Por favor, gostaria de saber em que ponto eu errei no meu style.css, pois ele funcionou para produtos.html, mas não está funcionando para o contato.html. Como o css sabe diferenciar tags de mesmo nome em páginas htmls diferentes?
Seguem meus códigos:
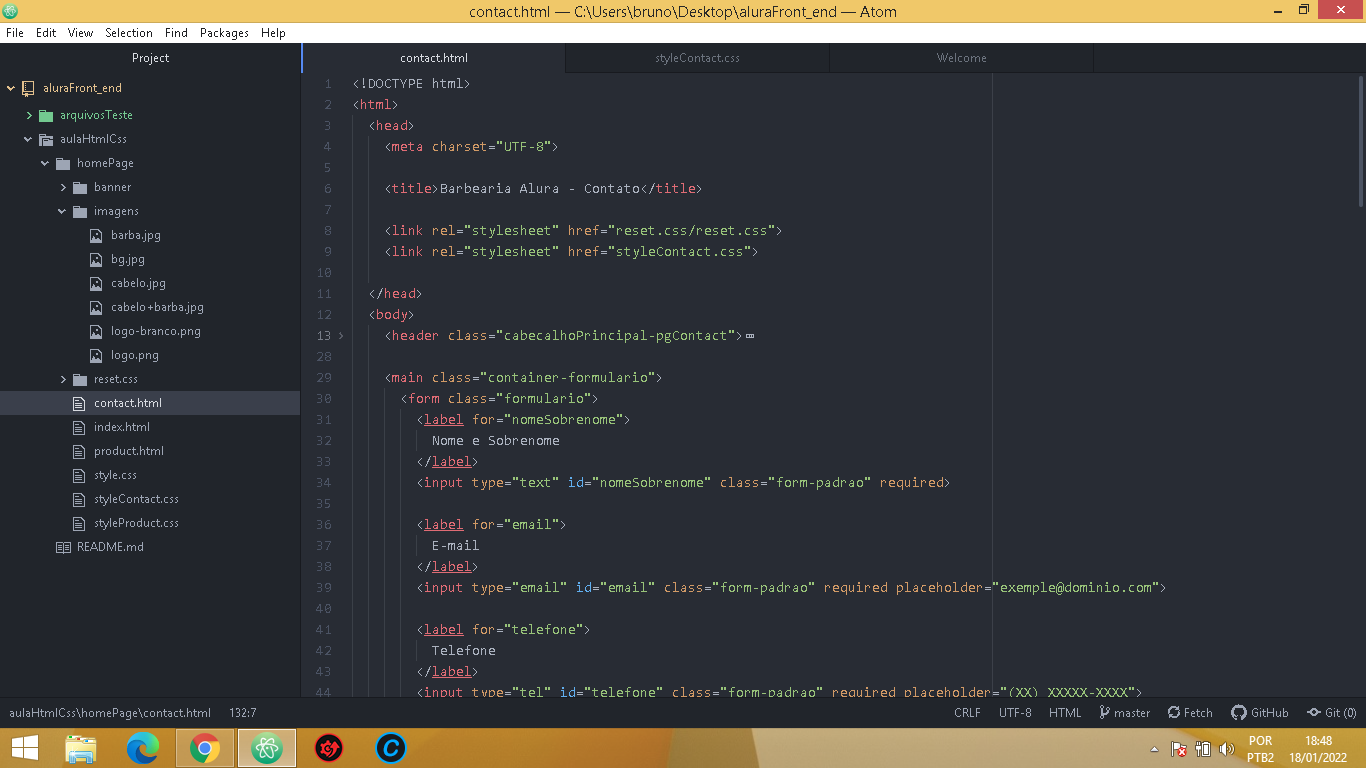
1) contato.html:
<link rel="stylesheet" type="text/css" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html"> Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<label for="nomesobrenome">Nome e Sobrenome</label>
<input type="text" id="nomesobrenome">
<label for="email">E-mail</label>
<input type="text" id="email">
<label for="telefone">Telefone</label>
<input type="text" id="telefone">
<input type="submit" value="Enviar formlário">
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>2) style.css:
header{ background: #BBBBBB; padding: 20px 0; }
.caixa{ position: relative; width: 940px; margin: 0 auto; }
nav{ position: absolute; top: 110px; right: 0; }
nav li{ display: inline; margin: 0 0 0 15px; }
nav a{ text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover{ color: #C78C19; text-decoration: underline; }
.produtos{ width: 940px; margin: 0 auto; padding: 50px 0; }
.produtos li{ display: inline-block; text-align: center; width: 30%; vertical-align: text-top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000; border-radius: 10px; }
.produtos li:hover{ color: #C78C19; }
.produtos li:active{ color: #088C19; }
.produtos li:hover h2{ font-size: 34px; }
.produtos h2{ font-size: 30px; font-weight: bold; }
.produto-descricao{ font-size: 18px; }
.produto-preco{ font-size: 22px; font-weight: bold; margin-top: 10px; }
footer{ text-align: center; background: url("bg.jpg"); padding: 40px 0; }
.copyright{ color: #FFFFFF; font-size: 13px; margin: 20px 0 0; }
main{ width: 940px; margin: 0 auto; }
form{ margin: 40px 0; }
form label{ display: block; font-size: 20px; margin: 0 0 10px; }
form input{ display: block; margin: 0 0 20px; padding: 10px 25px; }





 ))
))