

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="imagens/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">HOME</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner.jpg">
<main>
<section class= "principal">
<h2 class="titulo-principal">Sobre a Barbearia Alura</h2>
<img class="utensilios" src="imagens/utensilios.jpg" alt="Utensilios de barbeiro.">
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba.
Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id= "missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda.
O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="mapa">
<h3 class="titulo-principal">Nosso estabelecimento</h3>
<p>Nosso estabelecimento está localizado no coração da cidade.</p>
<div class="mapa-conteudo">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d7312.6175452541665!2d-46.63966140456234!3d-23.593256756332362!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sCaelum%20-%20Escola%20de%20Tecnologia!5e0!3m2!1spt-BR!2sbr!4v1636561247142!5m2!1spt-BR!2sbr" width="100%" height="300" style="border:0;" allowfullscreen=""></iframe>
</div>
</section>
<section class="beneficios">
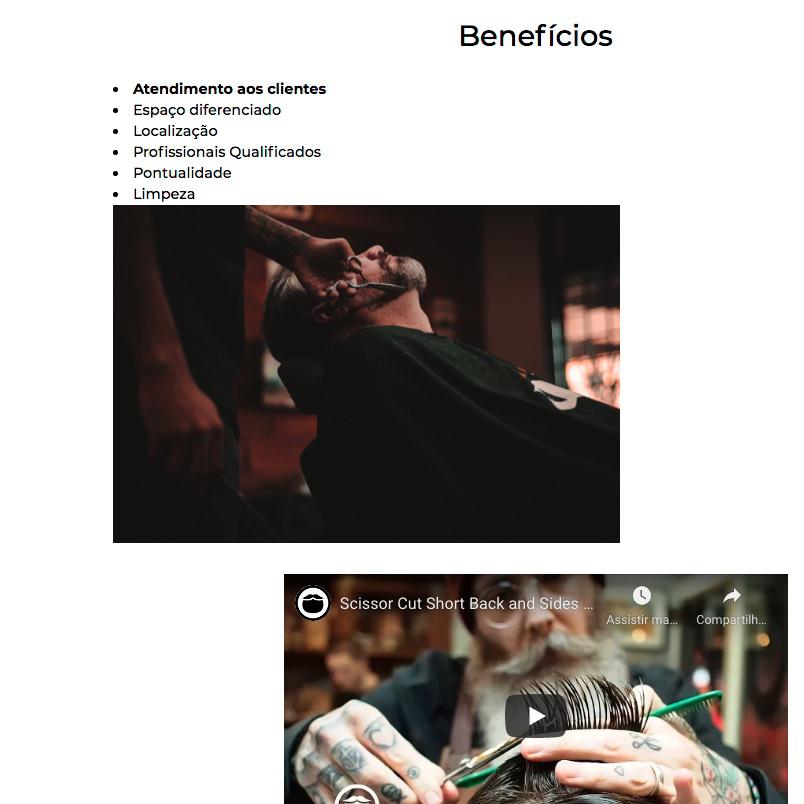
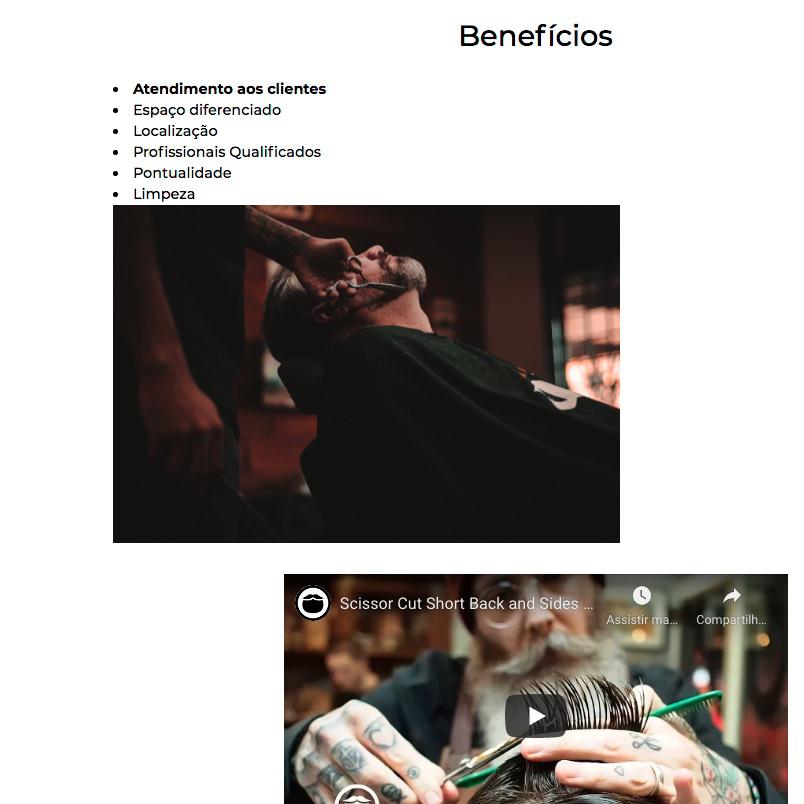
<h3 class="titulo-principal">Benefícios</h3>
<div class="conteudo-beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento aos clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
<li class="itens">Pontualidade</li>
<li class="itens">Limpeza</li>
</ul>
<img src="beneficios.jpg" class="imagem-beneficios" alt="Benefícios da Barbearia">
</div>
<div class="video">
<iframe width="100%" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img src="imagens/logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2021</p>
</footer>
</body>
</html>body { font-family: 'Montserrat', sans-serif; }
header { background: #BBBBBB; padding: 20px 0; }
.caixa { position: relative; width: 940px; margin: 0 auto;}
nav { position: absolute; top: 110px; right: 0; }
nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover { color: #C78C19; text-decoration: underline; }
.produtos { width: 940px; margin: 0 auto; padding: 50px 0; }
.produtos li { display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000; border-radius: 10px;}
.produtos li:hover { border-color: #C78C19; }
.produtos li:active { border-color: #088C19; }
.produtos li:hover h2 { font-size: 34px; }
.produtos h2 { font-size: 30px; font-weight: bold; }
.produto-descricao { font-size: 18px; }
.produto-preco { font-size: 22px; font-weight: bold; margin-top: 10px; }
footer { text-align: center; background: url("imagens/bg.jpg"); padding: 40px 0; }
.copyright { color: #FFFFFF; font-size: 13px; margin: 20px 0 0; }
main { width: 940px; margin: 0 auto; }
form { margin: 40px 0; }
form label, form legend { display:block; font-size: 20px; margin: 0 0 10px; }
.input-padrao { display: block; margin: 0 0 20px; padding: 10px 25px; width: 50% }
