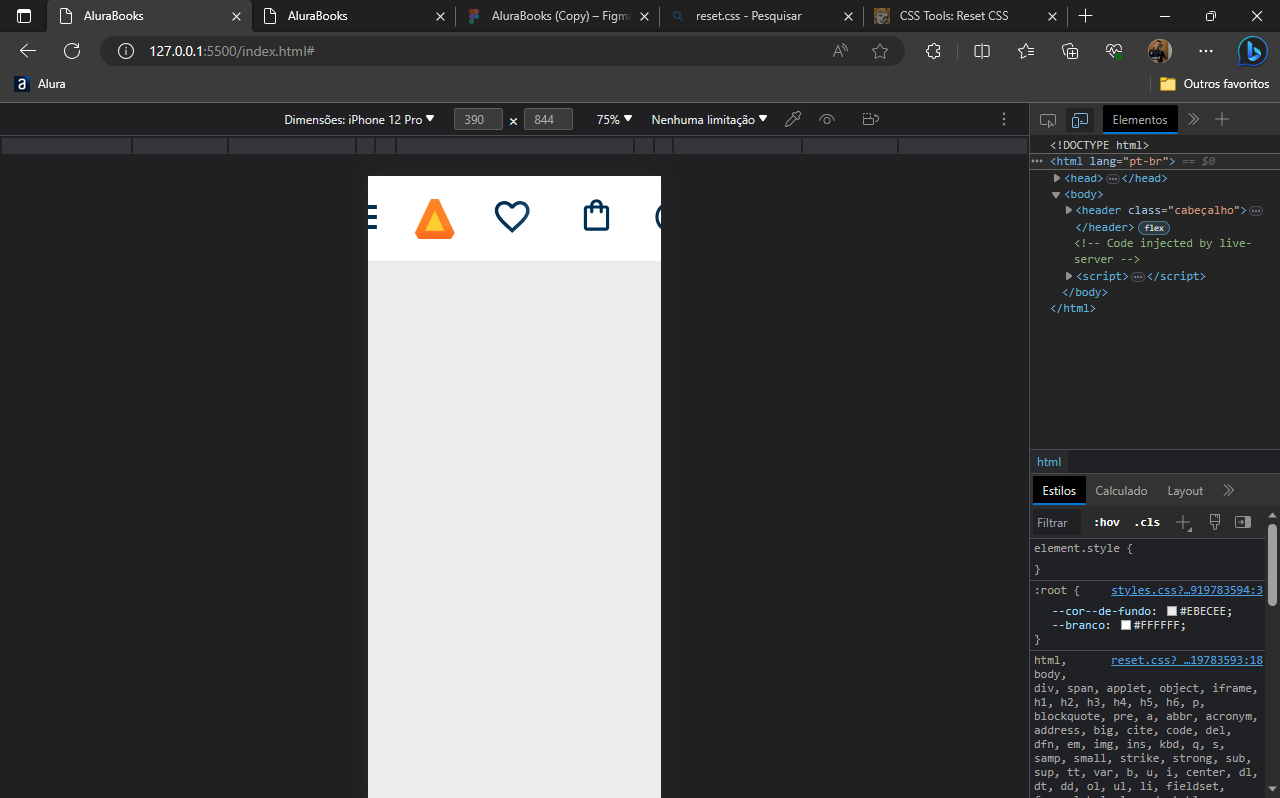
Os icones do meu cabeçalho não ficam posicionados do jeito que aparece no vídeo.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabeçalho">
<div class="conteiner">
<input type="checkbox" id="menu" class="conteiner__botao">
<label for="menu">
<span class="cabeçalho__menu-hamburguer conteiner__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="Logo da AluraBooks" class="conteiner__imagem">
</div>
<div class="conteiner">
<a href="#"><img src="img/Favoritos.svg" alt="Meus favoristos" class="conteiner__imagem"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinho de compras" class="conteiner__imagem"></a>
<a href="#"><img src="img/Usuario.svg" alt="Meu usuario" class="conteiner__imagem"></a>
</div>
</header>
</body>
</html>
.cabeçalho__menu-hamburguer {
width: 48px;
height: 48px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabeçalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.conteiner {
display: flex;
align-items: center;
}
.conteiner__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
}
.conteiner__botao:checked~.lista-menu {
display: block;
}