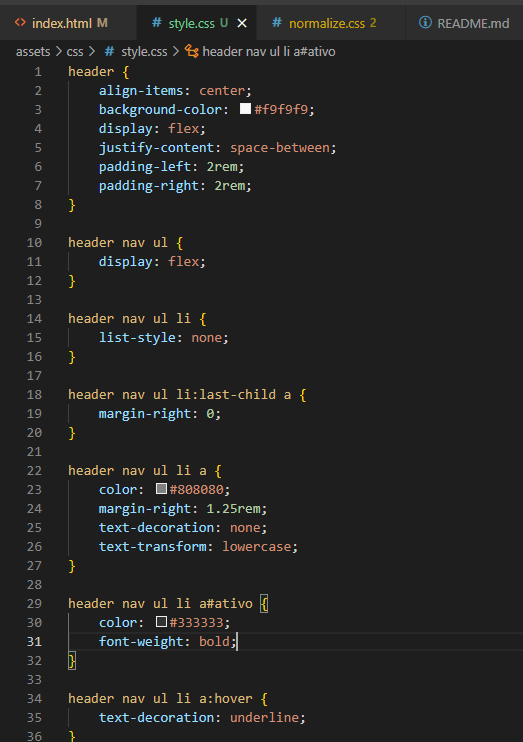
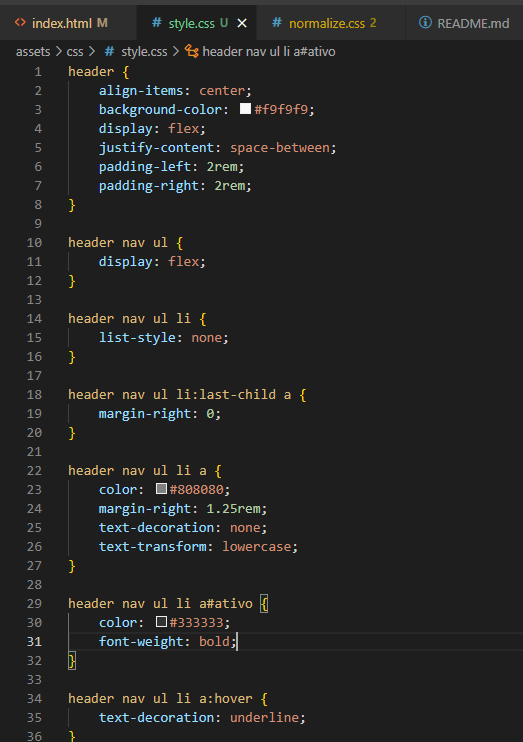
Eu coloquei header nav ul li a#ativo { color: #333333; font-weight: bold; }
Mas mesmo assim não fica em negrito...



Eu coloquei header nav ul li a#ativo { color: #333333; font-weight: bold; }
Mas mesmo assim não fica em negrito...



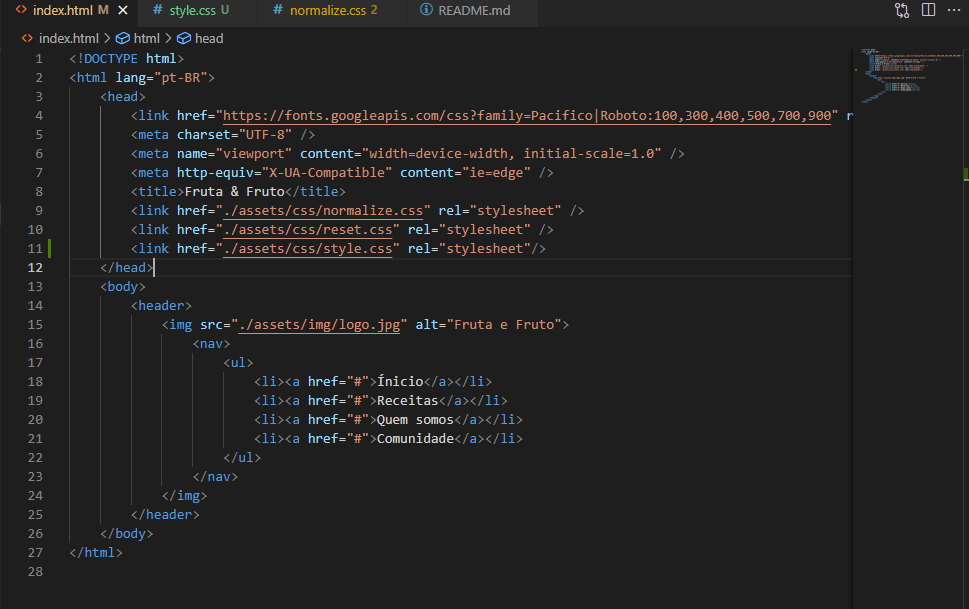
No meu HTML, o elemento <a> dentro do <li> não possui o ID "ativo". Portanto, o seletor header nav ul li#ativo a não corresponderá a nenhum elemento.
Para resolver isso, você precisa adicionar o ID "ativo" ao link desejado no seu HTML. Portanto, modifiquei o HTML da seguinte forma:
<li><a id="ativo" href="#">Início</a></li>