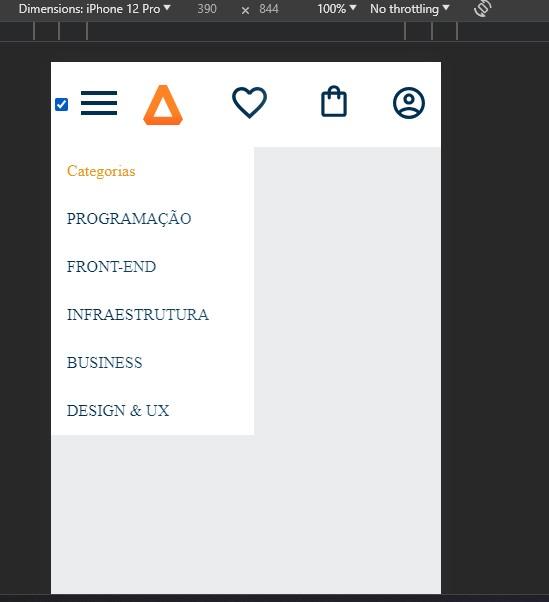
Oi amigos, estou fazendo o passo passo a passo da aula mas nao estou conseguindo aplicar a fonte. Alguem pode me ajudar por favor?
segue meus codigos
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link href="https://fonts.googleapis.com/css?family=Poppins:wght@300;400;500; 700&display-swa">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabeçalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabeçalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li><li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="Logo da alurabooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="meus Favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Compras.svg" alt="carrinhos de compras" class="container__imagem"></a>
<a href="#"><img src="img/Usuario.svg" alt="meus perfil" class="container__imagem"></a>
</div>
</header>
</body>
</html>
.cabeçalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabeçalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative; /* libera a opção de colocar outro atributos como topo, esqeurda, direita e baixo */
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute; /* permite que vc movimente o seu elemento */
top: 100%;
width: 52vw; /* medida em vw pega a largura da tela */
}
.container__botao:checked ~ .lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em; /* espaçamento interno */
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
}
.lista-menu__link {
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase; /* tranforma as letras em maiuscula*/
}
@import url("styles/header.css");
:root {
--cor-de-fundo: #ebecee;
--branco: #FFFFFF;
--laranja: #EB9B00;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
--fonte-principal: "Poppins";
}
body {
background-color: var(--cor-de-fundo);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight:400;
}