Oi, Jean,
O problema que você está tendo acontece, pois algumas <div> nos canvas 2 e 3 não foram fechadas corretamente. Dessa forma, o modal estava sendo envolvido por outras classes e não estava sendo executado corretamente.
O código correto ficaria assim:
<div class="offcanvas offcanvas-end" tabindex="-1" id="canvas-2" aria-labelledby="offcanvasRightLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasRightLabel">Buffet</h5>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button botao-padrao" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Encomendas para eventos
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" data-bs-parent="#accordionExample">
<div class="accordion-body">
Produzimos e entregamos os itens de café de nosso cardápio em grandes quantidades para seus eventos! Basta
entrar em contato e fazer a reserva com 72h de antecedência.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed botao-padrao" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Entrega por aplicativo
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" data-bs-parent="#accordionExample">
<div class="accordion-body">
Entregamos pelos aplicativos Ifood e Rappi. Consulte nosso cardápio por lá e faça seu pedido!
</div>
</div>
</div>
</div>
</div>
</div>
<!-- canvas-3 -->
<div class="offcanvas offcanvas-end" tabindex="-1" id="canvas-3" aria-labelledby="offcanvasRightLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasRightLabel">Buffet</h5>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button botao-padrao" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Eventos
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" data-bs-parent="#accordionExample">
<div class="accordion-body">
Organizamos buffet com cardápios variados e personalizados para casamentos, festas de aniversário e
outros eventos!
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed botao-padrao" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Catering
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" data-bs-parent="#accordionExample">
<div class="accordion-body">
Oferecemos serviço de alimentação variada para coffee breaks, produções e bastidores.
</div>
</div>
</div>
</div>
</div>
</div>
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!
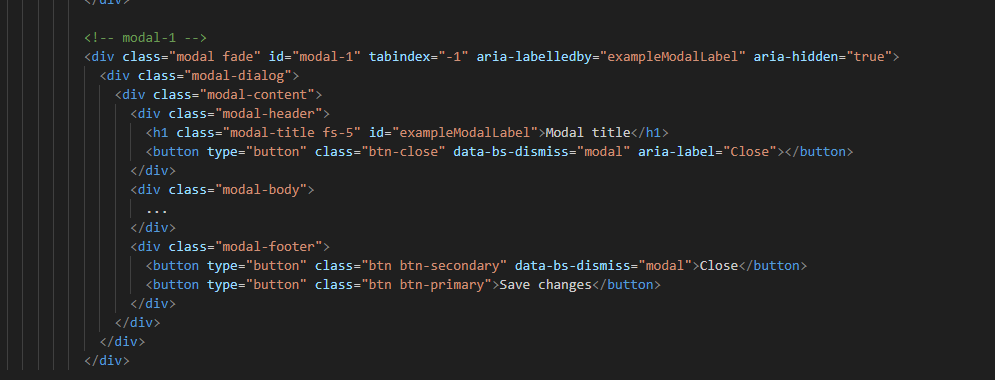
 aqui esta meu modal com a id certa e tudo mais
aqui esta meu modal com a id certa e tudo mais
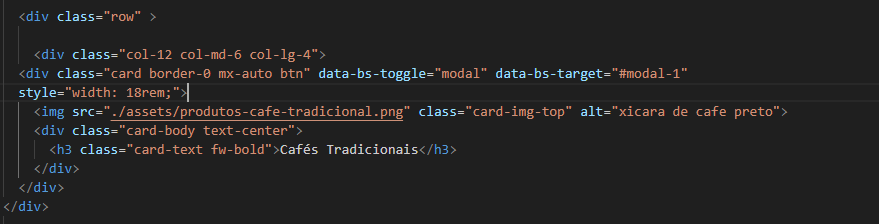
 aqui a parte do codigo que tem a imagem que serve de botao pra aparecer o modal
e simplismente não aparece de jeito nenhum, ja fui checar se tinha alguma tag aberta, ja vi e re-vi se o id tava certo, ja reescrevi o codigo e nada, sinceramente não sei mais oq fazer, ja fui procurar ajuda no discord mas estão demorando muito pra responder então resolvi vir aqui pra tentar tambem, alguem ai pode me dar uma luz por favor :(
aqui a parte do codigo que tem a imagem que serve de botao pra aparecer o modal
e simplismente não aparece de jeito nenhum, ja fui checar se tinha alguma tag aberta, ja vi e re-vi se o id tava certo, ja reescrevi o codigo e nada, sinceramente não sei mais oq fazer, ja fui procurar ajuda no discord mas estão demorando muito pra responder então resolvi vir aqui pra tentar tambem, alguem ai pode me dar uma luz por favor :( 


