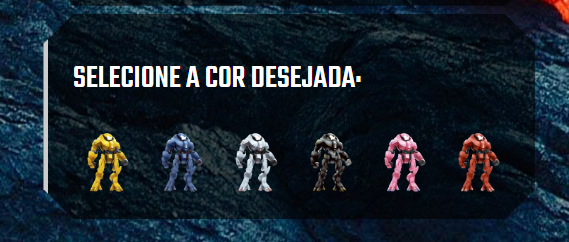
No HTML eu fiz as opções como inputs tipo radio e coloquei as imagens como thumbs da cor desejada como label de cada opção tipo radio:
<div class="escolher-cor">
<h2 class="escolher-cor__titulo">Selecione a cor desejada:</h2>
<div class="escolher-cor__opcoes">
<input type="radio" name="cor-label" id="robotron-amarelo" class="cor-label" checked>
<label for="robotron-amarelo"><img src="img/robotron-amarelo.png" alt="Robotron amarelo"></label>
<input type="radio" name="cor-label" id="robotron-azul" class="cor-label">
<label for="robotron-azul"><img src="img/robotron-azul.png" alt="Robotron azul"></label>
<input type="radio" name="cor-label" id="robotron-branco" class="cor-label">
<label for="robotron-branco"><img src="img/robotron-branco.png" alt="Robotron branco"></label>
<input type="radio" name="cor-label" id="robotron-preto" class="cor-label">
<label for="robotron-preto"><img src="img/robotron-preto.png" alt="Robotron preto"></label>
<input type="radio" name="cor-label" id="robotron-rosa" class="cor-label">
<label for="robotron-rosa"><img src="img/robotron-rosa.png" alt="Robotron rosa"></label>
<input type="radio" name="cor-label" id="robotron-vermelho" class="cor-label">
<label for="robotron-vermelho"><img src="img/robotron-vermelho.png" alt="Robotron vermelho"></label>
</div>
</div>No CSS eu peguei emprestado alguns estilos de divs anteriores para deixar essa caixa no mesmo padrão das outras:
.escolher-cor {
display: block;
margin: 0.5rem 0;
padding: 1em 5%;
background: rgba(0,0,0,0.6);
clip-path: polygon(calc(100% - 30px) 0, 100% 30px, 100% calc(100% - 30px), calc(100% - 30px) 100%, 30px 100%, 0 calc(100% - 30px), 0 30px, 30px 0);
border-left: 5px solid var(--main-cinza);
}
.escolher-cor__titulo {
color: var(--main-branco);
text-transform: uppercase;
font-weight: 500;
font-size: 2rem;
}
.cor-label {
display: none;
}
.escolher-cor__opcoes img {
width: 100%;
}
.escolher-cor__opcoes {
display: flex;
gap: 0.5rem;
}
.escolher-cor label:hover {
cursor: pointer;
margin-top: -5px;
}No JavaScript eu coloquei um addEventListener nos inputs tipo radio para adquirir o nome da cor pelo id e joguei essa cor como setAttribute na imagem principal do Robotron:
const cor = document.querySelectorAll('.cor-label')
const imagem = document.querySelector('.robo')
cor.forEach( (elemento) => {
elemento.addEventListener("click", (evento) => {
mudaCor(evento.target.id)
})
})
function mudaCor(coradquirida) {
imagem.setAttribute('src', `img/${coradquirida}.png`)
}Não deve ter sido a solução mais prática, mas gostei muito do resultado e de perceber que consegui por em prática os conhecimentos desse curso! O resultado ficou lindo demais, podem testar ai no de vocês, segue imagem: