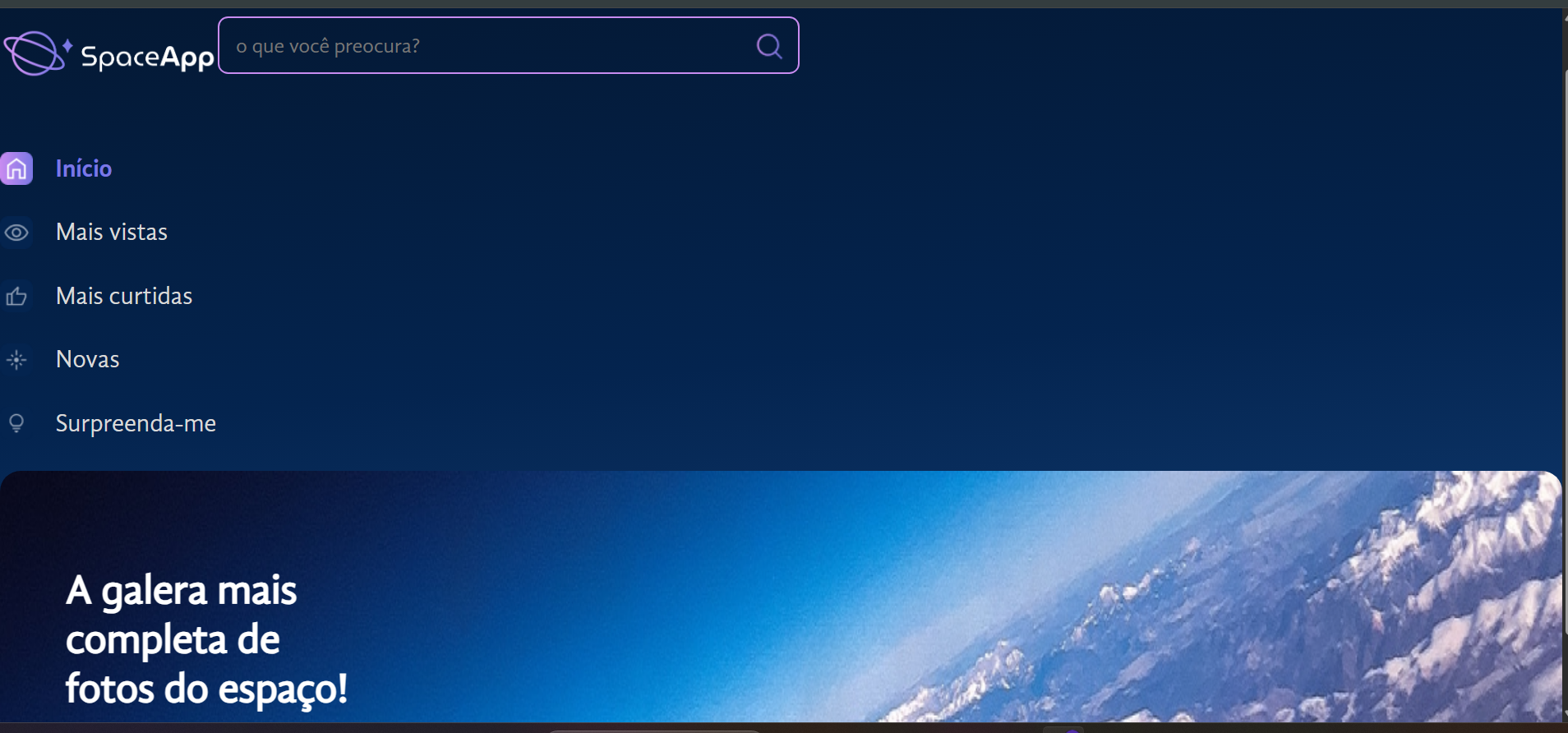
 Por algum motivo a minha página ficou assim. Alguém pode me ajudar?
Por algum motivo a minha página ficou assim. Alguém pode me ajudar?
Código no GitHub: https://github.com/yancarlo0202/space-app
 Por algum motivo a minha página ficou assim. Alguém pode me ajudar?
