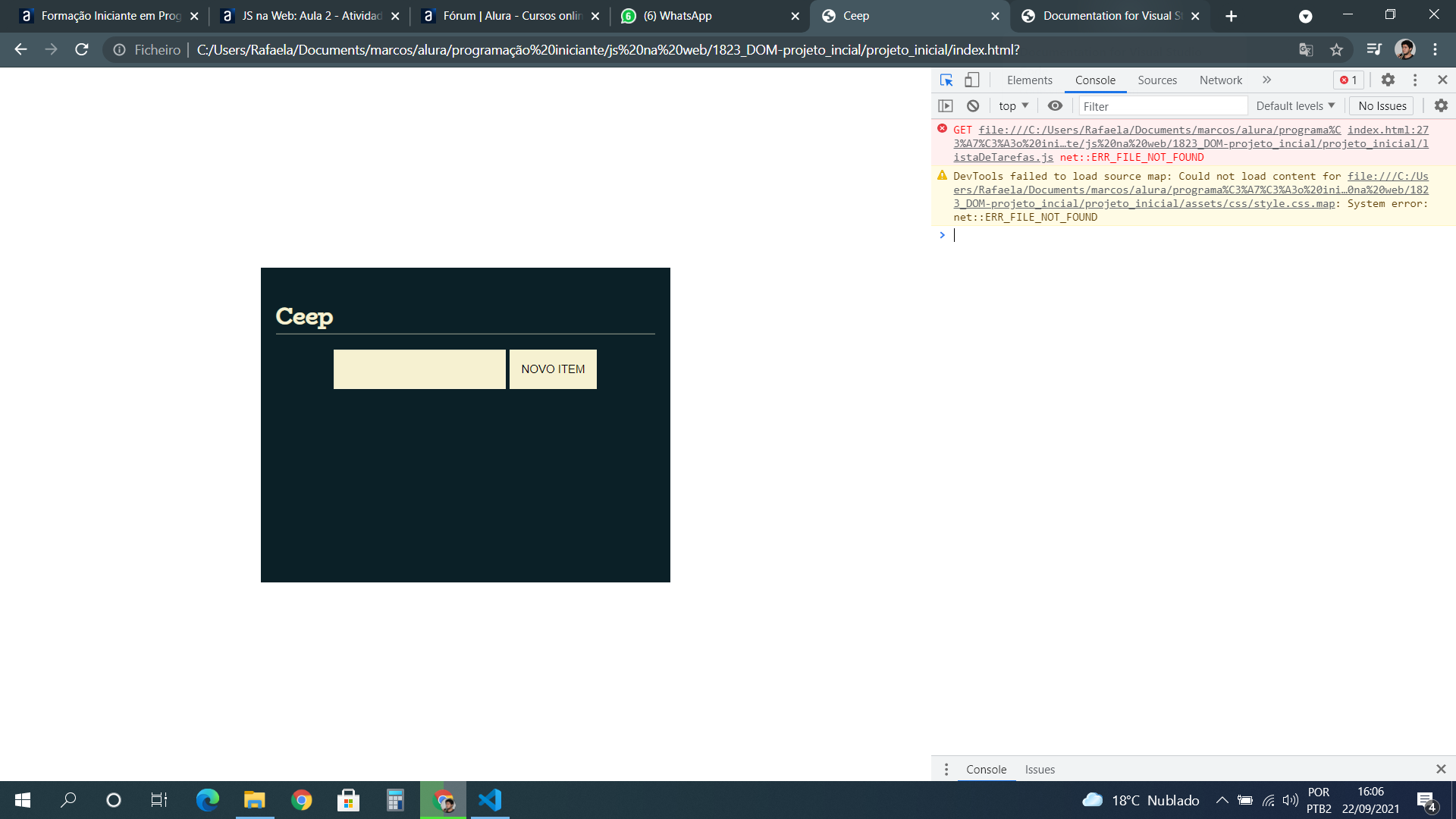
Gente, estou seguindo os passos do professor e está dando esse erro em meu navegador. O que posso fazer?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./assets/css/style.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=BioRhyme&family=Space+Mono&display=swap">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<title>Ceep</title>
</head>
<body>
<div class="app">
<div class="todo-list">
<h1 class="title">
Ceep
</h1>
<form class="form" action="">
<input class="form-input" type="text">
<button class="form-button" data-form-button> Novo Item </button>
</form>
<ul class="list">
</ul>
</div>
<script src="listaDeTarefas.js"></script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./assets/css/style.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=BioRhyme&family=Space+Mono&display=swap">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<title>Ceep</title>
</head>
<body>
<div class="app">
<div class="todo-list">
<h1 class="title">
Ceep
</h1>
<form class="form" action="">
<input class="form-input" type="text">
<button class="form-button" data-form-button> Novo Item </button>
</form>
<ul class="list">
</ul>
</div>
<script src="listaDeTarefas.js"></script>
</body>
</html>
const novaTarefa = document.querySelector('[data-form-button]')
console.log( novaTarefa )