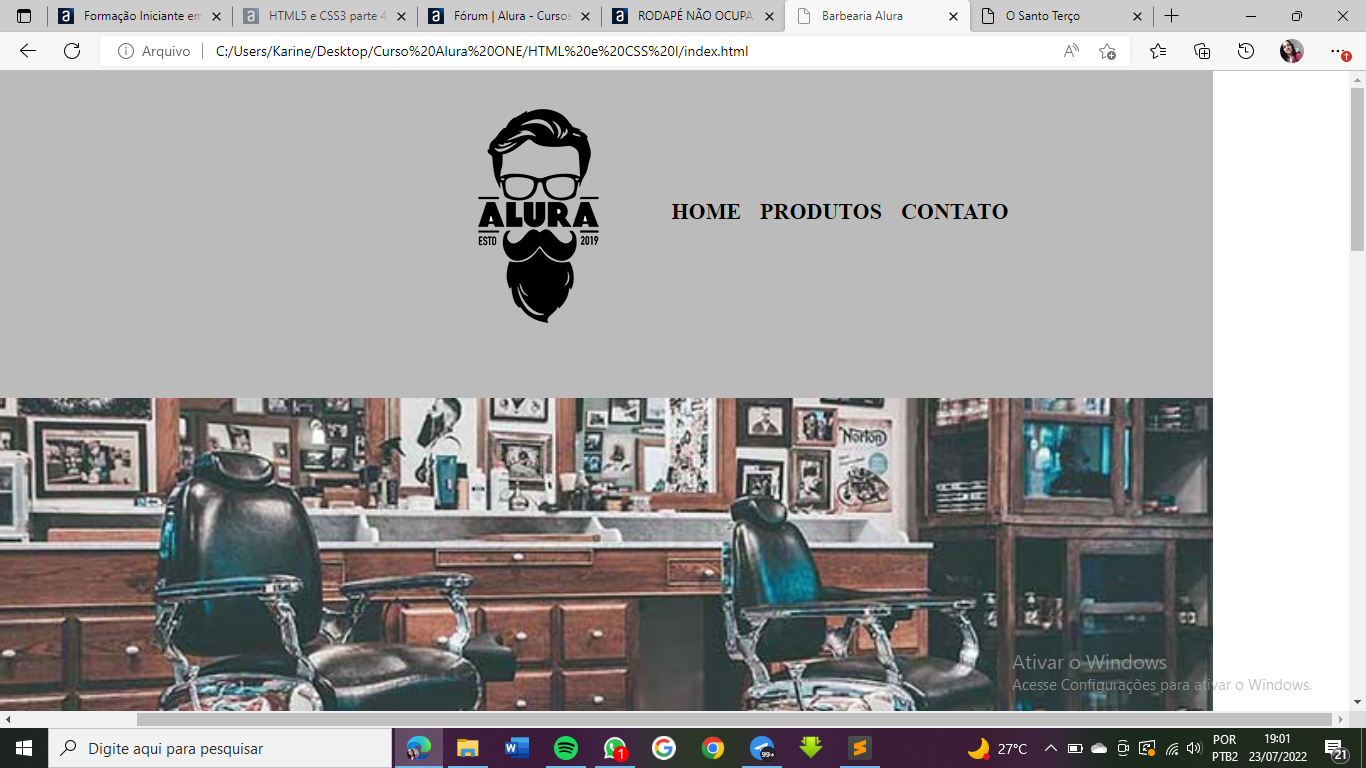
Minha home está com uma grande lateral direita em branco até certo ponto e a partir do texto o mesmo acontece do lado esquerdo!
o que pode ser?
Segue um print da pagina e o codigo:
Insira aqui a descrição dessa imagem para ajudar na acessibilidade  !)
!)
<body>
<header>
<div class="caixa">
<h1 class="titulo-principal"> <img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner.jpg">
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre a Barbearia Alura</h2>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="beneficios">
<h3 class="titulo-principal">Benefícios</h3>
<ul>
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
<img src="beneficios.jpg" class="imagembeneficios">
</section>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">©Copyright Barbearia Alura - 2019</p>
</footer>
</body>e o css:
header{
background-color: #bbbbbb;
padding: 20px;
}
.caixa{
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top:110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color:#c78c19;
text-decoration: underline;
}
.produtos{
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.produtos li:hover{
border-color:#c78c19;
}
.produtos li:active{
border-color: #088c19;
}
.produtos li:hover h2{
font-size: 34px;
}
.produtos h2{
font-size: 30px;
font-weight: bold;
}
.produto-descricao{
font-size: 18px;
}
.produto-preco{
font-size: 22px;
font-weight: bold;
margin-top: 10px;
}
footer {
text-align: center;
background: url(bg.jpg);
padding: 40px 0;
}
.copyright{
color: #ffffff;
font-size:13px;
margin: 20px 0 0;
}
/*para encontrar os simbolos especiais procure por "unicode table" no google.*/
main{
width: 940px;
margin: 0 auto;
}
form{
margin: 40px 0;
}
form label, form legend{
display: block;
font-size: 20px;
margin: 0 0 10px;
}
.input-padrao{
display: block;
margin: 0 0 20px;
padding: 10px 20px;
width: 50%
}
.checkbox{
margin: 20px 0;
}
.enviar{
width: 40%;
padding: 15px 0;
background: orange;
color: white;
font-weight: bold;
font-size: 18px;
border:none;
border-radius: 5px;
transition: 1s all;
cursor: pointer;
}
.enviar:hover{
background: darkorange;
transform: scale(1.2);
}
table{
margin: 20px 0 40px;
}
thead{
background: #555555;
color: white;
font-weight: bold;
}
td, th{
border: 1px solid #000000;
padding: 8px 15px;
}
/* css da pagina inicial*/
.banner{
width: 100%;
}
.titulo-principal{
text-align: center;
font-size: 2em;
margin: 0 0 1em;
}
.principal p {
margin: 0 0 1em;
}
.principal strong{
font-weight: bold;
}
.principal em {
font-style: italic;
}



