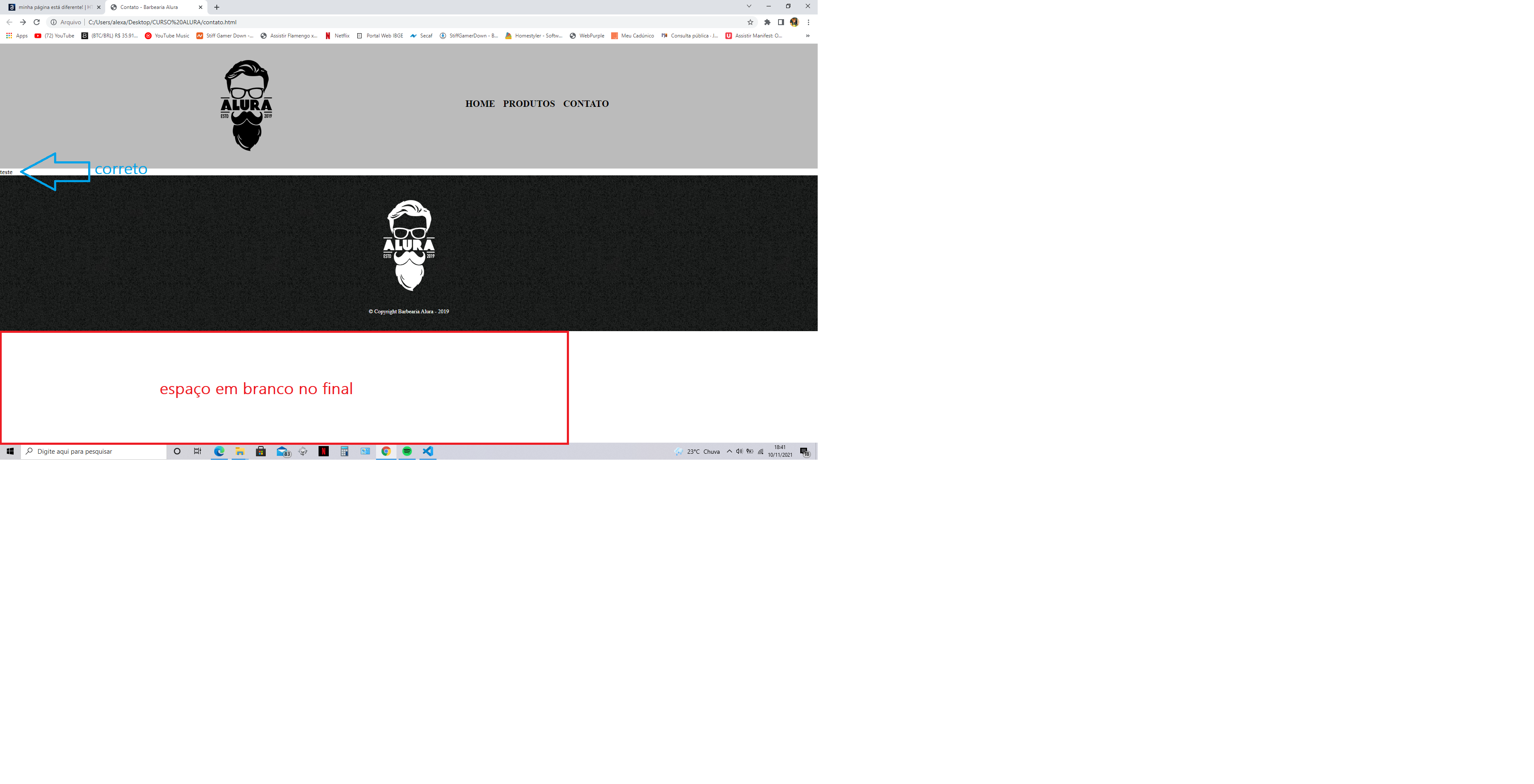
Olha, realmente não consegui identificar e isso está me impedindo de continuar o curso, se puder me ajudar... desde já agradeço muito!segue o html e o Css da página de produtos, e por último o html dos contatos. Outra coisa que estranhei até aqui é que não tem uma página Css pros contatos,assim como tem pros produtos, não sei se é por isso.
produtos html
`
-
cabelo

Na tesoura ou máquina, como o cliente preferir
R$25,00
-
Barba

Corte e desenho profissional de barba
R$18,00
-
cabelo+barba

Pacote completo de barba e cabelo
R$35,00
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019
</footer>
`
produtos css
header {
background: #BBBBBB;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #C78C19;
text-decoration: underline;
}
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.produtos li:hover {
border-color: #C78C19;
}
.produtos li:active {
border-color: #088C19;
}
.produtos li:hover h2 {
font-size: 34px;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}
.produto-descricao {
font-size: 18px;
}
.produto-preco {
font-size: 22px;
font-weight: bold;
margin: 10px 0 0;
}
footer {
text-align: center;
background: url("bg.jpg");
padding: 40px 0;
}
.copyright {
color: #FFFFFF;
font-size: 13px;
margin: 20px 0 0;
}
contatos.html
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019
</footer>