 ) minha estilização nao ficou ao lado no alura-cases , e eu copiei o codigo de css do professor , oque pode ser ?
) minha estilização nao ficou ao lado no alura-cases , e eu copiei o codigo de css do professor , oque pode ser ?
 ) minha estilização nao ficou ao lado no alura-cases , e eu copiei o codigo de css do professor , oque pode ser ?
) minha estilização nao ficou ao lado no alura-cases , e eu copiei o codigo de css do professor , oque pode ser ?
Olá Joelma!
Testei o código da aula e está normal!
O código da aula, está com responsividade ativa, em telas menores realmente acontece esse efeito, por conta disso peço, para realizar o seguinte teste e veja se fica como esperado.
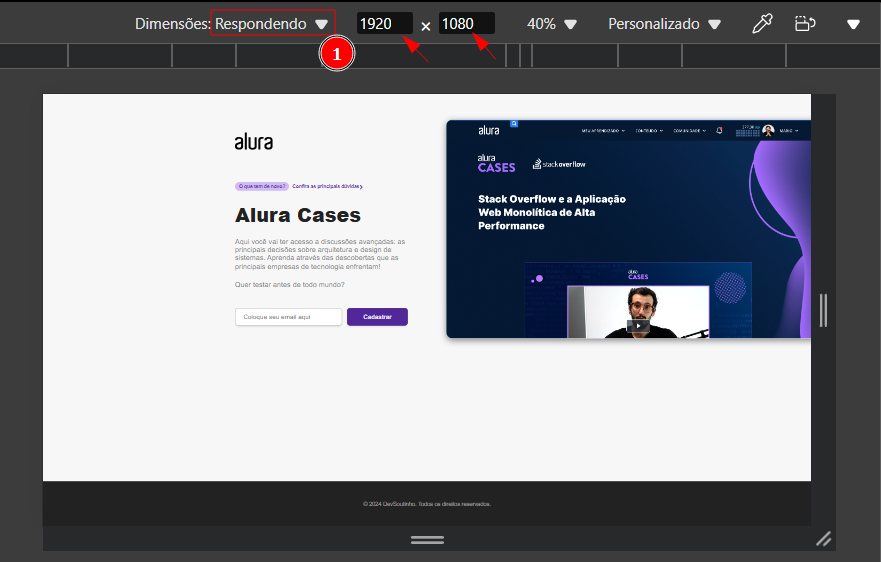
Em "inspecionar" no seu navegador(Ctrl + Shift + I), utilize a seguinte proporção:

Se sim, pode ser que a proporção da sua tela seja menor do que a da aula, mas se ainda sim o erro persistir, peço para que utilize do mesmo código da aula, pois pode ter passado algum detalhe.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!