.checkbox { margin: 20px 0; }
.enviar { width:40%; padding: 15px 0; background: orange; color: white; font-weight: bold; font-size: 18px; border: none; border-radius: 5px; transition: 1s all; cursor: pointer; }
.enviar:hover { background: darkorange; transform: scale(1.2); }
table { margin: 20px 0 40px; }
thead { background: #555555; color: white; font-weight: bold; }
td, th { border: 1px solid #000000; padding: 8px 15px; }
#td-colspan { text-align: center }
/* css da página inicial */ .banner { width:100%; }
.titulo-principal { text-align: center; font-size: 2em; margin: 0 0 1em; clear: left; }
.principal p { margin: 0 0 1em; }
.principal strong { font-weight: bold; }
.principal em { font-style: italic; }
.utensilios { width: 120px; float: left; margin: 0 20px 20px 0; }
.mapa { padding: 3em 0; }
.mapa p { margin: 0 0 2em; text-align: center; }
.beneficios { padding: 3em 0; }
.conteudo-beneficios { width: 640px; margin: 0 auto; }
.lista-beneficios { width: 40%; display: inline-block; vertical-align: top; }
.itens { line-height: 1.5; }
.itens:first-child { font-weight: bold; }
.imagem-beneficios { width: 60%; }
.video { width: 560px; margin: 2em auto; }
Não consigo deixar eles em centralizado

Olá, Lais. Como vai?
Você pode ter acesso ao código do projeto do curso neste link e comparar com o código do seu projeto.
No código de CSS referente à página index.html notei que falta declarar algumas classes e suas estilizações, e completar a estilização de algumas classes:
Falta declarar esta classe e suas estilizações:
.principal {
padding: 3em 0;
background: #FEFEFE;
width: 940px;
margin: 0 auto;
}Falta declarar a cor de fundo da classe .mapa background: linear-gradient(#FEFEFE, #888888);
Esta faltando declarar esta classe e sua largura e margem:
.mapa-conteudo {
width: 940px;
margin: 0 auto;
}Esta faltando o padding e cor de fundo na área de benefícios:
.beneficios {
padding: 3em 0;
background: #888888;
}
E por fim a largura, e outras estilizações na imagem da área de benefícios:
.imagem-beneficios {
width: 60%;
opacity: 1;
transition: 400ms;
box-shadow: 10px 10px 10px 0 #000000;
}Confere se adicionando essas estilizações o seu projeto fica como o do projeto original e me informa por favor?
Outro ponto importante que reparei é sobre atributo alt, ele serve para descrever a imagem por dois motivos, ele ajuda na acessibilidade, de pessoas que acessam o site com leitor de tela, para descrever como esta imagem é, e também quando a imagem por algum motivo não carrega, e esse texto aparece no lugar. Então por padrão é necessário apenas descrever de forma objetiva o que a imagem mostra. Nesse caso, colocaria algo como: alt="Imagem de um barbeiro aparando a barba de um cliente".
Espero ter ajudado!
Bons estudos! :D
Olá, Lais. Como vai?
Informo que estou marcando este tópico como respondido por falta de retorno.
Caso a dúvida persista, você pode abrir um novo tópico.
Bons estudos! :)