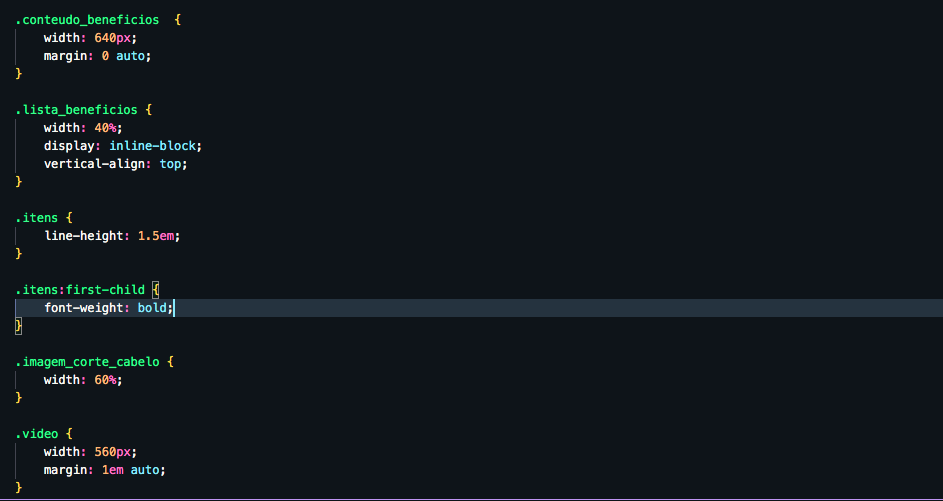
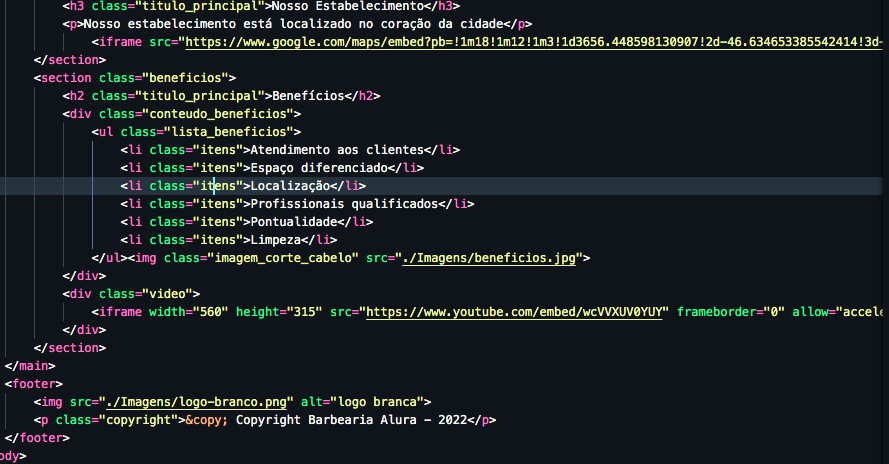
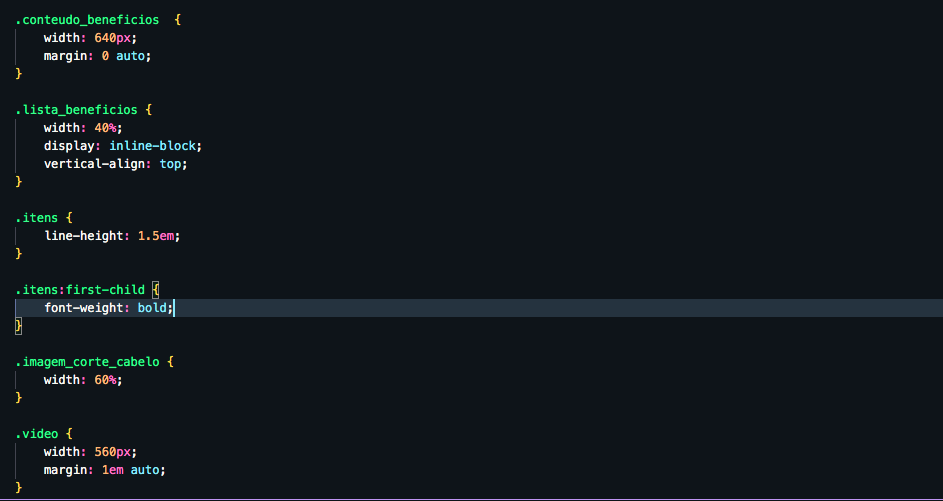
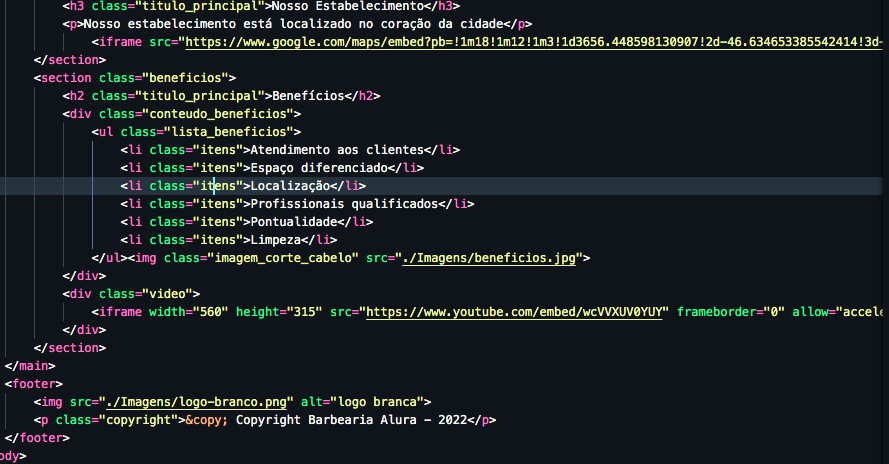
O meu :first-child não está pegando, alguém sabe me explicar por quê?


O meu :first-child não está pegando, alguém sabe me explicar por quê?


Boa noite, Gabriel. Note que na linha itens:first-child, de acordo com a nomenclatura de classes que você usou, você usou a classe da própria li para se referir a filha dela mesma. Acredito que o resultado que você quer obter é destacar o primeiro filho li da ul "lista_beneficios".
Tenta colocar assim e veja se você atinge o resultado esperado por ti:
.lista_beneficios:first-child { fonte-weight: bold; }
Na verdade descobri que está funcionando, mas obrigado pela ajuda