<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="style" href="./styles/style.css">
<title>Sass </title>
</head>
<body>
<div class="container">
<div class="esquerdo">
<div class="texto">
⬅️ Sass
</div>
</div>
<div class="direita">
<div class="texto">
Sass ➡️
</div>
</div>
</div>
</body>
</html>``
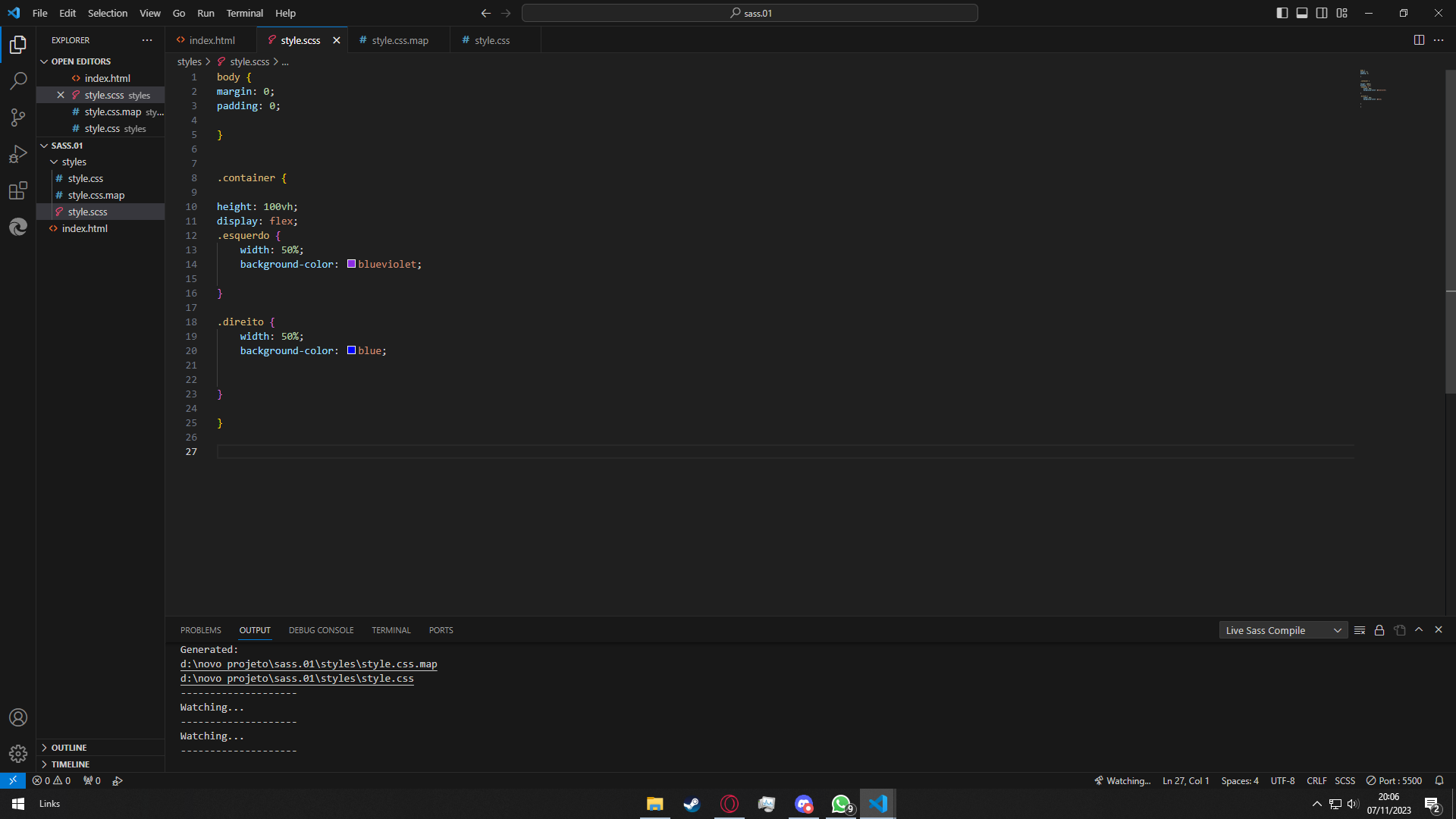
body { margin: 0; padding: 0;
}
.container {
height: 100vh; display: flex; .esquerdo { width: 50%; background-color: blueviolet;
}
}