(https://cdn1.gnarususercontent.com.br/1/1395336/3e2e241a-e478-44c7-aca5-6aa1ec7f82c7.jpg)
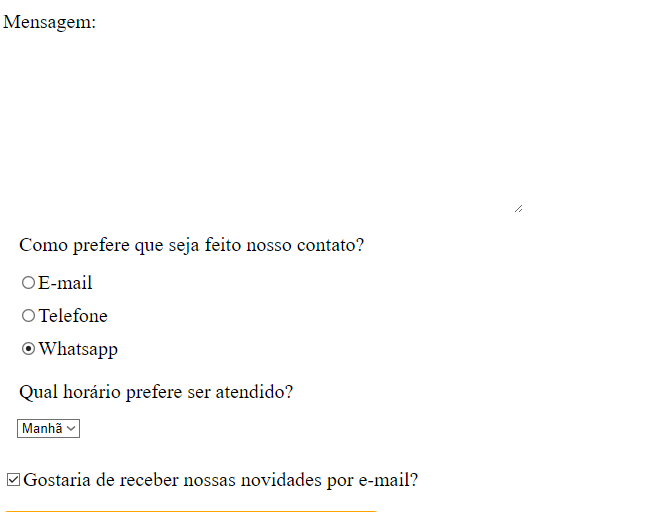
Pessoal, olha como está aparecendo minha página. Já revi todo o CSS e não encontro onde retirar essas margens, copiei o código feito pelo professor, para ver se era erro meu, e ao salvar, continua.
MEU CSS DO FORMULÁRIO ESTÁ ASSIM:
main { width: 940px; margin: 0 auto; }
form { margin: 40px 0; }
form label, form legend { display:block; font-size: 20px; margin: 0 0 10px; }
.input-padrao { display: block; margin: 0 0 20px; padding: 10px 25px; width: 50%; }
.checkbox { margin: 20px 0; }
.enviar { width:40%; padding: 15px 0; background: orange; color: white; font-weight: bold; font-size: 18px; border: none; border-radius: 5px; transition: 1s all; cursor: pointer; }
.enviar:hover { background: darkorange; transform: scale(1.1); }