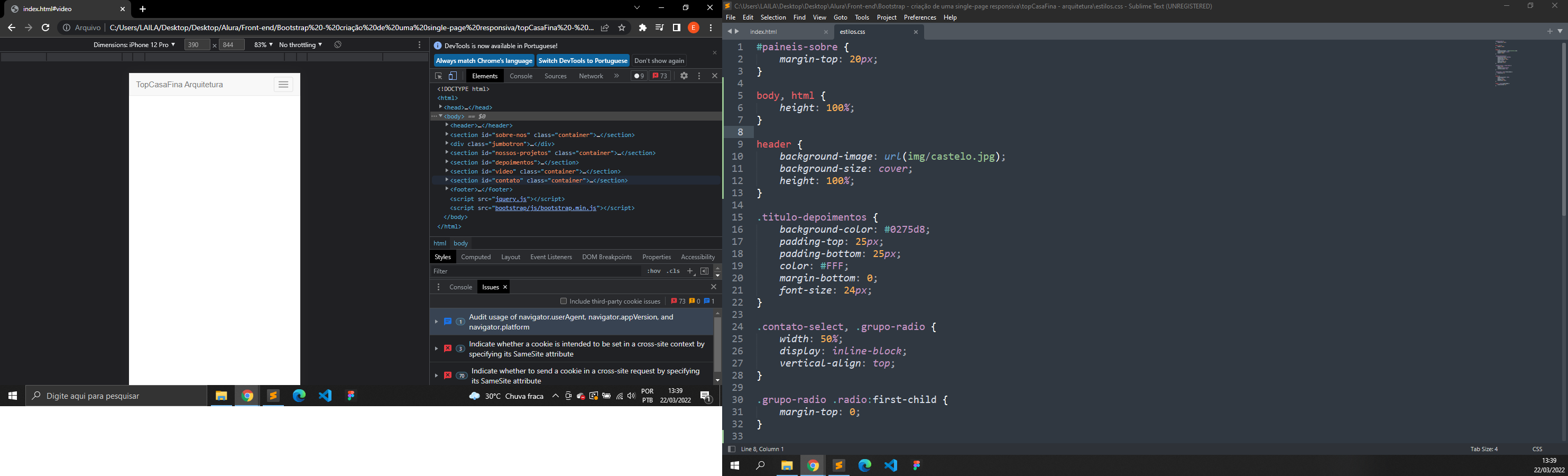
body, html {
height: 100%;
}
header {
background-image: url(img/castelo.jpg);
background-size: cover;
height: 100%;
}<body>
<header>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#collapse-navbar" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">TopCasaFina Arquitetura</a>
</div>
<div class="collapse navbar-collapse" id="collapse-navbar">
<ul class="nav navbar-nav">
<li><a href="#sobre-nos">Sobre Nós</a></li>
<li><a href="#nossos-projetos">Nossos Projetos</a></li>
<li><a href="#depoimentos">Depoimentos</a></li>
<li><a href="#video">Vídeo</a></li>
<li><a href="#contato">Contato</a></li>
</ul>
</div>
</div>
</nav>
</header>

 )
)