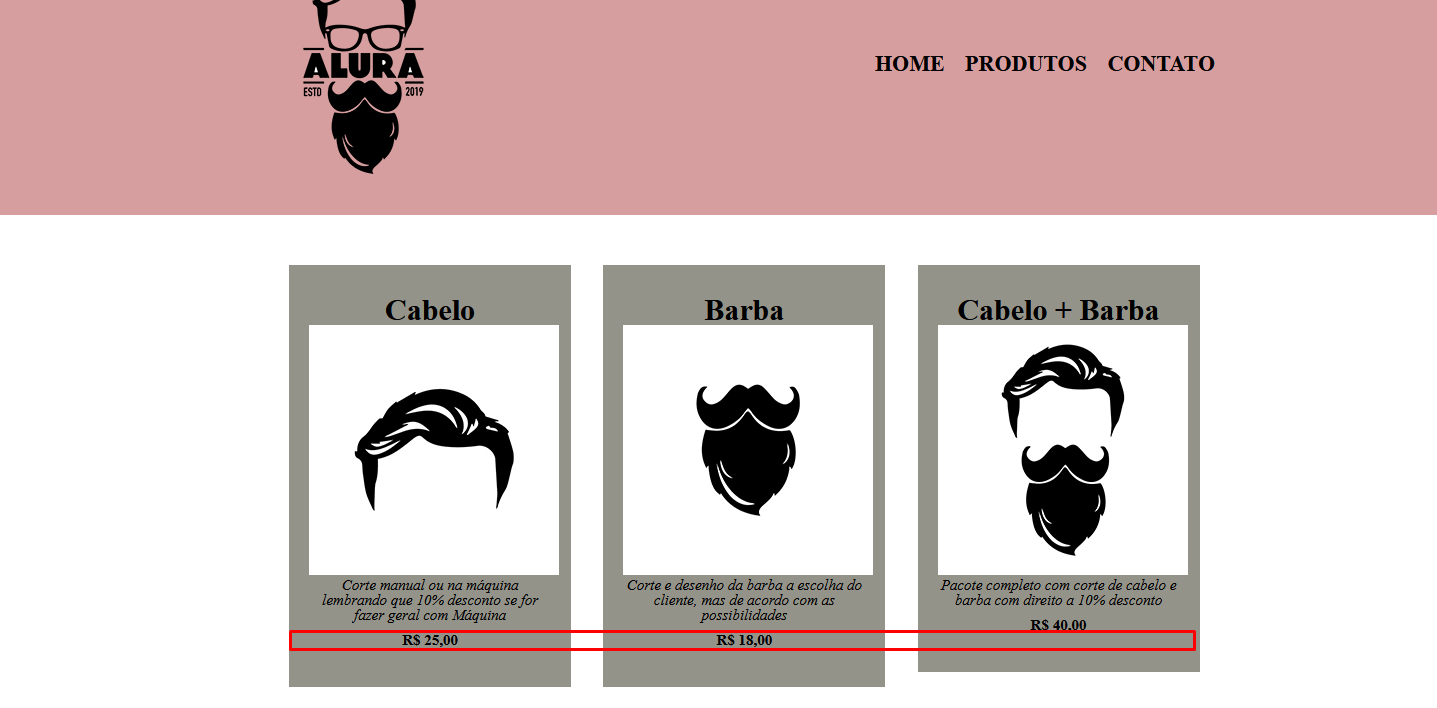
Por exemplo na descrição de Barba e do Cabelo estão com 3 linhas de descrição, portanto a linha dos preços estão corretamente relacionadas de acordo com o padding, porém minha terceira coluna de Cabelo + Barba possui descrição menor que as demais e portanto é apresentado com uma linha a menos, como consigo manejar para que os preços fiquem alinhados na mesma linha dos demais? Existe alguma possibilidade de controlar a linha dos preços?




 )
)