Fala Wellinton!
Sua pergunta me deixou curioso e fui pesquisar e fazer uns testes para entender melhor como funcionam os parâmetros da função arc().
Pelo que entendi é assim:
Arc recebe arc(x, y, radius, startAngle, endAngle)
x e y são os pontos onde a forma(círculo) irá ficar;
radius(raio em português) é o raio círculo, ou seja, uma linha do centro a um ponto qualquer da circunferência. Esse valor irá determinar o tamanho do círculo.
startAngle(ângulo Inicial em português) é ângulo onde arco/círculo começa a ser desenhado.
endAngle(ângulo final em português) é o ângulo onde o arco/círculo termina.
Demarquei nas imagens abaixo.
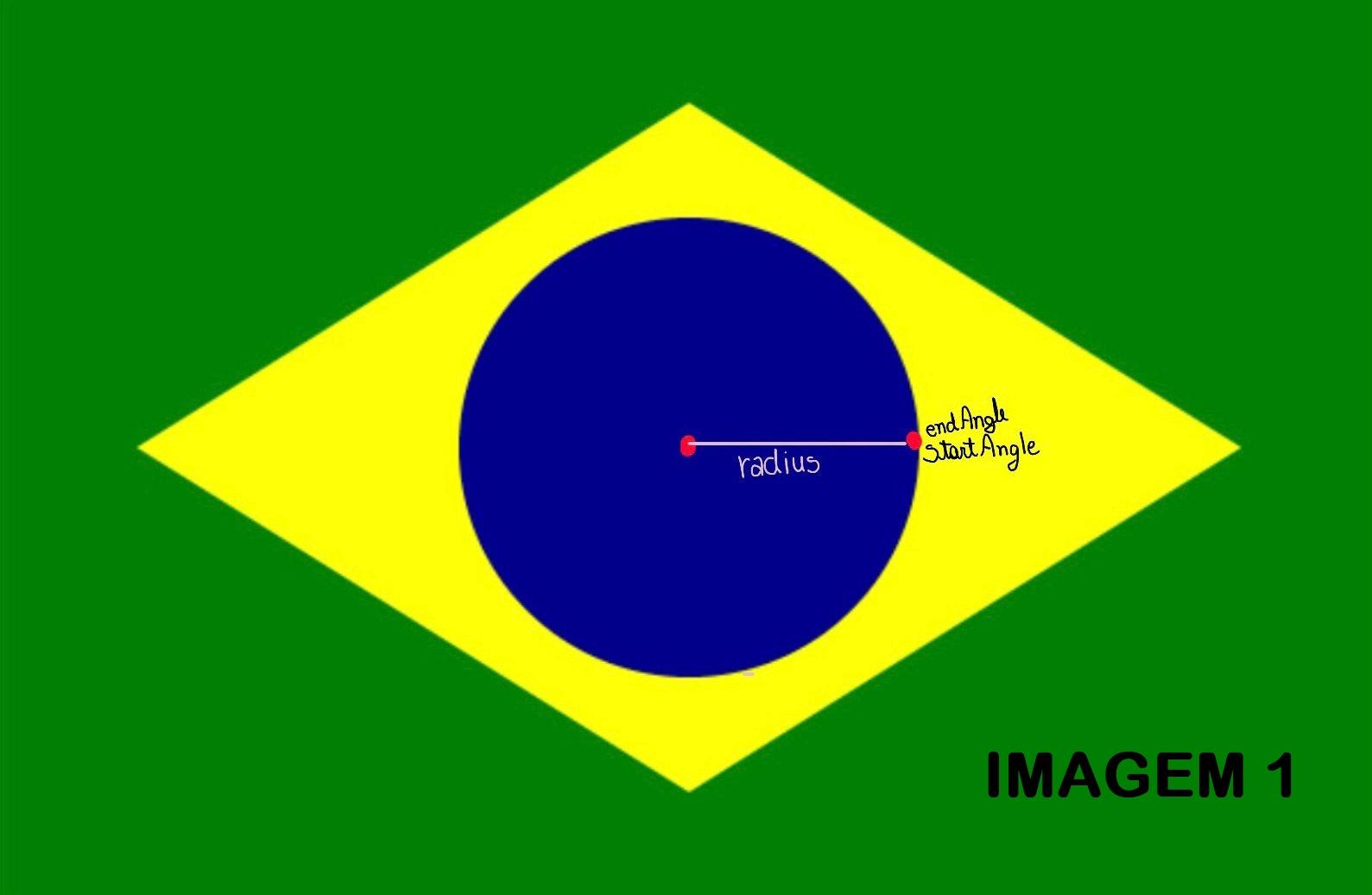
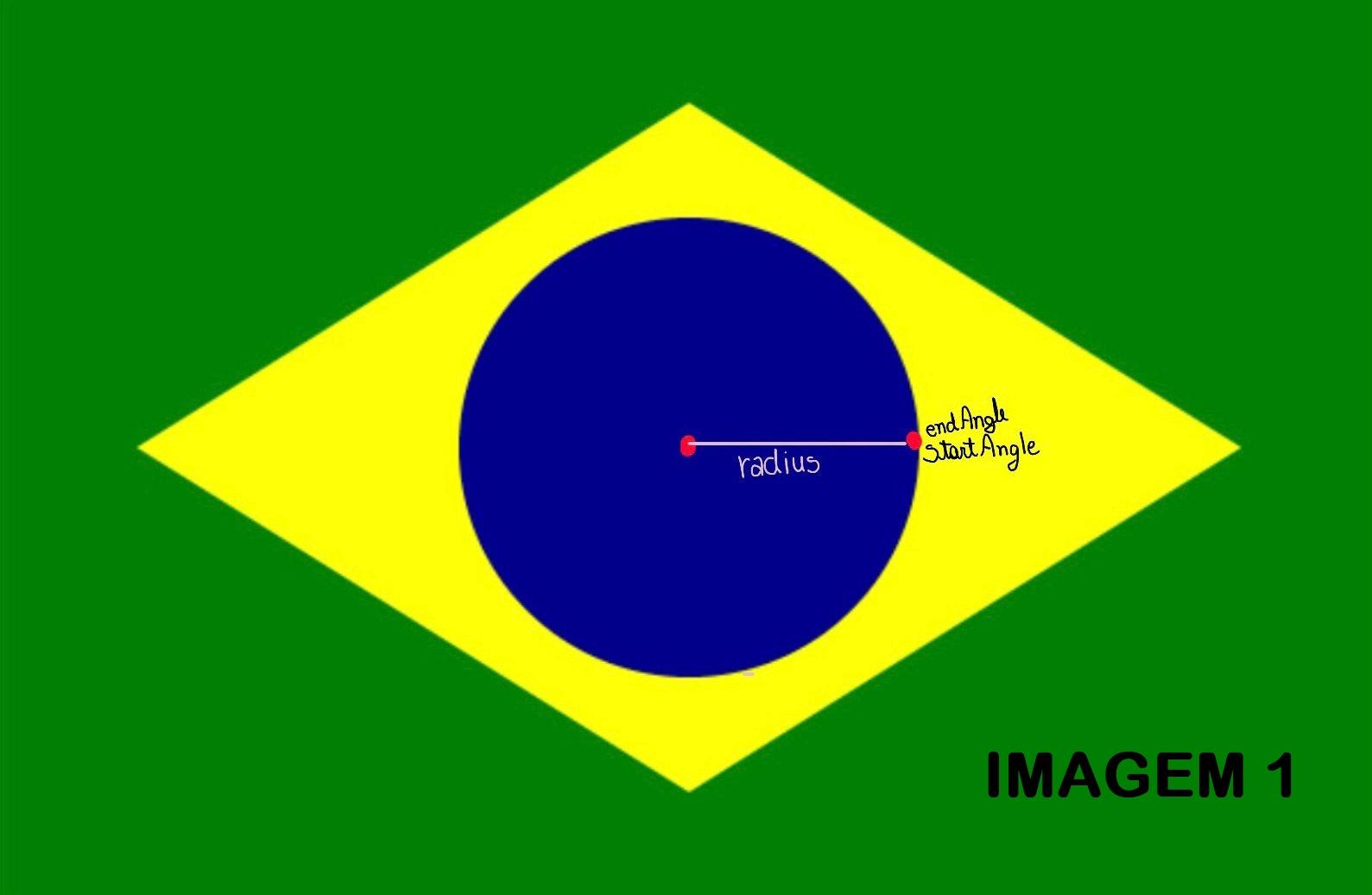
Imagem 1 foi criada com os seguintes parâmetros para o círculo:
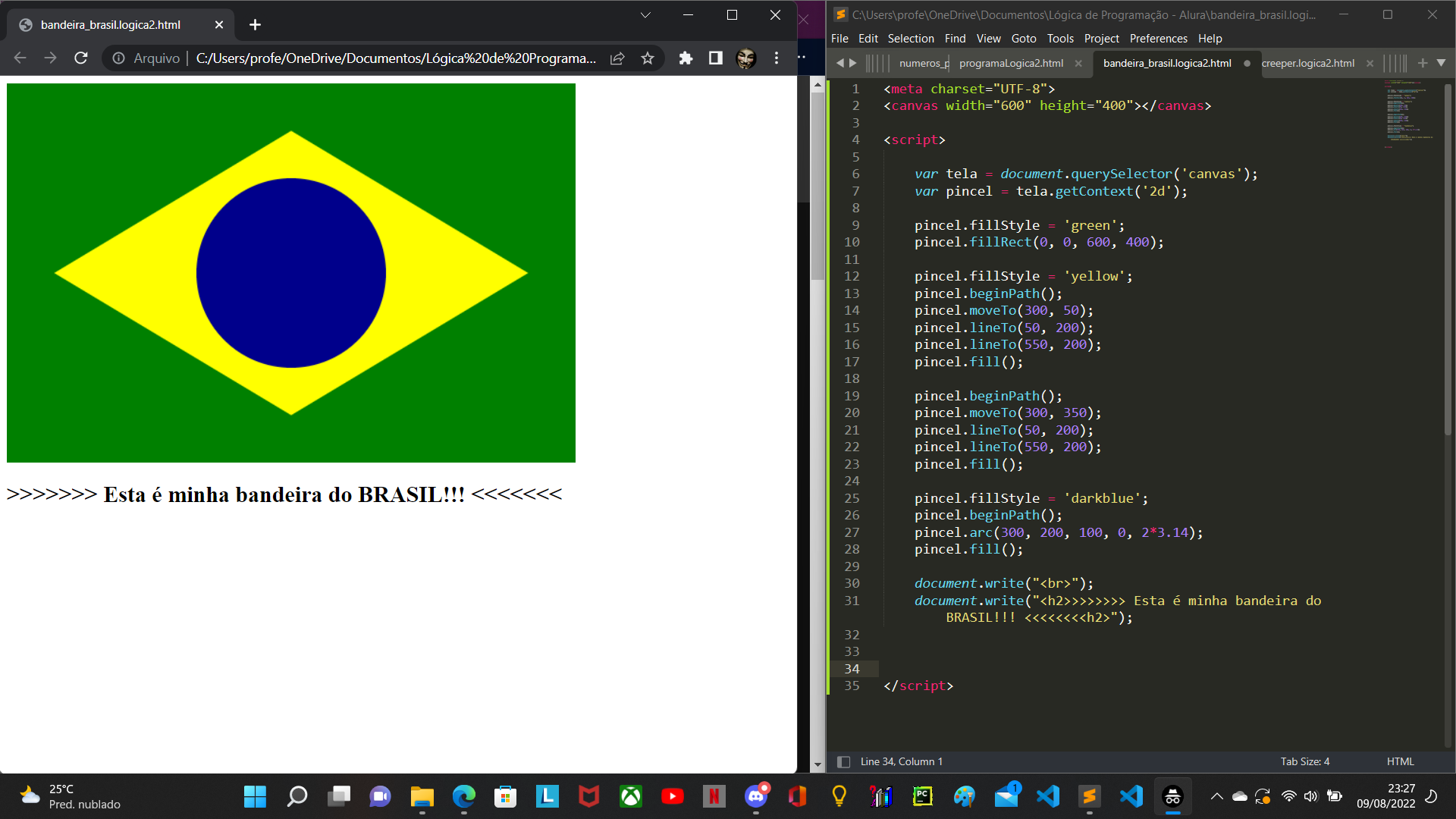
pincel.arc(300, 200, 100, 0, 2*3.14)
x = 300;
y = 200;
radius = 100;
startAngle = 0;
endAngle = 2 * 3.14 ou 2 vezes PI ou 6.28;
Já a Imagem 2 foi criada com os seguintes parâmetros:
pincel.arc(300, 200, 100, 0, 2*3.14)
x = 300;
y = 200;
radius = 100;
startAngle = 0;
endAngle = 3.14 ou 1 vezes PI ou somente PI;
Note que o ângulo total da circunferência de um circulo é sempre 2 * PI ou 6.28 (escrever 2 * PI ao invés de logo 6.28 parece ser uma convenção no mundo da programação).
Esse é um conceito que vem da matemática/geometria.
Como você pode ver na Imagem 2 o arco/círculo começa a ser desenhado da direita para esquerda ou seja em sentido horário (esse sentido pode ser alterado, veja o link que deixei na fonte).
Para entender melhor você pode ir mudando o valor do endAngle de 0 até 6.28 e ir vendo como o arco/círculo vai se formando.
Espero ter ajudado.
IMAGENS:

 Fonte = Desenhando formas com canvas - MDN Developer
Fonte = Desenhando formas com canvas - MDN Developer







 Fonte =
Fonte =