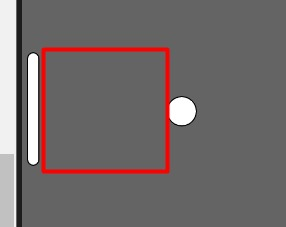
*Minha bolinha nem bate na raquete e ja vlt revisei o codigo e nao achei nada *
function setup() { createCanvas(600, 400); } // BOLA let xbola = 300; // posiçao x bola let ybola = 200; // posiçao y bola let tamanhobola = 30; // tamanho da bola let velocidadex = 2; // velocidade do x let velocidadey = 2; // velocidade do y let cortela = 100; // cor da tela let raio = tamanhobola / 2; // para nao sumir a bola
// RAQUETElet xrac = 40; let yrac = 150; let largurar = 10; let alturar = 80; let arredondamento = 100; let velocidaderaquete = 6;
function draw() { background(cortela);
configbolinha() // funçao da bolinha raquete(); // funçao da raquete colisaoraquete(); movimentaraquete();
}
// funcao bolinhafunction configbolinha(){ circle (xbola,ybola, tamanhobola);
xbola += velocidadex; ybola += velocidadey;
if (xbola + raio> width || xbola - raio< 0) { // faz a bola quicar nas paredes
velocidadex *= -1; } if (ybola + raio> height || ybola - raio< 0){ // faz a bola quicar nas paredes velocidadey *= -1; } } // funçao raquete function raquete(){ rect (xrac, yrac, largurar, alturar, arredondamento); } // movimento raquete function movimentaraquete(){
if (keyIsDown(UP_ARROW)) { yrac -= velocidaderaquete; } if (keyIsDown(DOWN_ARROW)) { yrac += velocidaderaquete; } }
function colisaoraquete(){ if(xbola - raio < xrac + alturar && ybola - raio < yrac + alturar && ybola + raio > yrac){ velocidadex *= -1 } }