Este foi suado, precisei de ajuda pro 'for', consegui com Patrícia Ferreira no Fórum. Segue pra quem quiser dar uma olhada...

<canvas width="600" height="400"></canvas>
<script>
function pulaLinha() {
document.write('<br>')
}
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'lightgrey'
pincel.fillRect(0, 0, 600, 400);
function desenhaCirculo(x, y, raio, cor) {
pincel.fillStyle = cor;
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2 * Math.PI);
pincel.fill();
}
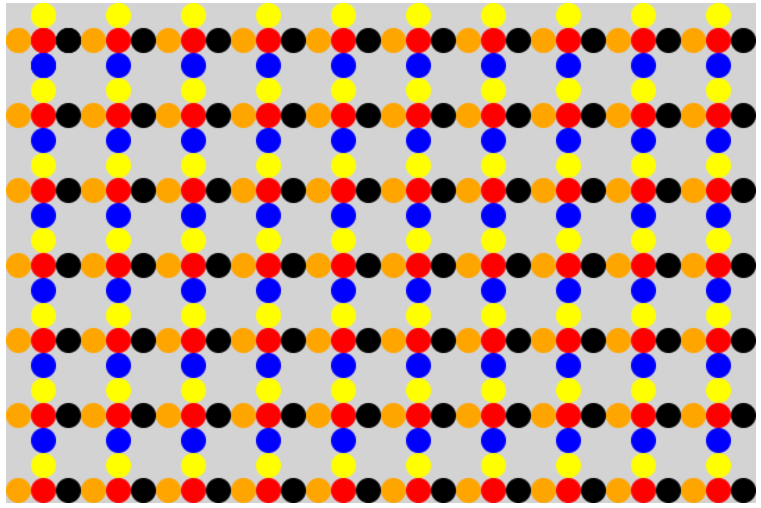
function desenhaFlor(x, y) {
desenhaCirculo(x, y, 10, 'red');
desenhaCirculo(x, y - 20, 10, 'yellow');
desenhaCirculo(x, y + 20, 10, 'blue');
desenhaCirculo(x + 20, y, 10, 'black');
desenhaCirculo(x - 20, y, 10, 'orange');
}
desenhaFlor(30, 30);
for (var x = 30; x < 600; x = x + 60) {
for (var y = 30; y < 400; y = y + 60) {
desenhaFlor(x, y);
}
pulaLinha();
}
</script>



