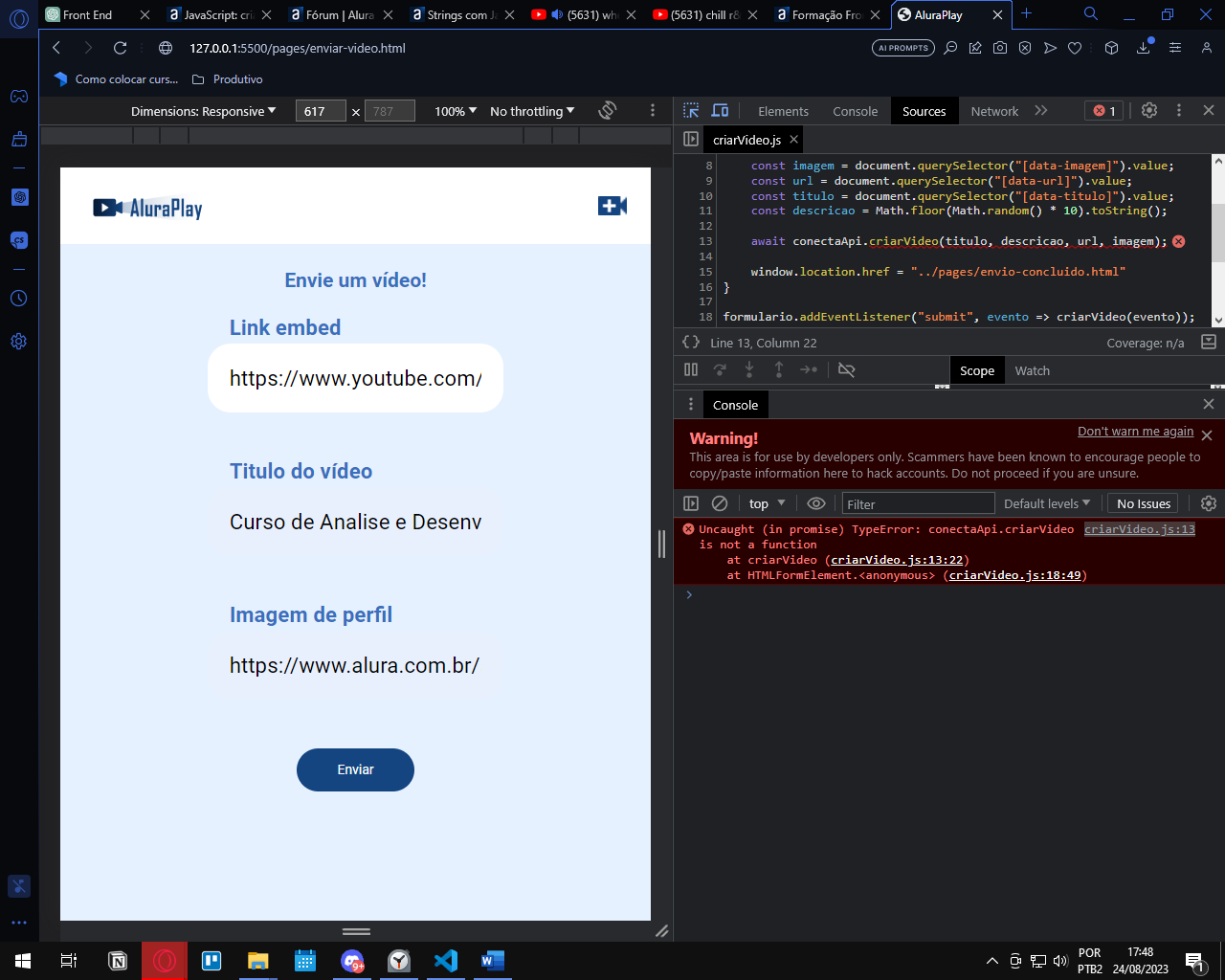
Erro no console: Uncaught (in promise) TypeError: conectaApi.criarVideo criarVideo.js:13 is not a function at criarVideo (criarVideo.js:13:22) at HTMLFormElement. (criarVideo.js:18:49)
Código da função criarVideo:
import { conectaApi } from "./conectaApi.js";
const formulario = document.querySelector("[data-formulario]");
async function criarVideo(evento) {
evento.preventDefault(); //prevenir comportamento padrão
const imagem = document.querySelector("[data-imagem]").value;
const url = document.querySelector("[data-url]").value;
const titulo = document.querySelector("[data-titulo]").value;
const descricao = Math.floor(Math.random() * 10).toString();
await conectaApi.criarVideo(titulo, descricao, url, imagem);
window.location.href = "../pages/envio-concluido.html"
}
formulario.addEventListener("submit", evento => criarVideo(evento));
** Código da função conectaApi:**
async function listaVideos() {
const conexao = await fetch("http://localhost:3000/videos");
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
async function criaVideo(titulo, descricao, url, imagem) {
const conexao = await fetch("http://localhost:3000/videos", {
method: "POST",
headers: {
"Content-type": "application/json" //tipo de arquivo enviado/recebido
},
body: JSON.stringify({
titulo: titulo,
descricao: `${descricao} mil visualizações`,
url: url,
imagem: imagem
})
});
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
export const conectaApi = {
listaVideos,
criaVideo
};