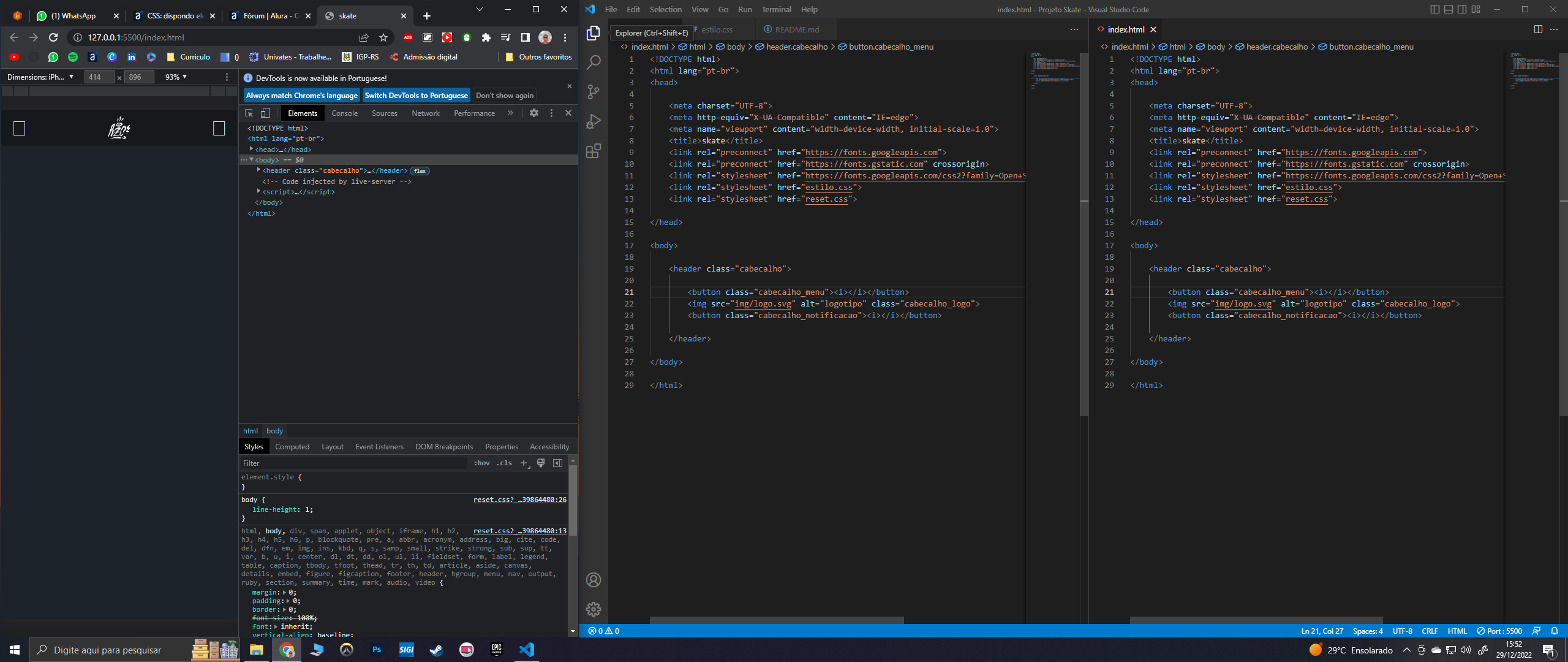
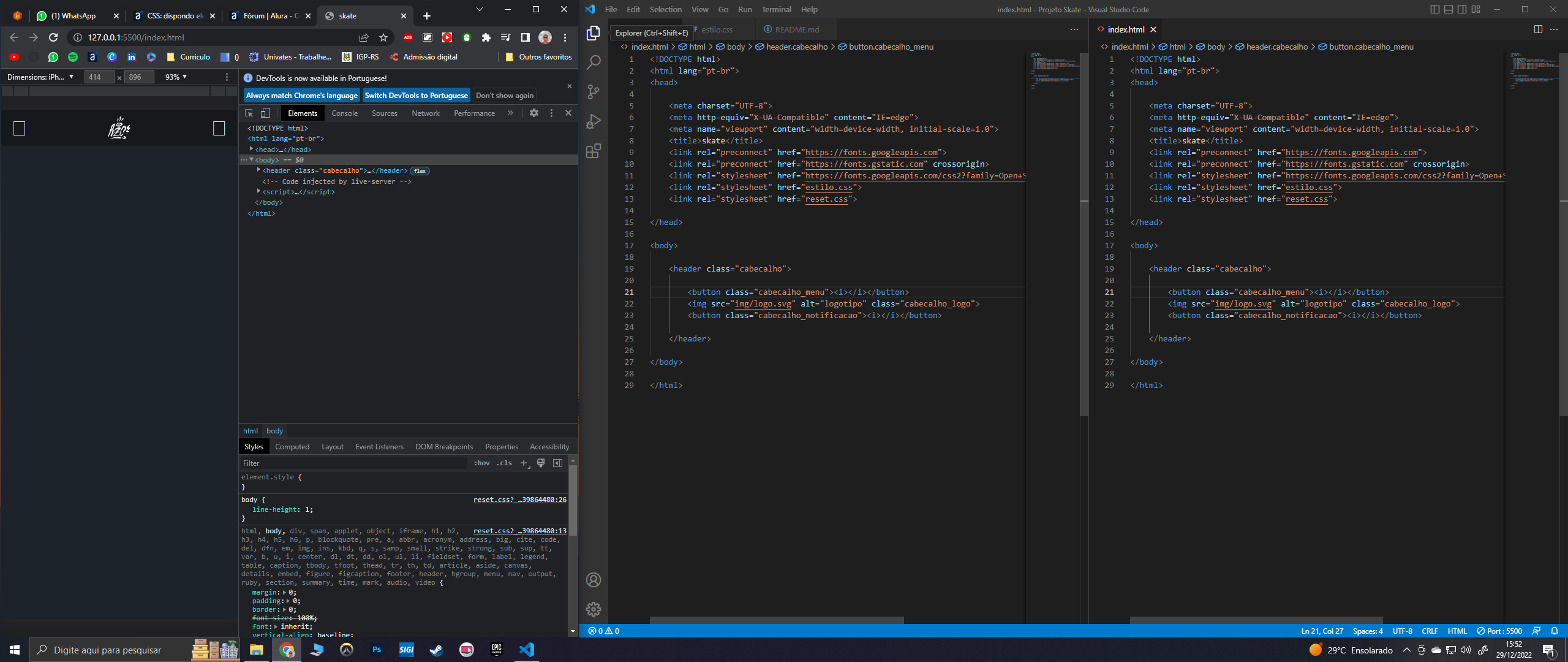
Segue o que está acontecendo conforme a imagem. Não consigo exibir os ícones, provavelmente é algum problema com o font face, alguém pode me ajudar?
Segue o que está acontecendo conforme a imagem. Não consigo exibir os ícones, provavelmente é algum problema com o font face, alguém pode me ajudar?
Boa noite, Nícolas!
Nesses casos, a causa mais comum é o HTML não conseguir encontrar a img, mesmo declarando o endereço. Talvez, caso ainda não tenha feito, salvar a logo.svg dentro da mesma pasta do arquivo html resolva
Posta o arquivo CSS pra gente ver como está. É lá que a magica vai acontecer.
Ele precisa ter a chamada no começo com esse código pra depois você poder utilizar os pseudo-elementos:
@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}Você usou esse codigo no inicio do css? Verifica se não está utilizando "/" ao invés de ""
a chamada pros pseudo-elementos tem que ser feita assim:
.cabecalho__menu i::before {
content: "\e904";
font-size: 24px;
}
.cabecalho__notificacao i::before {
content: "\e906";
font-size: 24px;
}Espero ter ajudado
Estou tendo o mesmo problema aqui, vou esperar a postagem do CSS e fazer a comparação, segui as dicas do junior, mas ainda sim sem solução, estou acompanhando o tópico
consegui resolvendo da seguinte maneira, nesse link será o arquivos https://cursos.alura.com.br/course/css-dispondo-elementos-flexbox-grid/task/98086da aula 02, será preciso completar com o código que voce já tinha ou então como eu fiz acompanhei a aula e fui inserindo o código novamente, acredito que tenha sido a forma em que professor organizou os arquivos e pasta, espero ter te ajudado! abraços e bons estudos!