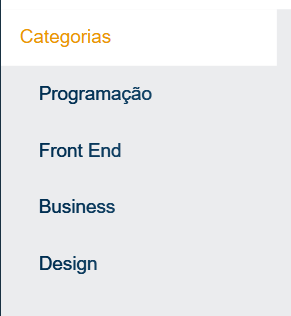
Bom dia, meu Menu está transparente, e eu não estou sabendo como arrumar Meus códigos estão assim
Meus códigos estão assim
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../style/Style Alura Books.css">
<link rel="stylesheet" href="../style/reset.css">
<title>Alura Books</title>
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container-botao">
<label for="menu">
<span class="cabecalho-menu-hamburguer container-imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu-titulo">Categorias</li>
<li class="lista-menu-link">
<a href="#" class="lista-menu-link">Programação</a>
</li>
<li class="lista-menu-link">
<a href="#" class="lista-menu-link">Front End</a>
<li class="lista-menu-link">
<a href="#" class="lista-menu-link">Business</a>
<li class="lista-menu-link">
<a href="#" class="lista-menu-link">Design</a>
</ul>
<img src="../Projeto B/Imagens/Logo.svg" alt="Logo Alura Books" class="container-imagem">
</div>
<div class="container">
<a href="#"><img src="../Projeto B/Imagens/Favoritos.svg" alt="Meus favoritos" class="container-imagem"></a>
<a href="#"><img src="../Projeto B/Imagens/Compras.svg" alt="Carrinhos de compras" class="container-imagem"></a>
<a href="#"><img src="../Projeto B/Imagens/Usuário.svg" alt="Meu Perfil" class="container-imagem"></a>
</div>
</header>
</body>
</html>
.cabecalho-menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../Imagens/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho{
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;;
}
.container{
display: flex;
align-items: center;
}
.container-imagem{
padding: 1em;
}
.lista-menu{
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container-botao:checked ~ .lista-menu{
display: block;
}
.lista-menu-titulo, .lista-menu-link{
padding: 1em;
background-color: var(--branco);
}
.lista-menu-titulo{
color: var(--laranja);
}
.lista-menu-link{
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
}
@import url("../Projeto B/./Styles/header.css");
:root {
--cor-de-fundo: #EBECEE;
--branco: #FFFFFF;
--laranja: #EB9800;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
}
body {
background-color: var(--cor-de-fundo);
}
Peço desculpas se publiquei errado, primeira vez perguntando no forum




