No CSS:
.cartao_info--tempo::before { content: "\e90c"; margin-right: 8px; }
.cartao__info--visualizacao::before { content: "\e90f"; margin-right: 8px; }
No navegador:

No CSS:
.cartao_info--tempo::before { content: "\e90c"; margin-right: 8px; }
.cartao__info--visualizacao::before { content: "\e90f"; margin-right: 8px; }
No navegador:

Olá Jeanine, no que colocou aqui na dúvida não vi nada de errado, a minha sugestão é que tente verificar se o nome das classes no arquivo .html estão iguais ao nome das classes no arquivo .css ;
Por exemplo, vi aqui que colocou cartao_info--tempo::before { content: "\e90c"; margin-right: 8px; } com apenas um underline após o 'cartao' enquanto que o padrão usado nas aulas são dois underline
outra coisa, usaria o margin-left no lugar do margin-right
Oi Joshua!! Obrigada pela ajuda, mas ainda não deu certo por aqui. De fato eu havia colocado um underline a menos no .css; mas mesmo com as correções, nada mudou... Estou achando que posso ter me perdido no .html... eu deveria chamar o ícone por lá também?
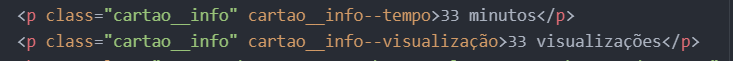
No momento o .html esta assim:
33 minutos
33 visualizações
E o .css esta assim:
.cartao__info--tempo::before { content: "\e90c"; margin-left: 8px; }
.cartao__info--visualizacao::before { content: "\e90f"; margin-right: 8px; }
 ]
eu havia digitado o código mas não foi...
]
eu havia digitado o código mas não foi...
Jeanine achei onde está o erro, a classe está escrita fora das aspas, o correto seria assim :
<p class="cartao__info cartao__info--tempo">33 minutos</p>e o mesmo para as visualizações :
<p class="cartao__info cartao__info--visualizacao">55 visualizações</p>teste e veja se dá certo com essas correções, qualquer coisa só falar que vemos juntos até dar certo.
aaaaah, era exatamente isso!!! Muito obrigada, Joshua! Agora foi certinho. Alguns detalhes passam batidos por aqui ainda :|