Por algum motivo a minha página ficou assim. Alguém pode me ajudar?
Código no GitHub: https://github.com/yancarlo0202/space-app
Oi Yan, como vai?
Testei seu projeto e observei que no arquivo Cabecalho/index.jsx houve um erro de sintaxe em seu styled component HeaderEstilizado: você escreveu space-betweeen com três letras E e deveriam ser apenas duas, ficando space-between. Veja o código corrigido:
import styled from "styled-components"
import CampoTexto from "../CampoTexto"
const HeaderEstilizado = styled.header`
padding: 60px 0;
display: flex;
justify-content: space-between; // linha corrigida
img {
max-width: 212px;
}
`
const Cabecalho = () => {
return (
<HeaderEstilizado>
<img src="/imagens/logo.png" alt="" />
<CampoTexto />
</HeaderEstilizado>
)
}
export default Cabecalho
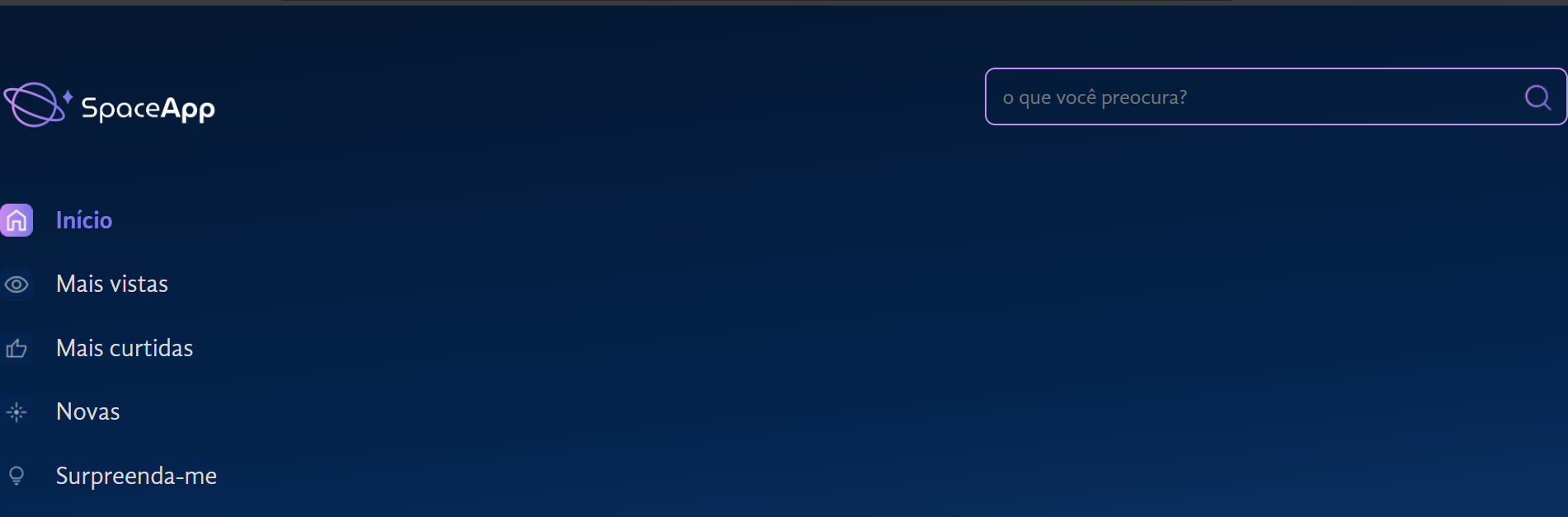
Desse modo, seu cabeçalho ficará corretamente alinhado:
 Quanto ao Banner no final da página, o posicionamento será ajustado nos próximos vídeos, basta continuar acompanhando o curso.
Quanto ao Banner no final da página, o posicionamento será ajustado nos próximos vídeos, basta continuar acompanhando o curso.
Espero ter ajudado, conte sempre com o apoio do fórum :)
Abraços e bons estudos!